استفاده از جدیدترین ترندها در طراحی سایت یک امر حیاتی برای موفقیت هر وب سایتی است. با پیشرفت تکنولوژی، سلیقه های متنوع کاربران و بروز رسانی مداوم الگوریتم های رتبه بندی، طراحی وب سایت تقریباً هر 12 ماه با تغییرات زیادی روبرو می شود. وب سایتی که امروز در نظرتان دارای طراحی خیلی مدرنی است، ممکن است تا یک سال دیگر پیش پا افتاده و یکنواخت به نظر برسد. به همین دلیل توجه به ترندهای بروز در طراحی وب سایت با هدف ارتقای تجربه کاربری (UX) از اهمیت زیادی برخوردار است.
مطمئناً تا به امروز وب سایت های دارای طرح های جذاب و رابط کاربری (UI) مناسب زیادی را دیده اید. در کنار این وب سایت ها احتمالاً با وب سایت هایی که تجربه کاربری ضعیفی داشته اند نیز روبرو شده اید. به نظرتان کاربران و مخاطبان در مراجعه بعدی خود کدام یک را ترجیح می دهند؟
در دنیای پهناور و اشباع شده امروزی داشتن تجربه کاربری فوق العاده و طراحی مدرن و خلاقانه برای یک وب سایت دیگر ویژگی های منحصر به فردی نیستند؛ بلکه به امری مورد انتظار کاربران تبدیل شده و وجودشان از ملزومات اصلی هر وب سایتی به شمار می رود. با آگاهی از ترندها، فناوری ها و امکانات جدید می توانید بیش از گذشته کسب و کار خود را ارتقا بدهید. حالا که در انتهای سال 2018 هستیم قصد داریم بروز ترین ترند های طراحی و UX وب سایت که در آینده تأثیر بسیار مثبتی در طراحی یک سایت دارند را با شما در میان بگذاریم.
1- انیمیشن های چرخشی
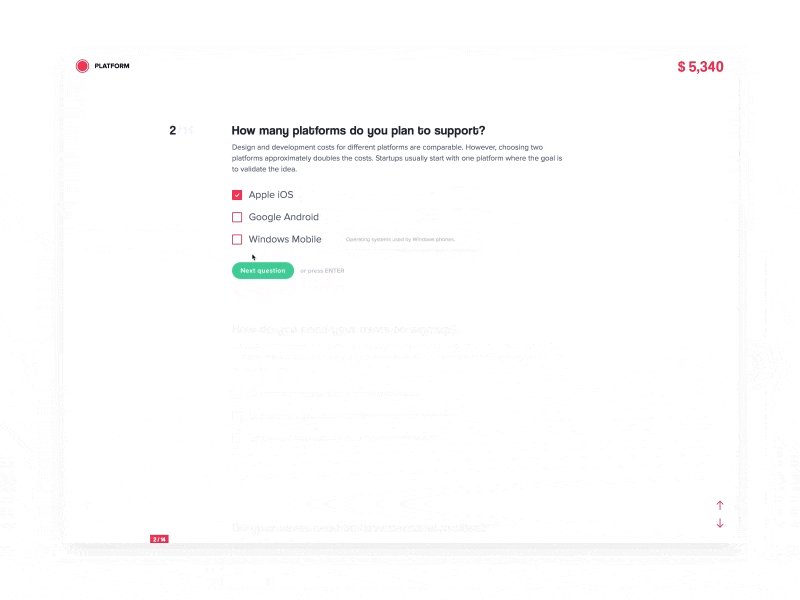
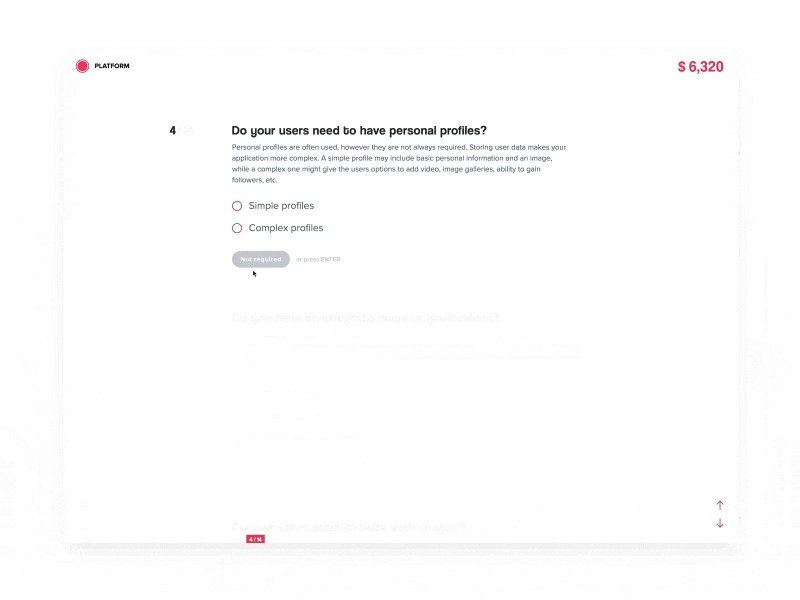
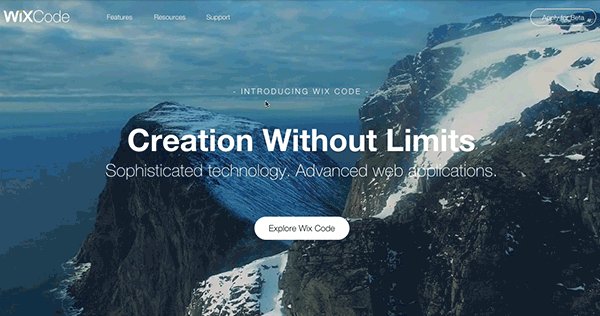
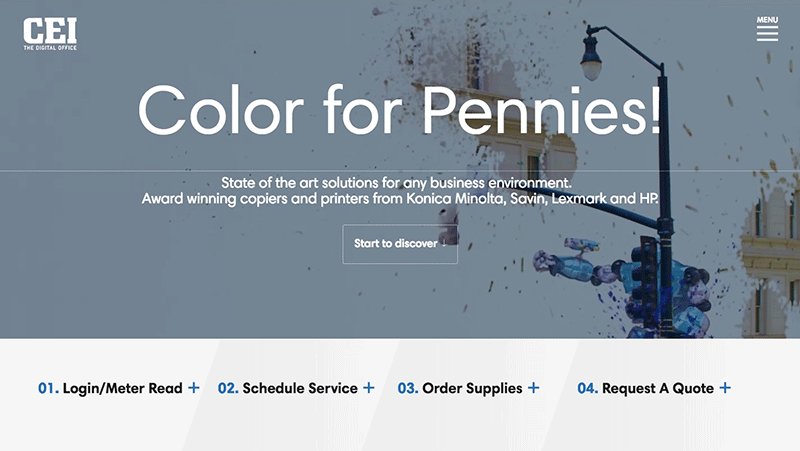
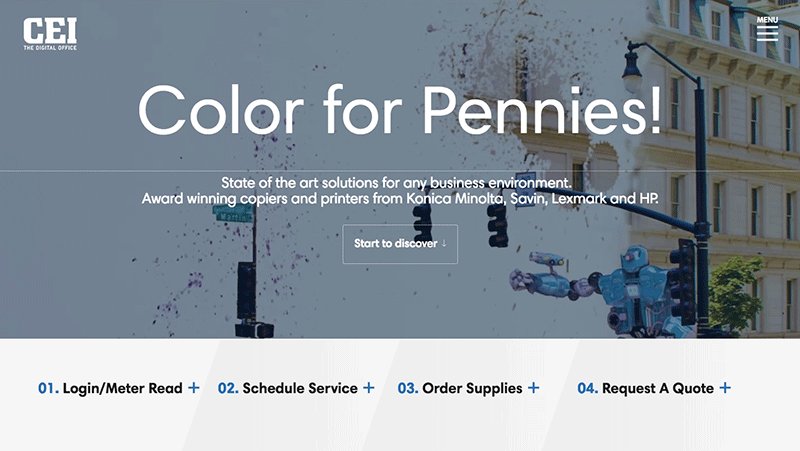
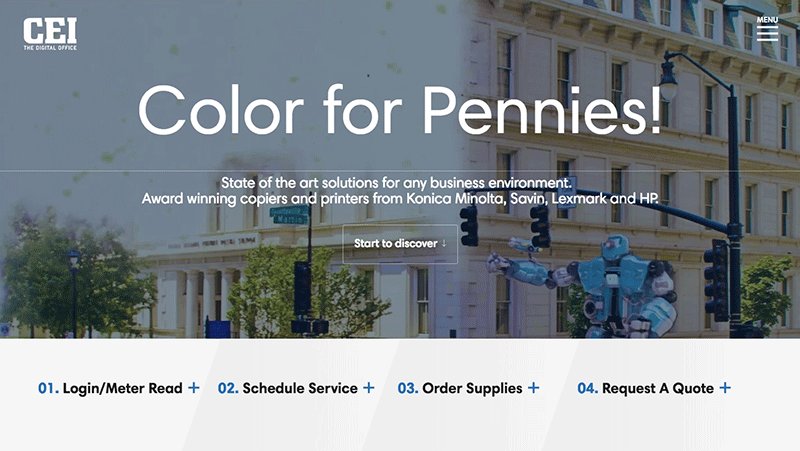
آیا می دانید یکی از بهترین استراتژی های طراحی سایت با هدف مراجعه دوباره کاربران چیست؟ اینکه محتوای خود را به طور کامل در اختیار کاربران قرار ندهید! وب سایت های امروزی کاربران را برای دیدن محتوای جدید کنجکاو می کنند. به طوری که کاربران هر بار با باز کردن مجدد صفحه با یک انیمیشن خلاقانه جدید حاوی یک متن متفاوت مواجه می شوند. حتی بعضی از وب سایت ها تیتر مقالات و فراخوان های خود را نیز به شکل انیمیشن های چرخشی طراحی می کنند. تمامی این موارد یک تجربه کاربری (UX) منحصر به فرد را برای وب سایت شما به وجود می آورد.

