ما در یک دنیای فزاینده بصری زندگی می کنیم و در این جهان، ارزش بهینه سازی تصویر را نمی توان نادیده گرفت. تصاویر، وب سایت شما را جذاب تر می کنند. به احتمال زیاد در هر صفحه ی وب سایت شما یک تصویر وجود دارد. با این حال بدون بهینه سازی مناسب شما یک دارایی ارزشمند برای SEO را از دست می دهید. به علاوه با وجود فایل هایی با حجم زیاد، زمان بارگذاری وب سایت شما طولانی تر می شود و میزان بازدهی آن کاهش می یابد.
بهینه سازی تصویر مزایای زیادی برای وب سایت شما دارد؛ از جمله اینکه تجربه ی کاربری را بهتر و بارگذاری صفحات را سریع تر می کند. همچنین رتبه بندی بالاتری را در نتایج جستجوی تصاویر فراهم می آورد.
اگرچه تکنولوژی جستجوی بصری گام های بزرگی برداشته است اما موتورهای جستجو قادر به شناسایی محتوای یک تصویر نیستند. آن ها به متن متصل شده به تصاویر تکیه می کنند تا کاملا درک کنند که تصویر چیست و چگونه به محتوای شما یا موضوع صفحه شما مرتبط است.
اما کدام عوامل مهم ترند تا اطمینان حاصل کنید که تصاویر شما قابل جستجو هستند و سرعت بارگذاری وب سایت را کم نمی کنند؟
در این مقاله 13 مورد از نکات بهینه سازی تصاویر بیان شده که مهم است آن ها را بدانید.
1 - تصاویر عمومی کمکی به سئو وب سایت شما نخواهد کرد
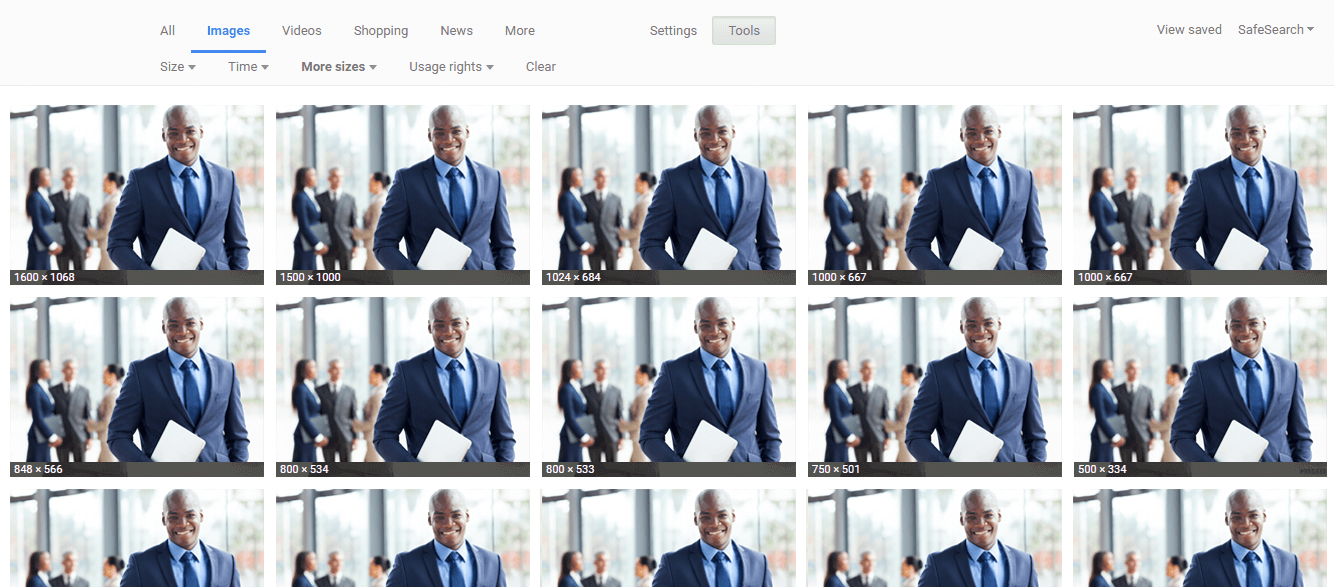
شما می خواهید عکس هایی را در وب سایت خود قرار دهید. اگر آن را با عکس های عمومی پر کنید، وب سایت شما متمایز به نظر نمی رسد مانند هزاران سایت دیگر که برجسته نیستند.
