هنگامی که شما برای مجذوب کردن بازدیدکنندگان وب سایت خود در حال تلاش هستید این واقعا مهم است که آن ها را در وب سایت نگه دارید و کمک کنید هر آنچه که به دنبالش هستند را به راحتی پیدا کنند. آن ها را مبهوت و سرگردان نکنید که به صفحه خیره شوند و ندانند چه کاری باید انجام دهند.
منو وب سایت به عنوان یک نقشه و جهت است که کاربر را به صفحه مورد نظر او هدایت می کند و یک جز کلیدی برای موفقیت هر وب سایت محسوب می شود.
تصور کنید که شما برای بار اول وارد یک وب سایت می شوید. شما دقیقا می دانید که چه چیزی می خواهید ولی نمی دانید آن را باید در کجای وب سایت پیدا کنید. وب سایت خوب به نظر می رسد اما شما زمانی برای تمام محتوای وب سایت ندارید زیرا شما را از هدفتان دور می کند. خوشبختانه هنوز از سایت خارج نشدید و در حال جستجو هستید.
با هر کلیک بر روی منو وب سایت به صورت مداوم در شک و تردید هستید که آیا برای یافتن مطلب مورد نظر در جای مناسبی قرار دارید یا می خواهید به گوگل برگردید.
با توجه به تحقیقات بدست آمده :
• 50 درصد از فروش بالقوه وب سایت ها به دلیل اینکه کاربران نمی توانند اطلاعات مورد نظر خود را پیدا کنند از دست می رود؛
• 40 درصد از کاربران وقتی برای اولین بار وارد یک وب سایت می شوند و یک تجربه منفی بدست می آورد هرگز دیگر به آن وب سایت باز نمی گردند.
خبر خوب: یک منوی موفق در وب سایت خود بسازید، کار سختی نیست...
در ادامه ی این مقاله ما را همراهی کنید!
1- متمایز باشد
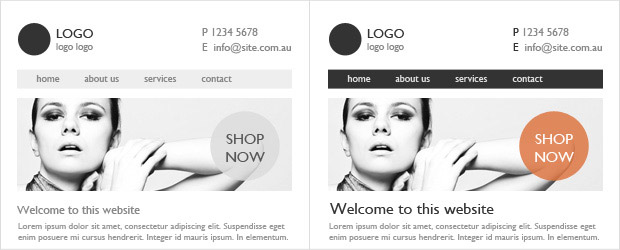
منوی وب سایت باید به وضوح از بدنه ی سایت جدا شده باشد و به راحتی پیدا شود. هرگز منوی وب سایت را هم رنگ، هم سایز و معمولا هم فونت بدنه ی وب سایت نسازید. برای دکمه های منو از متون خوانا و رنگ های متضاد استفاده نمایید.

2- ساده باشد
منوی وب سایت را مانند پازل و خیلی خارق العاده نسازید. به بازدیدکنندگان خود کمک کنید تا به سرعت ببینند که چه اطلاعاتی در دسترس است و برای یافتن آن چیزی که به دنبالش هستند باید کجا بروند.
اگر بازدیدکنندگان به سختی فکر کنند که چه کاری باید انجام دهند متاسفانه باید بگویم شما آن ها را از دست خواهید داد. کاربران باید قادر باشند بدون نیاز به یادگیری با وب سایت شما کار کنند.

3- پایدار باشد
از یک منوی مشابه در تمام صفحات وب سایت خود استفاده نمایید. این بسیار مهم است؛ زیرا بدون داشتن یک منوی ثابت کاربر واقعا فکر می کند که در وب سایت دیگری قرار دارد. با ساخت یک منوی ثابت کاربران بدون اینکه گم شوند به راحتی می توانند به بخش های مختلف سایت شما بروند.
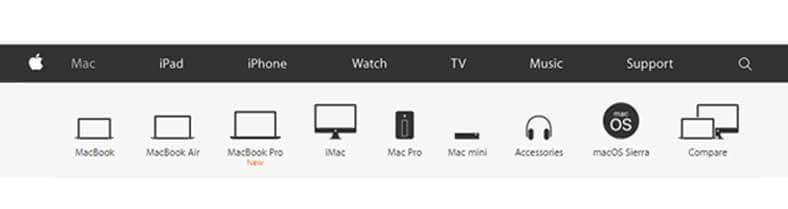
4- آشنا باشد
از ساخت منوهای غیر معمول با ظاهری عجیب و غریب اجتناب نمایید. از چیزهایی استفاده کنید که بازدیدکنندگان از قبل با آن ها آشنایی دارند و به راحتی ارتباط برقرار می کنند.

