با فراگیر شدن اینترنت محبوبیت وب سایت ها در میان جوامع مختلف بیش از پیش شده است و این امر طراحی یک وب سایت را به فرایند بسیار مهمی تبدیل می کند. ایجاد یک وب سایت نیازمند رعایت جزئیات نه چندان پیچیده و تیزبینی طراح است. یک طراح و توسعه دهنده حرفه ای باید بتواند موارد بسیار زیادی را در طراحی خود اعمال نماید. از ویژگی های ظاهری گرفته تا قابلیت های عملکردی! قبلاً درباره تعدادی از نکات کلیدی در بهبود طراحی سایت صحبت کرده ایم.
در مطلب پیش روی شما قصد داریم پا را فراتر گذاشته و در یک راهنمای جامع بیش از 50 ویژگی یک وب سایت بهینه را به زبان ساده برای شما بازگو نماییم. این مقاله به افراد علاقه مند به طراحی وب سایت، طراحان مبتدی که مایلند به دانش روز دسترسی داشته باشند و حتی طراحان باسابقه ای که نیازمند بروز رسانی اطلاعات خود هستند کمک بسیار زیادی خواهد کرد.
تمرکز ما بر روی اصول ابتکاری و رویکردهایی است که به شما کمک می کند تا یک تجربه کاربری (UX) فوق العاده برای وب سایت خود خلق نمایید. در ابتدا مسیر مشتری (به عنوان چارچوب کلی یک وب سایت) در نظر گرفته خواهد شد. بعد از آن در بخش دوم به نحوه طراحی صفحات مجزا خواهیم رسید. همچنین ضروریات دیگری نظیر سازگاری با موبایل و آزمایش وب سایت نیز در بخش سوم پوشش داده می شود.
طراحی مسیر مشتری
1- معماری اطلاعات
کاربران اغلب از واژه معماری اطلاعات (Information Architecture) یا همان IA برای اشاره به منوهای یک وب سایت استفاده می کنند. در حالی که منوها فقط بخشی از IA محسوب می شوند.
در کل IA به معنی سازماندهی اطلاعات به صورت منطقی و واضح است. چنین سازماندهی به یک دلیل مشخص صورت می گیرد: کمک به کاربران جهت درک مجموعه پیچیده ای از اطلاعات. با یک IA مناسب می توان سلسله مراتبی همسو با انتظارات کاربر ایجاد کرد. البته سلسله مراتب و ناوبری بصری خوب خود به خود ایجاد نمی شود بلکه در نتیجه تحقیق و آزمایش بر روی کاربران به وجود می آید.
راه های زیادی برای تحقیق در مورد انتظارات کاربران وجود دارد. یک معمار اطلاعات غالباً از روش مصاحبه با کاربر و مرتب سازی کارت ها (Card Sorting) استفاده می کند. بدین صورت مستقیماً انتظارات کاربران را شنیده و یا می بیند که کاربران به چه صورتی دسته های مختلف اطلاعات را طبقه بندی می کنند. معماران اطلاعاتی باید به نتایج آزمون های کاربرد پذیری (Usability Tests) دسترسی داشته باشند تا دریابند که آیا کاربران قادر هستند به طور کارآمد مسیر خود را در یک وب سایت بیابند یا خیر!

مرتب سازی کارت روش ساده ای است که به وسیله آن می توان بر اساس داده های ورودی کاربر به بهترین نحو درباره گروه بندی و محتوای سازماندهی شده آگاهی یافت. یکی از دلایلی که معماران اطلاعاتی به روش مرتب سازی کارت علاقه دارند ترتیب الگوهایی است که به طور معمول در این روش نمایان می شود.