2- اسکرول های مدرن
هر وب سایت برای ایجاد تجربه کاربری منحصر به فرد از تکنیک های اسکرول صفحه متفاوتی استفاده می کند. شما می توانید به جای بهره بردن از اسکرول عمودی که یک طرح رایج است از اسکرول های افقی در ابتدای صفحه و به منظور جلب نظر کاربران خود استفاده نمایید. بعضی از وب سایت ها نیز با افزایش جذابیت در بخش های مختلف سایت خود تمرکز کاربر را از اسکرول سنتی موجود در صفحه منحرف می کنند. در سال 2019 طبق انتظارات اسکرول های متنوع و منحصر به فرد زیادی را در وب سایت های گوناگون خواهیم دید.

3- طرح های دارای گرادیان
زمانی که اینستاگرام لوگوی خود را با طرح های گرادیان ارغوانی بروز کرد توجه کاربران زیادی را به خود جلب نمود. چرا که با الگوهای رایج برای طراحی لوگو در آن زمان بسیار متفاوت بود. امروزه استفاده از طرح های گرادیان در میان طراحان خلاق بسیار محبوب شده است.

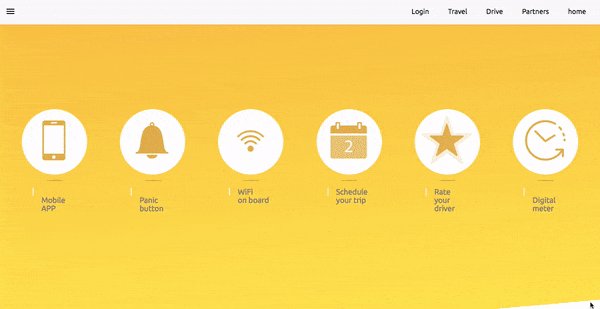
4- طراحی وب سایت تعاملی
امروزه ترکیب تعاملات کاربران با قالب یک وب سایت به طور گسترده ای محبوب شده است. مشتریان تمایل دارند در وب سایت های واکنش گرا (Responsive) که از عناصر تعاملی در طراحی خود استفاده کرده اند زمان بیشتری را صرف نمایند.
گاهی اوقات مشتریان برای صرف هزینه بیشتر و داشتن عناصر تعاملی پیشرفته در زمان سفارش قالب وب سایت وابسته به کسب و کار خود دچار تردید می شوند. طبق پیش بینی ها در سال 2019 فرایندهای توسعه خودکار به شدت گسترش خواهد یافت. در این صورت هزینه ها برای آن دسته از مشتریانی که تمایل دارند از عناصر منحصر به فرد و تعاملی در وب سایت های شرکتی خود استفاده نمایند کاهش می یابد. از طرف دیگر وجود عناصر تعاملی علاوه بر ایجاد یک طرح بصری خلاقانه، مدت زمان حضور کاربر در صفحه و آگاهی از برند را نیز افزایش می دهد.

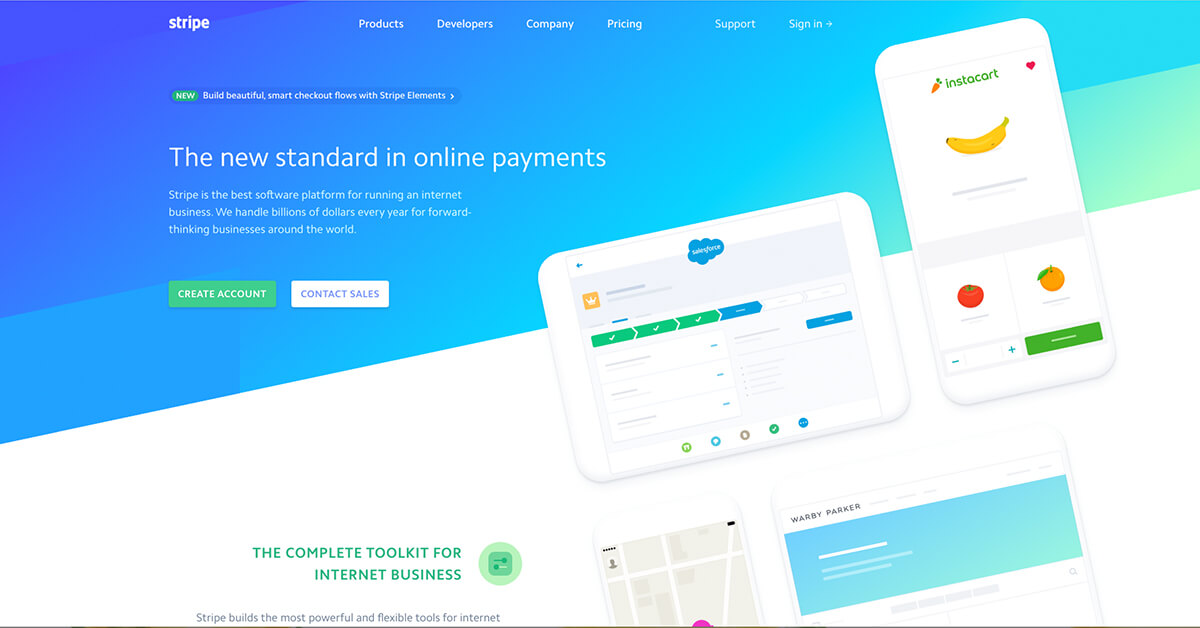
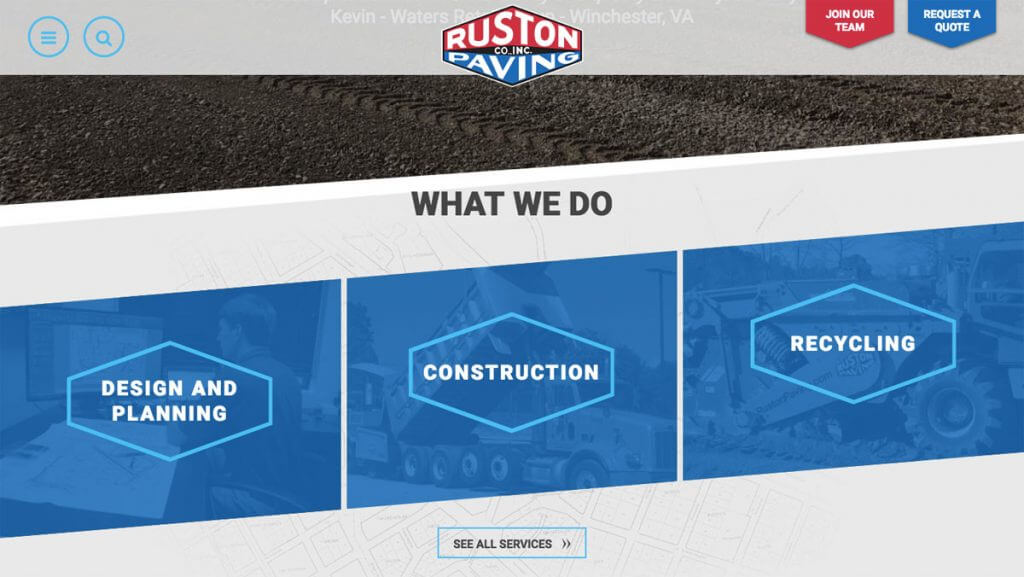
5- خطوط مورب
در سال های گذشته استفاده از خطوط افقی و مستقیم برای جداسازی بخش های مختلف یک وب سایت رایج بود. مشاهدات جدید ثابت کرده است که به کار بردن خطوط مورب در طراحی جذابیت های بصری صفحه را افزایش داده و می توان از آن با هدف جلب توجه کاربر به عناصر مهم درون صفحه نظیر کلیدهای فراخوان عمل (Call-To-Action) بهره برد. همچنین با به کار بردن خطوط مورب در طراحی شمار کاربرانی که تا انتهای یک صفحه را اسکرول می کنند افزایش خواهد یافت. صفحه ابتدایی یک وب سایت محل مناسبی برای استفاده از خطوط مورب است.