بسیاری از وب سایت ها با تصاویر عمومی پوشیده شده اند.
فکر کنید؛ درباره ی یک وب سایت شرکتی، یک شرکت مشاوره ای، یک کسب و کار که به خدماتی که به مشتریان ارائه می دهد افتخار می کند. در تمامی این وب سایت ها از یک تصویر تقریبا مشابه استفاده شده که در آن مردی لبخند می زند.
من مطمئنم که شما چیزی شبیه این تاکنون دیده اید!

در حالی که ممکن است عکس عمومی استفاده شده در وب سایت شما کاملا بهینه سازی شده باشد اما این عکس در سئو تاثیری همانند یک عکس اورجینال با کیفیت بالا، نخواهد داشت.
2 - استفاده از تصاویر اصلی و اورجینال با کیفیت بالا
تصاویر اورجینال تجربه ی کاربری بهتری را فراهم می آورند و در رتبه بندی وب سایت شما تاثیر به سزایی خواهند داشت. آن ها می توانند توسط طراحی که در شرکت شما حضور دارد ساخته و یا از طریق یک دوربین با کیفیت بالا گرفته شود.
از محصولات و یا خدمات خود تصاویر اورجینال در وب سایت قرار دهید؛ بسیاری از کاربران به عکس های عمومی وب سایت شما نگاه نمی کنند. عکس های اورجینال با کیفیت بالا به شما اجازه می دهد تا در نتایج جستجو دیده شوید، نام تجاری خود را نمایان سازید و افراد بیشتری را به وب سایت خود جذب کنید.
3 - برای تصاویر خود دلیل داشته باشید
تصاویر باید به گفتن یک داستان یا بیان ساده ی یک ایده کمک کنند.
بسیاری از مردم از طریق دیدن می آموزند. عکس ها می توانند تاثیر عاطفی بیشتری نسبت به پاراگراف های متنی طولانی داشته باشند.
استفاده از اسکرین شات ها راهکار ارزشمند دیگری است، آن ها می توانند مکمل مطالب وبلاگ ها، مقالات و صفحات فرود وب سایت شما باشند. اسکرین شات ها به ویژه برای زمانی که در خصوص یک موضوع پیچیده صحبت می کنید یک نقطه قوت هستند.
در نهایت دلیل شما برای داشتن یک تصویر، تکمیل محتوا، شکستن یک متن و کمک به مخاطب شما برای درک محصول یا مفهوم است.
4 - اصلاح کردن تصاویر با استفاده از ابزارهای مختلف
پس از دانلود کردن تصاویر از سایت هایی مانند Shutterstock یا DepositPhotos می توانید روی آن ها کار کنید. ابزارهای متنوعی مانند Canva وجود دارد که امکان اضافه کردن متن و فیلتر های گوناگون به تصاویر را می دهند. بسیاری از تصاویر عمومی که زیبا و چشم نواز به نظر می رسند با استفاده از همین ابزارها ساخته شده اند.
همچنین با کمک این ابزارها می توانید یک پست سفارشی برای شبکه های اجتماعی و یا یک اینفوگرافیک بسازید.
5 - بهترین موارد استفاده از JPEG
فرمت تصویری که با آن کار می کنید را بدانید. JPEG بهترین گزینه برای حفظ کیفیت تصویر هنگام تغییر اندازه یا فشرده سازی است. آن ها با بسیاری از رنگ ها، سایه ها و الگوها برای نمایش با وضوح بالا کار می کنند و محبوب ترین نوع تصویر در فضای دیجیتال هستند.
JPEG توانایی بالایی در فشرده سازی دارد اما باید توجه داشته باشید تصاویر با کیفیت در حجم پایین، به تنظیمات شما بستگی دارد. این فرمت از شفافیت (transparent) پشتیبانی نمی کند.
گفتنی است که استفاده از این فرمت سودمند است زیرا حجم فایل ها را کوچک نگه می دارد و عموما در همه جا پشتیبانی می شود.
6 - بهترین موارد استفاده از PNG
فرمت PNG به طور معمول هنگام ویرایش یا دانلود فایل ها از Adobe Photoshop استفاده می شود. این فرمت
بیشترین ظرفیت را برای شفافیت (transparent) دارد و اغلب در وب سایت ها برای لوگو استفاده می شود.