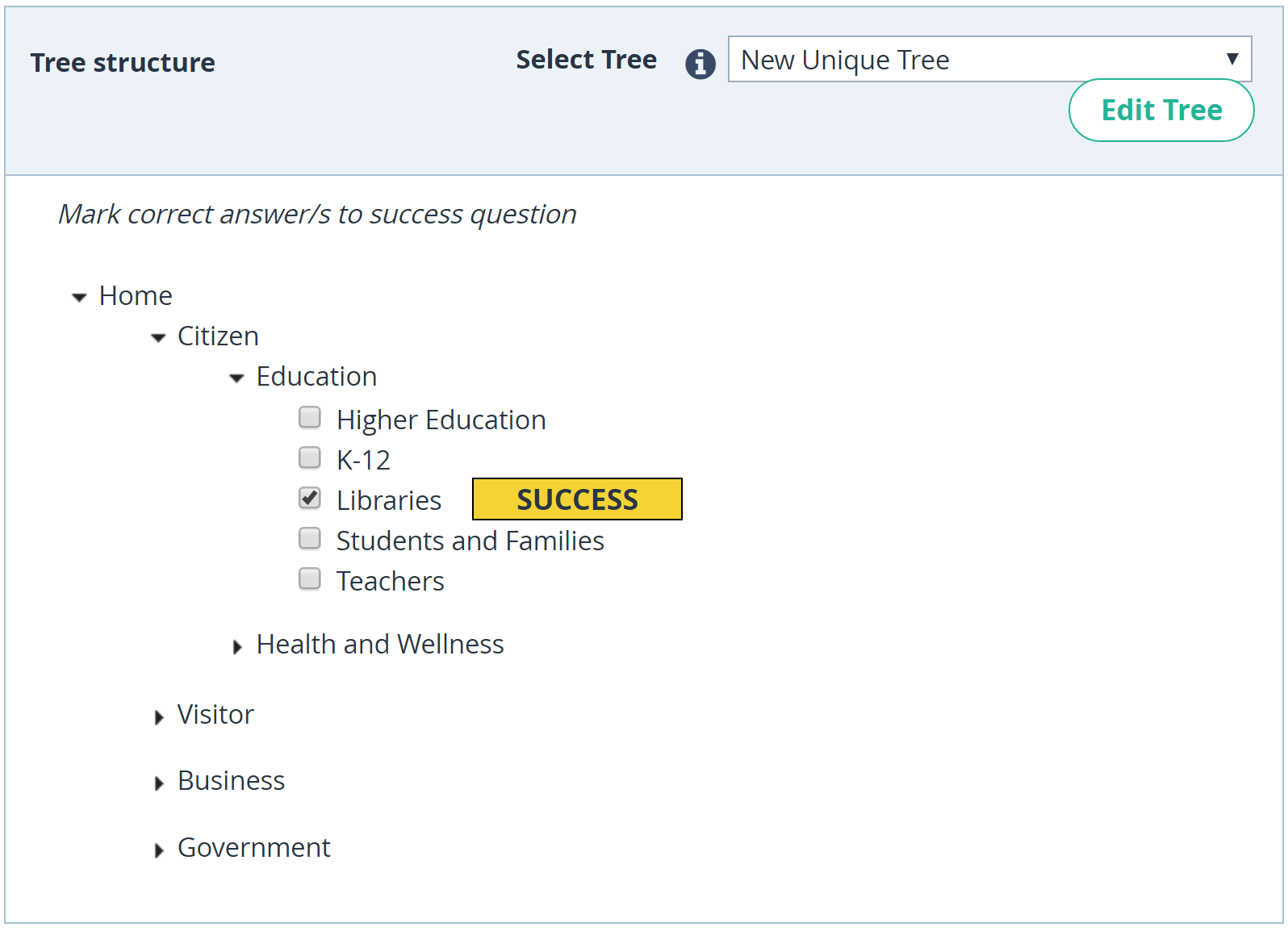
ساختار منو بر اساس نتایج مصاحبه های کاربری ایجاد شده و مرتب سازی کارت بر اساس مدل ذهنی کاربران راضی آزمایش می شود. محققان UX از تکنیکی تحت عنوان "آزمون درختی" برای اطمینان از کاربردی بودن این روش استفاده می کنند. این امر قبل از طراحی روابط اصلی صورت می گیرد.

آزمون درختی یک روش قابل اطمینان برای سنجش کاربردی بودن ساختار منوی پیشنهادی است.
2- ناوبری (Navigation)
ناوبری اساس کاربرد پذیری (Usability) است. کاربران باید بتوانند به راحتی مسیر خود را درون وب سایت شما بیابند. به همین دلیل ناوبری یک وب سایت باید شامل نکات زیر باشد:
سادگی: ناوبری باید به گونه ای طراحی شود که بازدیدکنندگان بتوانند با کمترین کلیک به هدف خود برسند.
شفافیت: گزینه های ناوبری به هیچ عنوان نباید مبهم باشند. در یک ناوبری مناسب، کلیه گزینه ها برای بازدیدکنندگان بدیهی است.
تناسب: سیستم ناوبری باید در کلیه صفحات وب سایت مشابه باشد.
بهتر است در زمان طراحی ناوبری وب سایت به نکات زیر توجه فرمایید:
1-2- یک الگوی ناوبری بر اساس نیاز کاربران انتخاب نمایید.