6- ترکیب انیمیشن و اسکرول
یکی از جذاب ترین ترندها در طراحی سایت استفاده از انیمیشن های اسکرولی است. این مورد علاوه بر نمایش میزان خلاقیت طراح در ارائه یک طرح بصری و مهارت های او در Front-end، زمان حضور کاربر در یک صفحه را نیز افزایش می دهد. یکی از قابلیت های این نوع طراحی، تشویق کاربران به اسکرول و کلیک در طول یک صفحه و مشاهده کلیه خدمات ارائه شده است. البته استفاده بیش از حد از این روش ممکن است کاربران را سردرگم نماید؛ در حالی که استفاده خلاقانه از آن تأثیر زیادی در ارتقای تجربه کاربری خواهد داشت.

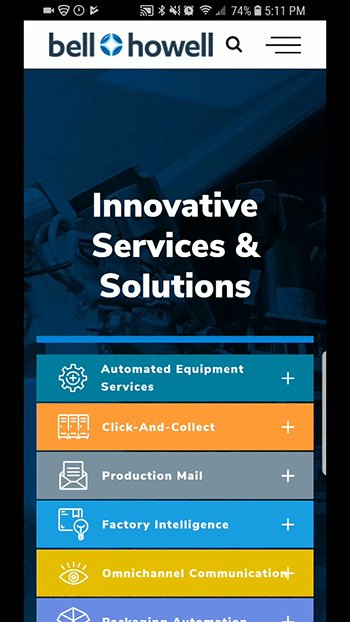
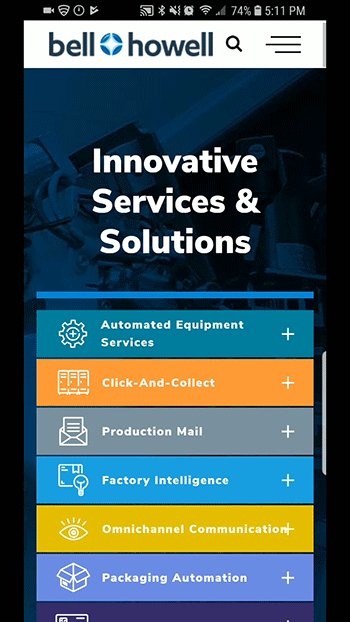
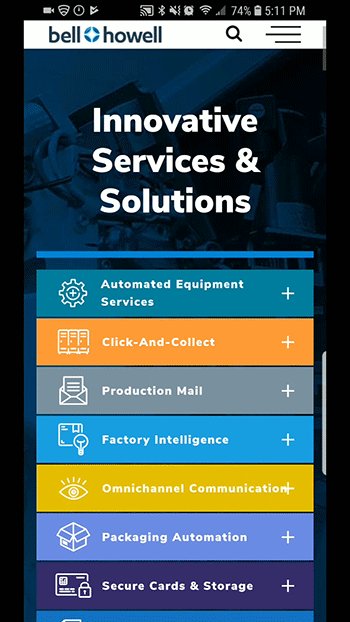
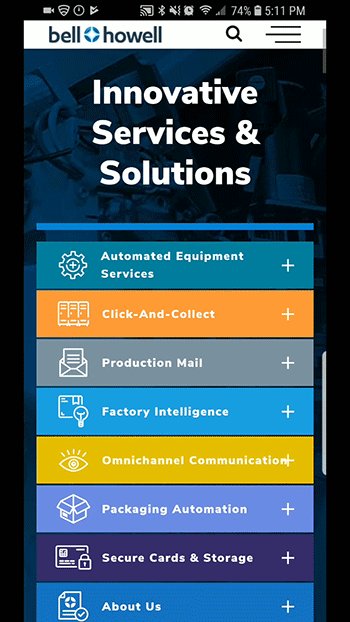
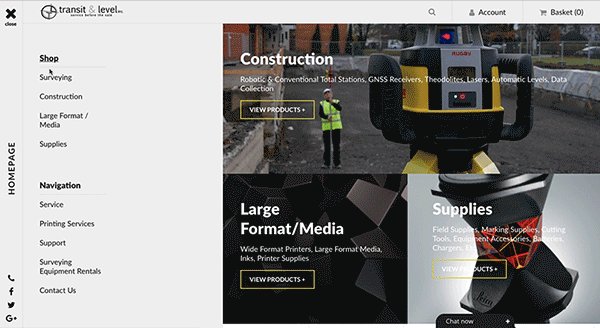
7- استفاده خلاقانه از رنگ در برند سازی
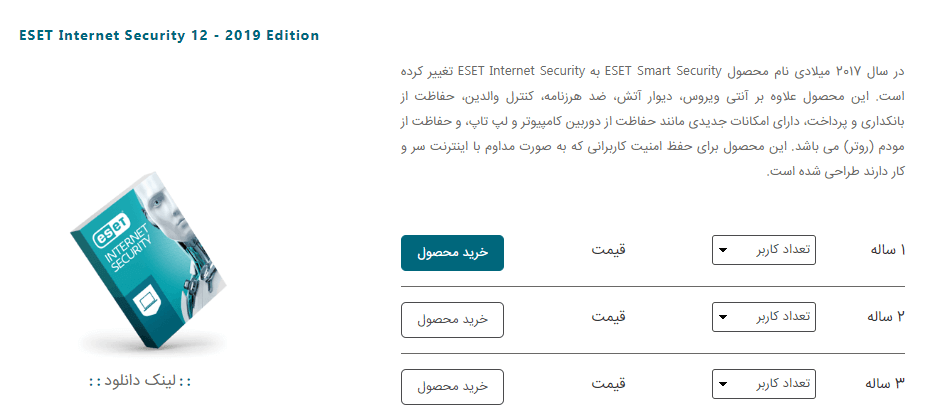
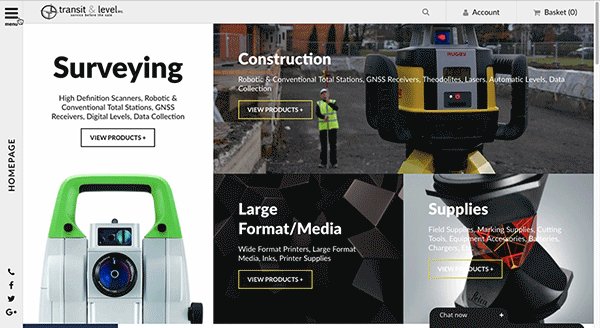
یکی از جذاب ترین روش ها در طراحی وب سایت های تجاری استفاده از چندین رنگ برای تبلیغ یک برند است. امروزه شرکت های بسیار زیادی بر اساس نوع محصول و خدمت خود از رنگ ها برای جذابیت و جلب توجه بیشتر استفاده می کنند. استفاده از رنگ در طراحی باعث می شود کاربران بر اساس نشانه های رنگی بصری مربوط به هر محصول، مسیر خود را در وب سایت شما یافته و با صفحه محصول یا خدمتی که به دنبال آن هستند تعامل بهتری داشته باشند. در نمونه زیر رنگ کلید فراخوان عمل "خرید محصول" و تیتر آنتی ویروس نود 32 اینترنت سکیوریتی مشابه رنگ استفاده شده بر روی پکیج آن می باشد.