5- آشکار باشد
لینک های منوی خود را طوری بسازید که دقیقا مشخص باشد چه می گویند. سادگی و وضوح آن باعث می شود که به راحتی قابل فهم باشد. کاربران را درحین حل یک پازل رها نکنید؛ اذیت می شوند. متن لینک ها را کوتاه و توصیفی کنید. در واقع لینک های شما باید به گونه ای باشد که کاربران بیش از چند ثانیه زمان برای تشخیص آن ها صرف نکنند در غیر این صورت تجربه ی بدی برای آن ها خواهد بود.
6- توصیفی باشد
از نوشتن شرح های عمومی مانند محصولات و یا خدمات اجتناب کنید. آن ها ارتباط خوبی با بازدیدکنندگان برقرار نکرده و فاصله را کوتاه نمی کنند. یک قالب همگانی و عمومی را به آن ها یادآوری می کنند.
اگر منوی شما محصولات و یا خدمات اصلی را تعریف کند بلافاصله با کاربر ارتباط برقرار خواهد کرد. مخاطبان شما در جستجوی کلماتی مانند محصولات و یا خدمات نیستند به آن ها اجازه دهید که با مشاهده محصولات یا خدمات اصلی متوجه شوند که آن لینک درباره ی چیست. همچنین موتور های جستجو متون توصیفی را ترجیح می دهند، پس این به رتبه صفحات شما هم کمک خواهد کرد.
7- مختصر باشد
شما می توانید لینک های زیادی را در منوی عمودی قرار دهید به همین دلیل است که برخی از مردم آن را ترجیح می دهند. وجود آیتم های زیاد در منوی اصلی باعث پریشانی بازدیدکنندگان می شود. از بین بردن عناصر کم اهمیت باعث برجسته شدن لینک های مهم شده و توجه کاربران را بیشتر به آن ها جلب می نماید.
8- تعاملی باشد
بازخورد در هر تعاملی ضروری است. کاربران لحظه ای بر روی آیتم ها حرکت کرده و یا کلیک می کنند در این زمان سریعا یک نشانه ای از عمل آن ها نمایش دهید.
همیشه به کاربر اجازه دهید تا بداند در کجای وب سایت قرار دارد. شما می توانید این کار را با تغییر پس زمینه ی لینک، رنگ نام صفحه یا با bold کردن، آن را از بقیه لینک ها متمایز نمایید.
9- مرتب باشد
آیتم های مهم را در اول منو و آیتم های کم اهمیت تر را در وسط منو قرار دهید. توجه کاربران به آیتم هایی که اول و آخر منو قرار گرفته اند بیشتر جلب می شود. محل استاندارد برای قرار گرفتن لینک تماس با ما آخر منو یعنی در چپ ترین قسمت منو است.

10- ساختار یافته باشد
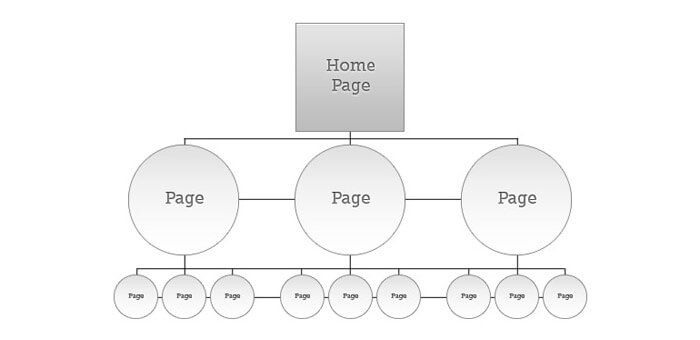
منوی خود را همراه با معماری اطلاعات وب سایت طراحی کنید. شما باید ویژگی های کلیدی که وب سایت ارائه می دهد را بدانید. باید بدانید چه چیزهایی بسیار مهم هستند، چه چیزهایی دارای اهمیت کمتری هستند و چه چیزهایی می توانند در سطوح پایین تر اطلاعات سلسه مراتبی قرار بگیرند.
بهترین راه را برای سازماندهی محتوا و منوی خود پیدا کنید. همچنین ساختار URL وب سایت شما باید طبق اطلاعات سلسه مراتبی جلو برود و مطابق ساختار منو باشد.

11- در دسترس باشد
بسیاری از منوهای CSS از نظر فنی در دسترس هستند به هرحال شما باید مطمئن شوید که منوی شما کار می کند:
• در تمامی مرورگرها و نسخه های قدیمی آن ها
• در گوشی های موبایل
• در حالی که جاوا اسکریپت مرورگر غیر فعال است
• بدون ماوس
• برای کاربرانی که مشکل خواندن متن دارند
12- قابل کلیک باشد
تمامی عناصر منوی خود را با لینک های قابل کلیک طراحی کنید همچنین زمانی که منوی خود را با طبقه بندی های متعدد می سازید تمام عناوین باید قابل کلیک کردن باشند.
13- بی صدا باشد
زمانی که کاربر بر روی لینک های منو با ماوس حرکت می کند و یا بر روی آن کلیک می کند صدایی را بخش نکنید. بازدیدکنندگان با این کار غافلگیر نمی شوند. حتی اگر این صدا بسیار جالب باشد خیلی زود باعث آزار آن ها می شود.
14- کم عمق باشد
اطلاعات را دفن نکنید.
هیچ صفحه ای در وب سایت شما نباید دورتر از سه کلیک از صفحات دیگر باشد. البته در منوهای کشویی شما می توانید به هر سطحی با یک کلیک بروید. اما حرکت دادن ماوس تا 4 سطح زیر منو اصلا مناسب نیست آن را به سه سطح محدود نمایید. بهتر است به جای اینکه سطوح عمیق تو در تو ایجاد کنید در زیر منو آیتم های زیادی داشته باشید.
15- بصری باشد
مغز ما اطلاعات بصری را سریع تر از اطلاعات متنی پردازش می کند. به همین دلیل این یک ایده عالی برای کمک به بازدیدکنندگان است زیرا آن ها تصاویر را به راحتی درک می کنند.