PNG ها را می توان به عنوان PNG-8 یا PNG-24 ذخیره کرد. نوع فایل PNG-8 محدود به یک پالت 256 رنگ است، در حالی که PNG-24 کیفیت بسیار بیشتری را ارائه می دهد، اما در نتیجه یک فایل بزرگتر می شود که می تواند عملکرد صفحه را مختل کند.
7 - بهترین موارد استفاده از GIF
فرمت GIF مناسب تصاویر کوچک است و مانند PNG-8 تنها 256 رنگ دارند. این فرمت برای تصاویر گرافیکی مانند اشکال، لوگو ها که حداقل رنگها را داشته باشد بسیار مناسب است.
GIF یک فرمت تصویر bitmap است که معمولا برای تصاویر متحرک و انیمیشن های ساده استفاده می شود.
این فرمت برای تصاویری مانند محصولات توصیه نمی شود.
8 - کاهش حجم تصاویر بدون افت کیفیت
تصاویر اغلب علت اصلی کندی سرعت بارگذاری وب سایت هستند. برای بهبود سرعت آن سعی کنید حجم تصاویر را از طریق تغییر ابعاد و فشرده سازی کاهش دهید.
حجم کلی تصویر شما نباید بسیار بزرگتر از آنچه شما واقعا نیاز دارید باشد. فایل های بزرگ می توانند به طور مستقیم بر روی رتبه بندی شما در SERP (Search Engine Results Page) و جستجو های تصویری تاثیر بگذارند.
یکی از بهترین روش های کاهش حجم فایل بدون افت کیفیت، قابلیت "Save for Web" در نرم افزار فتوشاپ است.
در فتوشاپ می توانید ابعاد تصاویر را قبل از ذخیره سازی تغییر دهید و حجم فایل را برای تجربه کاربری مناسب تر کنید. فتوشاپ دارای تنظیمات پیش فرض برای انتخاب کیفیت تصویر می باشد.
اگر از فتوشاپ استفاده نمی کنید می توانید از ابزارهای فشرده سازی آنلاین کمک بگیرید که به راحتی ابعاد تصاویر را بدون تاثیر بر کیفیت آن ها تغییر می دهند.
در نهایت، همه چیز در مورد حجم فایل، کیفیت تصویر و زمان بارگذاری است. اطمینان حاصل کنید در صورت فشرده سازی، تصاویر هیچ پیکسلی را از دست ندهند و خراب نشوند.
9 - اضافه کردن زیرنویس های توصیفی
اضافه کردن زیرنویس به تصاویر بهترین عملکرد در بهینه سازی تصویر است. زیرنویس یک متن کوتاه است که زیر تصویر ظاهر می شود و درباره آنچه مشاهده می کنید توضیحاتی می دهد. در حالی که ممکن است کلمات مقاله ی شما خوانده نشود اما به احتمال زیاد متن زیر تصویر شما خوانده می شود.
زیرنویس ها سودمند هستند زیرا تمام تصاویر به درستی درک نمی شوند اضافه کردن زیر نویس باعث می شود موتورهای جستجو تصاویر شما رو بهتر درک کنند. (به غیر از متن Alt). تحقیقات نشان داده زیرنویس ها 16 درصد بیشتر از متن توسط خوانندگان خوانده می شوند.
برخی از تصاویر می توانند بدون زیرنویس باشند، گرچه وجود زیرنویس آن ها را ارزشمند می کند ولی به یاد داشته باشید وقتی که نیازی نیست مجبور نیستید از آن استفاده کنید.
10 - چگونگی نام گذاری تصاویر برای جستجوگرها
ایجاد نام های توصیفی برای تصویر با کلمه کلیدی بسیار مهم است. نام فایل های تصویری موضوع تصویر را به گوگل و سایر موتورهای جستجو اعلام می نماید.
اگر از تصویری استفاده می کنید که خودتان گرفته اید یا از یک دوربین دانلود کرده اید، نام فایل به طور معمول مانند "IMG_722019" یا چیزی شبیه به نظر می رسد. تغییر نام فایل از حالت پیش فرض به موتورهای جستجو کمک می کند که تصاویر شما را درک کنند و به بالا رفتن SEO وب سایت شما کمک خواهد کرد.