8- عمق دادن به طرح
امروزه طراحان به وسیله رنگ های متنوع، طرح های پیچیده تری ایجاد کرده و با استفاده از سایه ها به آنها عمق می دهند. ترکیب طراحی تخت 1 (Flat Design) و فناوری سه بعدی جذابیت بصری وب سایت را به صورت فزاینده ای افزایش می دهد تا حدی که با استفاده از این ویژگی در طراحی می توان کاربران بیشتری را به مراحل بعدی فرایند فروش هدایت کرد. بعضی دیگر از تکنیک های رایج جهت عمق دادن به طراحی وب سایت ترکیب سایه و گرادیان و ایجاد طرح های دو رنگ همانند تصویر زیر می باشد.

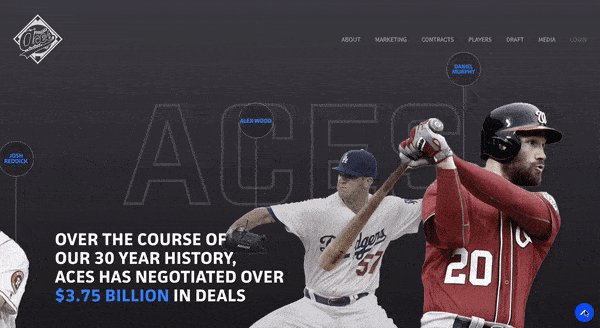
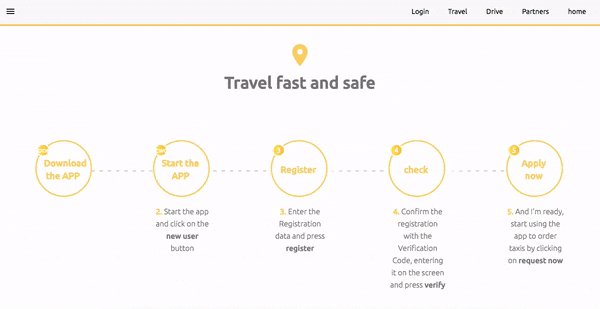
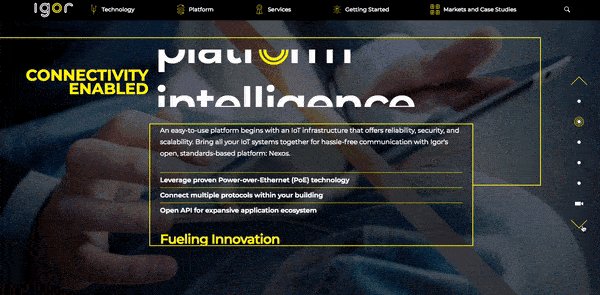
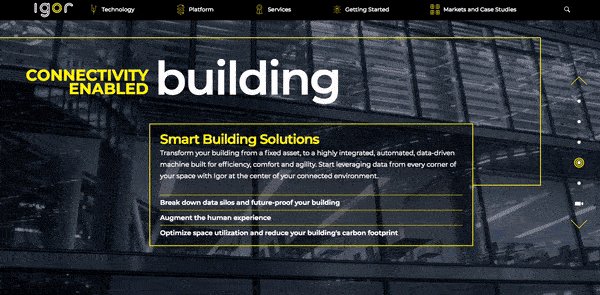
9- تیترهای بزرگ و جذاب
از آنجایی که کاربران امروزی تمایل دارند وقت کمتری را در وب سایت ها صرف کنند، طراحان تلاش می کنند که با استفاده از تیترهای بزرگ و جسورانه و متن های کوتاه مخاطبان خود را به سرعت جذب کرده و زمان تعامل آنها با یک وب سایت را تسریع ببخشند. در صورتی که نیاز به اطلاعات بیشتری باشد تگ های Headings بزرگ با زیرنویس های کوچکتری همراه می شوند. ترکیب فونت ها و تیتر ها در اندازه های مختلف در کنار استفاده از سایر عناصر متحرک نظیر ویدیو در صفحه اصلی روشی خلاقانه برای معرفی محصولات و خدمات می باشد.