استفاده از تصاویر واقعی، آیکون ها و رنگ ها بسیار خوب است زیرا باعث می شود بازدیدکنندگان آن دسته از محتوایی که به آن ها علاقمند هستند را به خاطر بسپارند.
آیکن ها و تصاویر را به تنهایی استفاده نکنید؛ یک توضیح کوتاه آن ها را واضح تر نموده و بیان می کند که آن لینک مربوط به چه صفحه ای است.
16- گرا باشد
دستگاه های تلفن همراه مانند تبلت ها و گوشی های هوشمند برای اتصال به اینترنت بسیار محبوب شده اند. صفحات واکنش گرا یک راه حل بسیار خوب برای این روند رشد هستند. این صفحات با همه ی نمایشگرها در سایزهای مختلف سازگاری دارند و نیازی نیست تا کاربران برای مشاهده کامل وب سایت از طریق این دستگاه ها از اسکرول افقی استفاده نمایند. همچنین این صفحات به یک منوی واکنش گرا نیاز دارد.

17- یکپارچه باشد
منوی کشویی باید به صورت یکپارچه، بدون وقفه و بلافاصله ظاهر شود. یک منوی کشویی سنگین نسازید زیرا ممکن است لود شدن آن بیش از یک لحظه طول بکشد.
18- متحرک باشد
با استفاده از افکت هایی که به سادگی ظاهر می شوند مانند rotate ، fade in و ... می توانید منوی وب سایت خود را متحرک کنید. افکت مورد نظر شما باید بسیار سریع و ساده باشد تا باعث بهم ریختگی منو نشود.
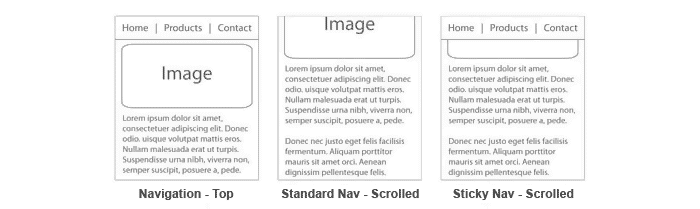
19- ثابت باشد
منوی خود را در یک مکان نگه دارید، بنابراین زمانی که کاربر اسکرول می زند و به پایین می رود ناپدید نمی شود. بر اساس تحقیقات مختلف کاربران همیشه توجهی به این تغییرات نمی کنند اما آن ها احساس می کنند استفاده از آن سریع و آسان تر است.
برای پیاده سازی منوی ثابت در بالا فقط کافی است چند خط به CSS اضافه نمایید.

20- مقیاس پذیر باشد
اطمینان حاصل نمایید که منوی شما قابل توسعه است. منو باید به راحتی مقیاس پذیر باشد تا زمانی که شما مطالب بیشتری در آینده به وب سایت خود اضافه کردید بتوانید آن را توسعه دهید.
21- امتحان کنید
از دیگران بخواهید منوی وب سایت شما را امتحان کنند. منوی وب سایت خود را توسط شخصی که از اینترنت استفاده می کند اما به فرایند طراحی سایت مرتبط نیست امتحان نمایید.
نحوه ی استفاده ی آن ها از منو را مشاهده کرده و زمانی که آن ها برای جستجوی صفحه مورد نظر خود صرف می کنند را تحلیل نمایید.
این آزمایش را توسط افراد بیشتری انجام دهید. داده ها، تجزیه و تحلیل های خود را جمع آوری کنید ممکن است از طریق این آزمایش ایده های زیادی را به صورت غیر منتظره بدست بیاورید چیزهایی که شاید قبل از انجام این آزمایش هرگز به دست نمی آوردید.
در پایان:
منوی وب سایت نقش کلیدی را در ایجاد یک تجربه کاربری عالی، افزایش تعامل و توقف طولانی مدت کاربر در وب سایت دارد. به دنبال این اصول که به منظور بهبود منوی وب سایت شما گفته شد این را به یاد داشته باشید که هر وب سایت منحصر به فرد است بنابراین شما می توانید با آزمایش هر کدام از این موارد منوی وب سایت خود را مورد بررسی قرار دهید، آن ها را با هم مقایسه نمایید تا در نهایت به یک نتیجه ی مطلوب دست پیدا کنید.