به تصویر این شکلات نگاه کنید :

من می توانم آن را به سادگی "chocolate" نام گذاری کنم، اما اگر شما در وب سایت خود شکلات می فروشید ممکن است هر عکس را "chocolate-1" ،"chocolate-2" و ... نام گذاری کنید. من این عکس را "dark-chocolate-coffee" نام گذاری کردم تا کاربران و موتورهای جستجو تصویر را بهتر درک کنند.
تغییر نام پیش فرض همیشه یک ایده خوب است. نام فایل باید یک توضیح مختصر، دقیق و متناسب با کلمه کلیدی موضوع مورد نظر شما باشد.
11 - چگونگی نوشتن تگ Alt برای جستجوگرها
زمانی که یک مرورگر به درستی نمی تواند تصاویر را رندر کند تگ های Alt یک جایگزین متنی برای آن ها هستند. همانند عنوان، ویژگی Alt برای توصیف محتویات یک تصویر استفاده می شود.
هنگامی که تصویر بارگذاری نمی شود، تگ Alt با متن نوشته شده در آن نمایش داده می شود. اطمینان حاصل کنید که متن حتما با تصویر مطابقت داشته باشد.
توجه به تگ های Alt برای سئو درون صفحه (on-page SEO) بسیار سودمند است. اگر تصویر به هر دلیلی نتواند بارگذاری شود، کاربران متوجه موضوع تصویر خواهند شد.
استفاده از تگ Alt مناسب برای تصاویر به وب سایت شما برای بدست آوردن رتبه بندی بهتر در موتورهای جستجو از طریق کلمات کلیدی مرتبط با تصاویر کمک بسیاری می کند.
یک متن توصیفی Alt می تواند به کاربران دقیقا اعلام کند که عکس راجع به چه موضوعی است.
به عنوان مثال، شما یک عکس شکلات در وب سایت خود دارید. متن alt می تواند به صورت زیر باشد:
<img src="chocolate-1.jpg" alt="chocolate"/>
اما یک متن بهتر که تصویر را توصیف می کند به صورت زیر می باشد:
<img src="chocolate-1.jpg" alt="dark chocolate coffee flavored bar"/>
12 - ایجاد نقشه سایت (Sitemap) برای تصاویر
یک نقشه سایت تصویری ایجاد و منتشر کنید تا تمام تصاویر خود را در یک مکان قرار دهید. این به گوگل و دیگر موتورهای جستجو اجازه می دهد تا تصاویر بیشتری را در سایت شما بیابند، با این کار احتمال این که تصاویر شما در نتایج جستجوی تصویر نمایش داده شوند افزایش می یابد.
برای سایت های وردپرس، ایجاد نقشه سایت تصویری از طریق افزونه وردپرس "Google XML Sitemap for Images" آسان است که به طور اتوماتیک نقشه سایت تصویری را در کتابخانه وردپرس ایجاد می کند.
یک نقشه سایت XML به شما این امکان را می دهد که به گوگل کمک کنید تا تصاویر شما را به طور کامل ایندکس کند.
13 - متاتگ های Open Graph و Twitter Cards
اگر محتوا و اطلاعات ارزشمندی برای مخاطبان خود ارائه می کنید، آن ها مطالب را در رسانه های اجتماعی به اشتراک خواهند گذاشت. از فیس بوک به توییتر، محتوا به اشتراک گذاشته شده و لینک ها توزیع می شوند.
زمانی که از متاتگ های Open Graph (OG) و Twitter Cards در وب سایت خود استفاده کنید هر بار که لینک شما در رسانه های اجتماعی به اشتراک گذاشته شود تصویر نمایش داده می شود.
متاتگ های OG را در کد HTML ایجاد کنید و آن را در قسمت <head> صفحه خود قرار دهید. مشابه :
<meta property="og:image" content="https://example.com/image-optimization.jpg"/>
متاتگ Twitter Cards هم هنگامی که URL در توییتر به اشتراک گذاشته می شود مانند متاتگ OG عمل می کند. این متاتگ ها به تصاویر شما کمک می کنند تا در رسانه های اجتماعی مورد توجه قرار بگیرند.
بهینه سازی تصاویر ممکن است در ابتدا کاری مشکل به نظر برسد اما با دنبال کردن این نکات می توانید سرعت بارگذاری صفحات وب سایت خود را افزایش دهید، شانس دیده شدن تصاویر خود را در نتایج جستجوی تصویر افزایش دهید و عملکرد کلمات کلیدی خود را تقویت کنید.