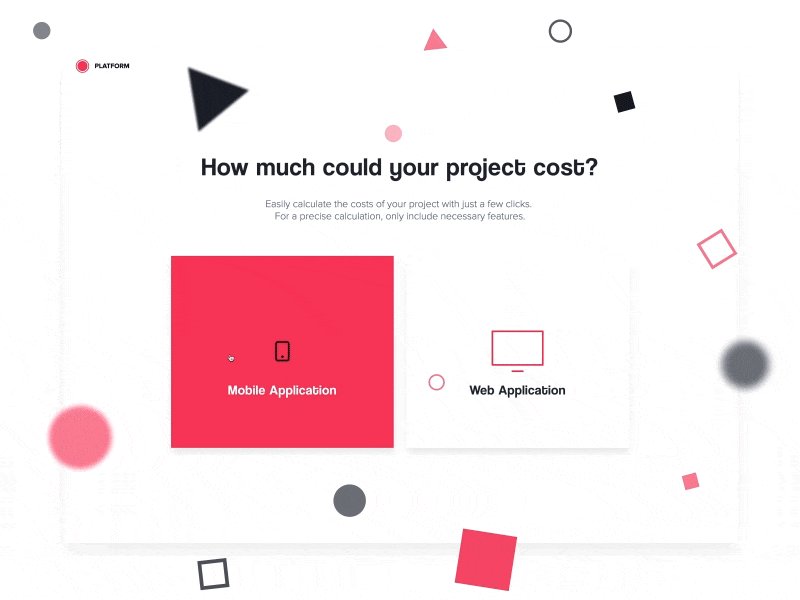
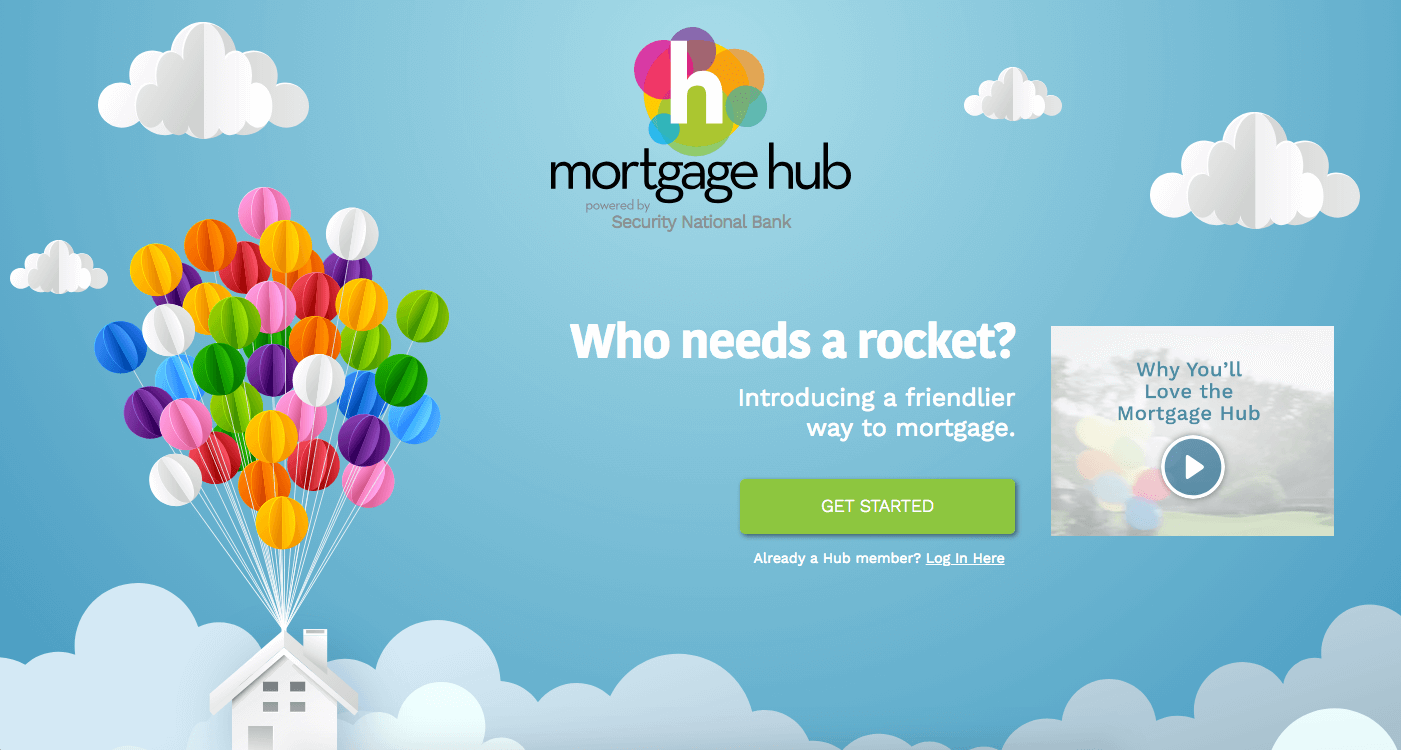
10- اشکال انتزاعی
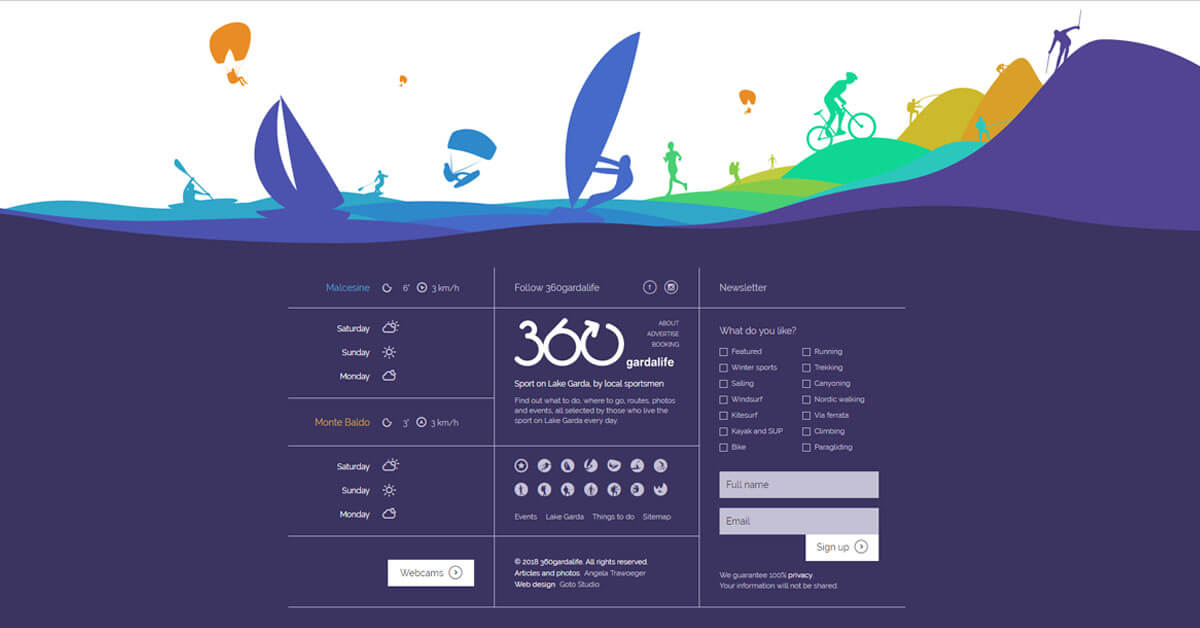
یکی از ترندهای محبوب در طراحی وب سایت استفاده از اشکال انتزاعی است. به کار بردن اشکال انتزاعی 2 و گرافیک های متحرک جذابیت صفحه را افزایش می دهد. این روزها کسب و کارهای زیادی از این روش برای جلب نظر مخاطبان و تبدیل آنها به مشتریان بالقوه استفاده می کنند. همچنین می توان اشکال انتزاعی را همانند تصویر زیر با رنگ های گرادیان ترکیب کرده و طرح های منحصر به فرد و جذابی را برای صفحات مختلف یک وب سایت خلق نمود.

11- فوترهای مفصل با طرح های منحصر به فرد
در سال های گذشته طراحی فوتر وب سایت اغلب به طور کامل از طراحی سایت ها نادیده گرفته می شد. اما امروزه یکی از ترندها در طراحی ایجاد فوتر های منحصر به فرد برای هر وب سایت می باشد. در گذشته از فوتر فقط برای نمایش اطلاعات تماس و یا فرم عضویت استفاده می شد؛ اما امروزه فوتر به محلی برای قرار دادن عناصر اضافه شده به صفحه اصلی تبدیل شده است.

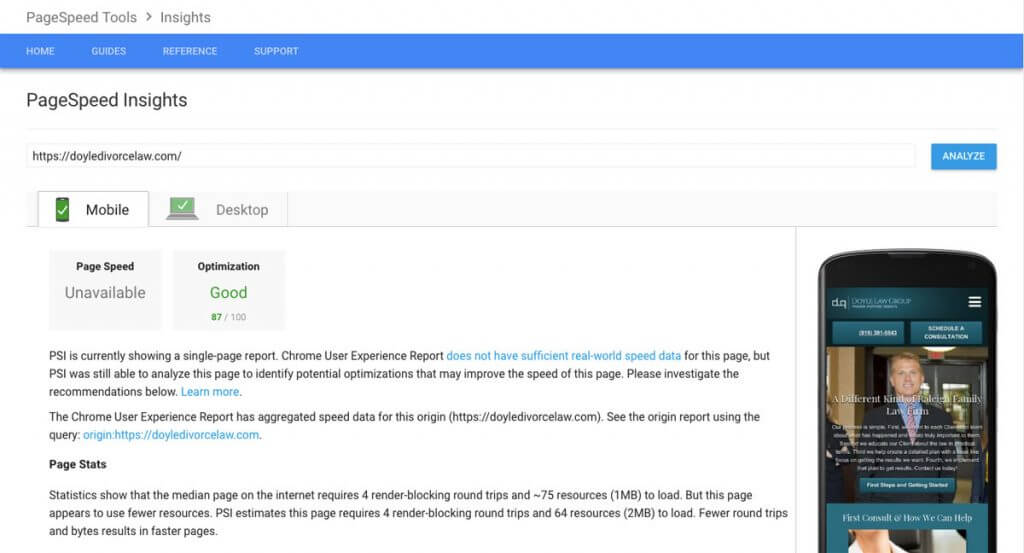
12- سرعت
فکر می کنید برای تأثیر گذاری بر مشتریان بالقوه به صورت آنلاین چقدر زمان لازم است؟ طبق پژوهش ها این زمان کمتر از سه ثانیه است.
کاربران امروزی تمایلی به انتظار ندارند. 50 درصد آنها توقع دارند مدت زمان بارگذاری یک وب سایت 2 ثانیه و یا کمتر باشد. اگر مدت زمان بارگذاری بیش از این مقدار باشد آنها صفحه را ترک کرده و به احتمال زیاد دیگر به وب سایت مورد نظر مراجعه نمی کنند!

اگر وب سایت شما حاوی اطلاعات سنگینی باشد که سرعت بارگذاری آن را کند نماید، به احتمال زیاد دیگر کسی به آن مراجعه نمی کند. از زمان بروز رسانی Google Speed در جولای 2018، گوگل وب سایت های سریعتر را در رتبه های بالاتری قرار می دهد. این بدان معناست که طراحان وب سایت باید سرعت بارگذاری را نیز به عنوان یک پارامتر مهم در فرایند طراحی خود در نظر بگیرند.
دوره استفاده از تصاویر بزرگ و جاوا اسکریپت های سنگین در صفحات تمام شده است. با اینکه تصاویر بزرگ به طور کلی از طراحی وب سایت حذف نشده اند اما در سال 2019 باید به گونه ای از آنها استفاده شود که باعث افت سرعت در زمان بارگذاری صفحات نشوند.
13- طراحی اول موبایل (Mobile First)
سرعت تنها عاملی نیست که گوگل برای رتبه بندی وب سایت ها در نظر می گیرد! در سال 2015 جستجو از طریق مرورگر های موبایل از کامپیوترها پیشی گرفته و به عنوان محبوب ترین روش در رتبه اول قرار گرفت. با توجه به این مسأله گوگل الگوریتم خود را تغییر داد. در حال حاضر گوگل وب سایت های واکنش گرا (Responsive) را در رتبه های بالاتری از سایر وب سایت ها قرار می دهد.

با توجه به این موضوع کاملاً طبیعی است که واکنش گرایی را به عنوان یک ترند مهم در سال 2019 در نظر بگیریم. واکنش گرایی اساس طراحی وب سایت را تغییر خواهد داد. طبق استانداردی که در گذشته وجود داشت وب سایت ها فقط برای استفاده در کامپیوترها و لپ تاپ ها طراحی می شدند و بعد از آن طراحی سایت برای موبایل به پروسه اضافه می شد. طراحی اول موبایل (Mobile First) دقیقاً برعکس است. به این صورت که قبل از طراحی وب سایت برای صفحه نمایش کامپیوتر، ابتدا نسخه موبایل آن طراحی می شود. این ترند پاسخگوی نیاز های کاربران موبایل است و به احتمال زیاد تا سال های طولانی از مهم ترین ویژگی های یک وب سایت کابردی خواهد بود.
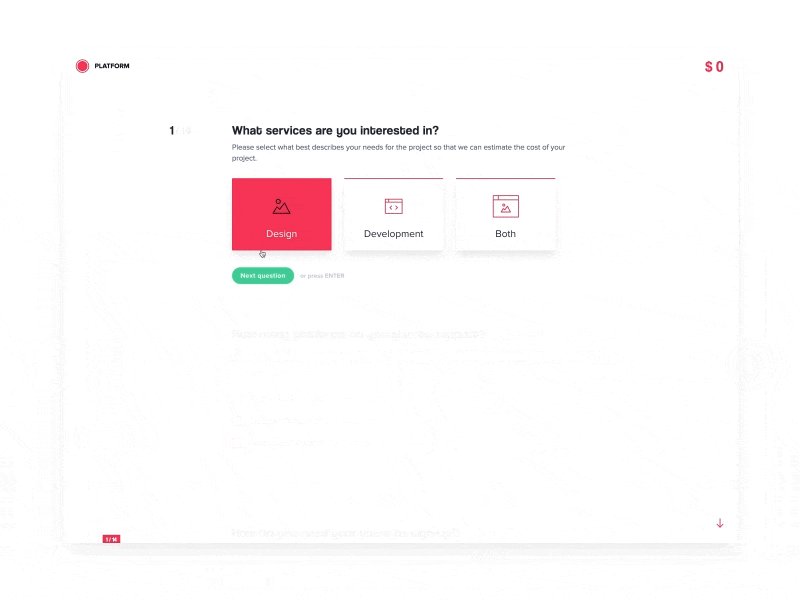
14- طرح های نامتقارن و شکسته
در سال 2019 کلیه ترندهای طراحی وب ارتباط مستقیمی با میزان نوآوری طراحان خواهند داشت. با اینکه هنوز هم بعضی از طراحان، وب سایت هایی با طرح های تخت و مینیمال ایجاد می کنند اما بیشتر آنها ترجیح می دهند طرحای شکسته و جذاب را جایگزین روش های قدیمی نمایند.

استفاده از طرح های نامتقارن و شکسته باید به گونه ای باشد که علاوه بر ایجاد نوآوری، موجب گیج شدن کاربران و بی توجهی آنها به بخش های مهم در صفحه نشود. با استفاده خلاقانه از سلسله مراتب بصری می توان توجه کاربر را به راحتی به بخش های مهم یک صفحه جلب کرد. استفاده از رنگ، شکل، حروف پرمعنا و تصاویر پویا به طراحان کمک می کند که توجه کاربران را به محتوای مورد نظر و یا CTA های مهم جلب نمایند.
15- طراحی تک صفحه ای
طراحی تک صفحه ای و یا Pageless Design یکی از ترندهای جالب در سال جدید می باشد. وب سایت های تک صفحه ای به وب سایت هایی اطلاق می شود که به جای داشتن چندین صفحه برای معرفی خدمات، خبرنامه و ... فقط یک صفحه دارند. موتورهای جستجو علاقه زیادی به وب سایت های تک صفحه ای دارند زیرا این وب سایت ها به سرعت و به راحتی در صفحات نمایش داده می شوند. همان طور که در بالا اشاره کردیم این روزها سرعت بارگذاری صفحه برای رتبه بندی توسط موتورهای جستجو از اهمیت زیادی برخوردار است. عواملی نظیر HTML، جاوا اسکریپت و CSSهای سنگین در کنار تصاویر بزرگ که سبب کند شدن یک سایت می شوند در وب سایت های تک صفحه ای وجود ندارد و این امر باعث می شود این نوع وب سایت ها تجربه کاربری فوق العاده ای را به کاربران ارائه بدهند.
کسب و کارها نیز به وب سایت های تک صفحه ای علاقه زیادی دارند. از طرفی این وب سایت ها نرخ تبدیل 3 (Conversion Rate) بالایی دارند. در یک وب سایت سلسله مراتبی سنتی بهترین روش برای جذب کاربران استفاده از کلمات کلیدی است که موجب می شود آنها به سمت یک فرم تماس، صفحه و یا شماره تلفن هدایت شوند. در یک وب سایت تک صفحه ای هیچ چیزی برای سردرگم شدن کاربران وجود ندارد؛ کلیه بخش های موجود در صفحه، آنها را به سمت یک نکته مهم بازرگانی هدایت می کند و سبب ایجاد سرنخ های 4 (Leads) زیادی برای یک کسب و کار می شود.
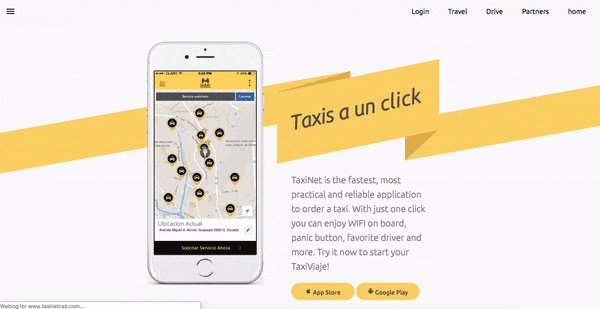
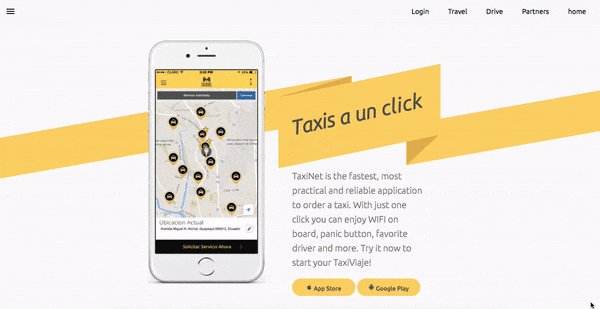
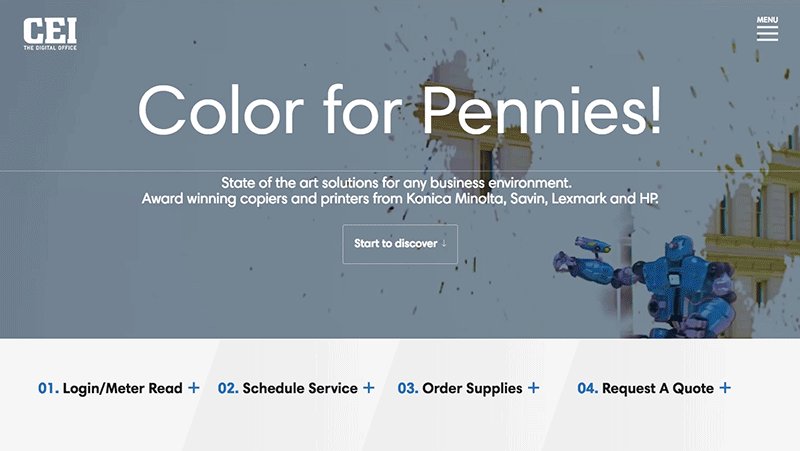
16- بک گراندهای ویدیویی
امروزه استفاده از بک گراندهای ویدیویی در طراحی وب سایت به شدت محبوب است. ممکن است تصور کنید به کار بردن ویدیو در بک گراند یک صفحه موجب سنگین شدن، کندی سرعت بارگذاری و ناخشنودی کاربران می شود؛ اما جالب اینجاست که بک گراندهای ویدیویی نرخ تبدیل وب سایت را به شدت افزایش می دهند.

ویدیو ها از تصویر و متن جذاب تر هستند. در طول سال های اخیر استفاده از ویدیو در بیشتر پلتفرم ها و رسانه های اجتماعی نظیر فیس بوک به شدت افزایش یافته است. پست های ویدیویی در این پلتفرم ها معمولاً از محبوبیت بیشتری در مقابل سایر پست ها برخوردار هستند. یکی از دلایل این محبوبیت این است که کاربران می توانند در هر زمانی ویدیوها را به صورت خودکار و بدون صدا مشاهده کنند.
تصور کنید که در صفحه اصلی وب سایت خود یک ویدیو قرار داده اید. در زمان ورود کاربر به صفحه، ویدیوی مورد نظر شروع به پخش شدن می کند. به احتمال زیاد کاربر تا زمان انتهای ویدیو در صفحه مانده و آن را مشاهده خواهد کرد. چرا که محتوای ویدیویی در یک صفحه به شدت جلب توجه می کند. هر چه قدر که کاربر بیشتر در یک صفحه بماند احتمال تعامل او با وب سایت نیز افزایش خواهد یافت. این امر استاندارد های زمانی وب سایت شما را ارتقا می دهد. هر چه قدر میانگین زمان سپری شده در صفحه 5 (Average Time) بیشتر باشد برای سئو سایت (SEO) و رتبه بندی آن نیز بهتر است.
قدرت محتوای ویدیویی بهینه را نمی توان به راحتی در قالب کلمات بیان کرد. با ویدیو شما می توانید پیام خود را سریع تر و مؤثرتر به مخاطب انتقال بدهید. در حالی که انجام این کار به صورت متنی، به مطالب طولانی جهت تأثیر گذاری احتیاج دارد. استفاده از ویدیو برای انتقال یک پیام پیچیده در مدت زمان کوتاه بسیار مفید است. تا زمانی که ویدیو کوتاه، بی صدا (حاوی یک کلید برای پخش صدا در صورت تمایل کاربر) و با کیفیت باشد تأثیر زیادی در معرفی یک برند خواهد داشت.
17- میکرو انیمیشن
یکی از ترندهای زیرکانه در سال 2019 میکرو انیمیشن ها (Micro-Animations) هستند. میکرو انیمیشن ها تجربه بصری فوق العاده ای برای کاربرانی که به وب سایت شما مراجعه می کنند به وجود می آورند. این انیمیشن های کوچک به کاربر کمک می کنند که روند کار با یک وب سایت را درک نمایند. مثلاً در زمان کلیک بر روی یک عنصر و یا منوی همبرگری، عمل آنها با تغییر رنگ کلید و یا باز کردن زیر منو پاسخ داده می شود.

استفاده از میکرو انیمیشن ها در پلتفرم های مخصوص کامپیوتر و موبایل بسیار فراگیر شده است. این انیمیشن های متحرک هر چه قدر هم کوچک باشند برای کاربر جذاب بوده و تجربه ارزشمندی را ایجاد می کنند. استفاده مناسب از میکرو انیمیشن ها یک سلسله مراتب بصری بر روی وب سایت ایجاد کرده و کاربران را به طرف اهداف بازرگانی موجود در صفحه هدایت می کنند.
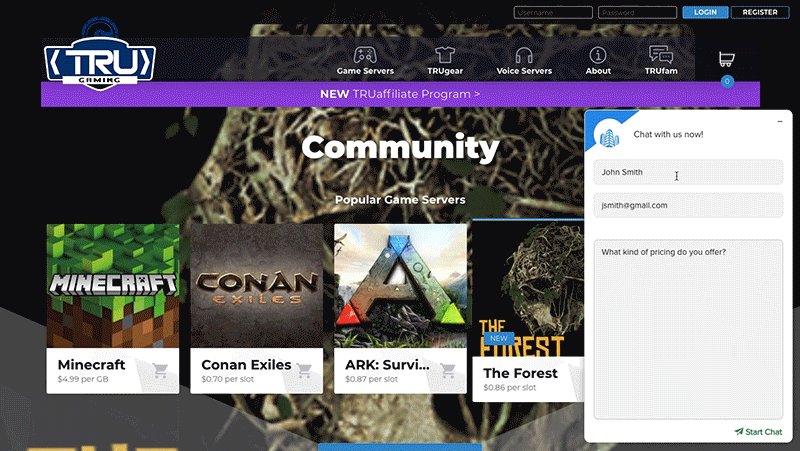
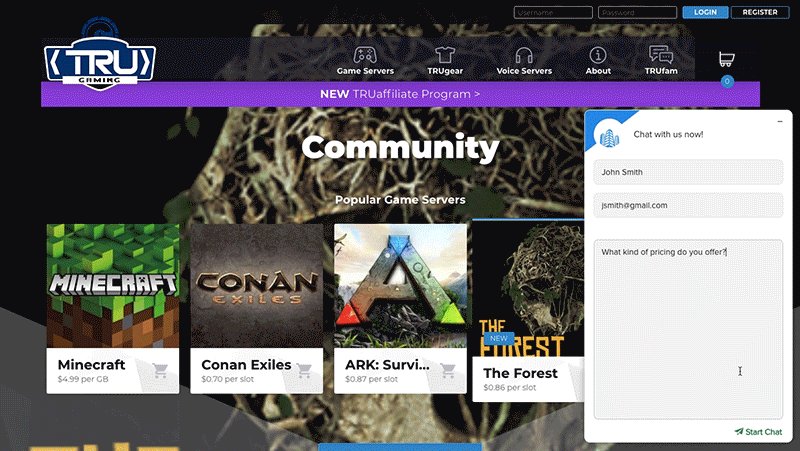
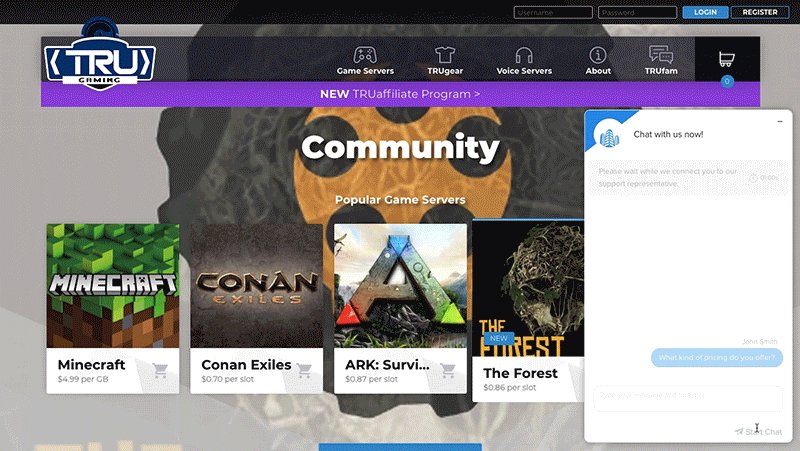
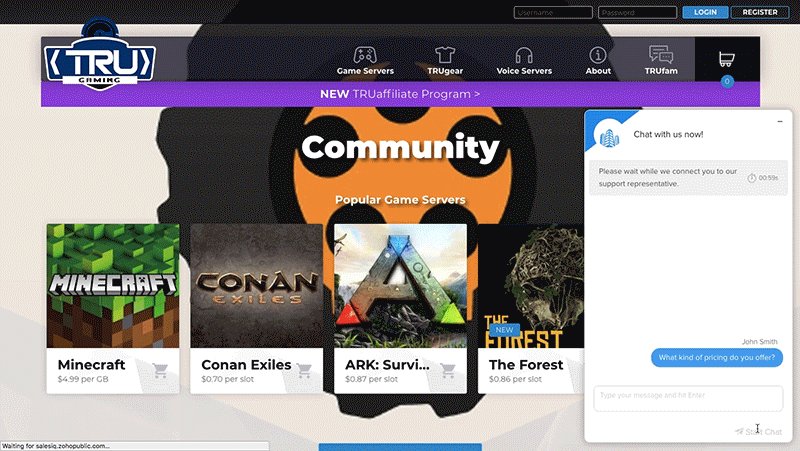
18- چت بات ها (Chatbots) / یادگیری ماشین (Machine Learning)
در سال های اخیر تعامل و ارتباط با بات ها بیش از پیش به امری عادی تبدیل شده است. امروزه بات ها یا چت بات ها (Chatbots) یکی از عناصر رایج در وب سایت ها و رسانه های دیجیتالی هستند. به احتمال زیاد آخرین باری که با سرویس دهنده موبایل خود تماس گرفته اید با یکی از همین بات ها صحبت کرده باشید.

وقتی این بات ها برای اولین بار حدوداً 20 سال پیش روانه دنیای اینترنت شدند به نظر نمی رسید کاربرد زیادی داشته باشند اما بعد از سال ها به لطف فناوری هوش مصنوعی 6 (AI) و یادگیری ماشین 7 ، هوشمندتر شدند. با کمک این تکنولوژی گوگل می تواند در زمان جستجوی یک کلمه در نوار جستجو به صورت خودکار کلمات دیگری را به شما پیشنهاد بدهد. همچنین تکنولوژی تگ کردن اسامی بر روی عکس ها در فیس بوک نیز به لطف این بات ها است. از طرفی این فناوری از داده های موقعیت مکانی هر کاربر استفاده کرده و از عادات، سرگرمی ها و علایق آنها آگاه می شود. سپس به وسیله این داده ها، تبلیغات مختلف و اطلاعاتی که به نظر می رسد مورد نیاز کاربر باشد را به او نمایش می دهد.
چت بات ها و فناوری یادگیری ماشین تعامل کاربران با یک وب سایت را افزایش می دهند. به عنوان نمونه با قابلیت پاسخگویی خودکار در اکثر چت روم ها می توانید با کاربران خود به صورت یکپارچه ارتباط برقرار کرده و به آنها خدمات فوق العاده ای ارائه بدهید. همچنین می توانید اطلاعات مشتریان بالقوه را در اختیار تیم فروش شرکت خود قرار دهید. در آینده وجود این سیستم در هر سایتی به یک اصل ضروری تبدیل خواهد شد. پس بهتر است در طراحی وب سایت خود حتماً آن را در نظر بگیرید.
کار امروز را به فردا میانداز!
کمتر از چند روز دیگر به سال جدید باقی مانده و همان طور که متوجه شده اید سال پیش رو برای کسب و کارهای اینترنتی بسیار پر اهمیت است. پیش رفتن با ترند های روز به شما کمک می کند که وب سایتی بروز، جذاب و پر تردد داشته باشید. بهتر است بدانید که حتی بروز کردن وب سایت قدیمی شرکتتان نیز تأثیر فوق العاده ای در کسب و کار و درآمد شما خواهد داشت. با محبوبیت اینترنت و گرد هم آمدن افراد مختلف در یک فضای مجازی، موقعیت مناسبی برای جذب مشتریان بالقوه در سطح بین المللی ایجاد شده است. آماده برداشتن این گام ضروری هستید؟ بازاریابان زیرک کسانی هستند که از این فضای ایجاده شده به سود خود و کسب و کارشان استفاده نمایند.
به عقیده ایده ارتباط تراشه "کسب و کار شما گران بهاست." ما می خواهیم شما همیشه چند پله فراتر از رقبای خود باشید. یکی از راه های رسیدن به این هدف این است که محصولات و خدمات خود را در قالب یک وب سایت بهینه و جذاب به مشتریان معرفی کنید تا ضمن تعامل آسان تر و بهتر با آنها، درآمد خود را نیز چند برابر نمایید. در صورت تمایل می توانید با توجه به نوع کسب و کارتان از قالب های آماده ایده ارتباط تراشه استفاده کنید و یا با در نظر گرفتن ایده های شخصی وب سایتی مطابق با سلیقه خود به طراحان ما سفارش بدهید.
1- در این طراحی ساده که خالی از هر گونه تصویر سه بعدی یا رنگ های گرادیان است تا حد امکان از رنگ های یکدست و درخشان در کنار متن هایی با فونت های قابل خواندن استفاده می شود.
2- اشکال انتزاعی اشکالی مجازی هستند که هیچ شباهتی به شخص، شئ و یا منظره ای از دنیای واقعی ندارند. این اشکال معمولاً ساده شده نمونه های واقعی خود می باشند.
3- وقتی کاربران پس از ورود به یک صفحه از وب سایت همان عملی را انجام می دهند که از آنها خواسته شده است. مثل کلیک بر روی یک کلید CTA، پر کردن فرم عضویت و ... .
4- اصطلاح Lead یا سرنخ به مشتریانی اطلاق می شود که از قبل با محصولات و خدمات شما آشنا شده اند و مایلند اطلاعات بیشتری درباره محصولات یا خدمات شما کسب نمایند.
5- این شاخص برای اندازی گیری متوسط زمانی که کاربران وب سایت در یک صفحه صرف می کنند استفاده می شود.
6- هوش مصنوعی به سیستم های ماشینی گفته می شود که هوشی مشابه هوش انسان و بعضی از حیوانات از خود بروز می دهند.
7- یادگیری ماشین شامل الگوریتم هایی برای ایجاد سیستم های کامپیوتری با قابلیت یادگیری خودکار و بهبود فرایندها بدون نیاز به برنامه ریزی خاص می باشد.