ناوبری باید منطبق با نیاز تعداد زیادی از کاربران باشد. یک گروه هدف مشخص، نوع خاصی از تعاملات را از وب سایت شما انتظار دارد. بهتر است شما از این انتظارات به نفع خود بهره ببرید. برای مثال اگر بیشتر مخاطبان شما اطلاعی از نحوه عملکرد منوی همبرگری ندارند، شکل منو را تغییر دهید.
2-2- گزینه های ناوبری را اولویت بندی نمایید.
راهی ساده برای اولویت بندی گزینه های ناوبری تعیین سطوح متفاوت برای آنها (زیاد، متوسط و کم) می باشد. طراحی مسیرها و مقصدهایی که اولویت بالاتری داشته و به صورت مداوم مورد استفاده قرار می گیرند از اهمیت بیشتری برخوردار هستند.
3-2- ناوبری باید نمایان باشد.
همانطور که جیکوب نیلسن می گوید، "تشخیص هر چیز بهتر از به خاطر سپردن آن است". با قابل رؤیت و نمایان نمودن دائمی گزینه های مهم ناوبری، مسئولیت های کاربر را کاهش دهید. مهمترین گزینه های ناوبری باید در همه حال فعال و در دسترس باشند نه فقط زمانی که پیش بینی می کنیم کاربر به آنها نیاز دارد!
4-2- مکان های فعلی را به هم ارتباط دهید.
"من کجا هستم؟" سؤالی اساسی است که هر کاربری باید بتواند با یک ناوبری مؤثر به آن پاسخ دهد. مشکل رایج در بسیاری از وب سایت ها این است که کاربران از موقعیت مکانی خود در آنها آگاه نیستند. در این زمان طراحان باید از نشانگرهای موقعیت مکانی استفاده کنند.

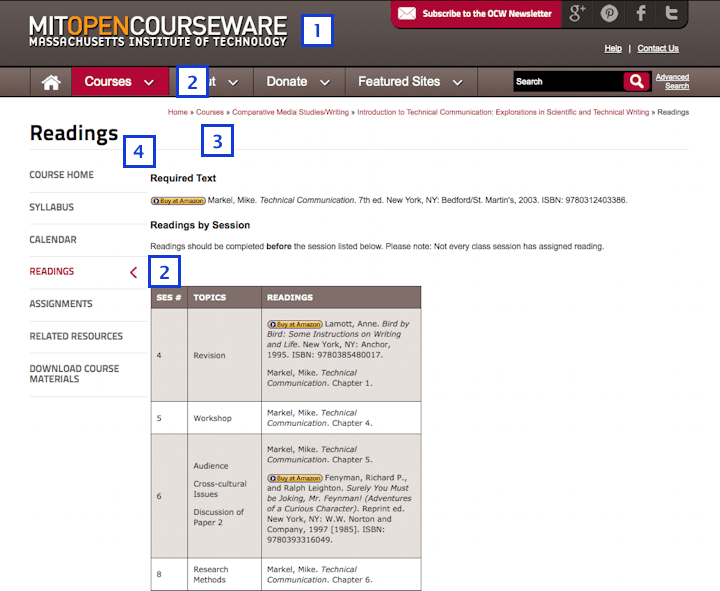
وب سایت MIT دارای نشانگرهای موقعیت مکانی بسیار کارآمدی در صفحات خود می باشد: 1) نام وب سایت؛ 2) تغییر رنگ گزینه ناوبری؛ 3) خرده نشانه ها؛ 4) سرتیترها، عنوان صفحه و URL. تمامی این موارد به کاربر کمک می کند که از موقعیت مکانی خود در وب سایت آگاه شود.
3 - لینک ها و گزینه های ناوبری
لینک ها و گزینه های ناوبری از جمله عوامل کلیدی در فرایند ناوبری بوده و تأثیر مستقیمی در سفر مشتری دارند. تعدادی از اصول کاربردی در این زمینه از این قرار هستند:
1-3- بین عملکرد لینک های داخلی و خارجی تفاوت قائل شوید.
کاربران از لینک های داخلی و خارجی انتظار عملکردی متفاوت دارند. کلیه لینک های داخلی باید در یک برگه مشابه باز شوند (در این صورت شما به کاربران امکان استفاده از کلید "برگشت" را می دهید). اگر بخواهید لینک های خارجی در یک صفحه جدید باز شوند باید از قبل به کاربران خود اخطار دهید. این اخطار می تواند به صورت یک جمله اضافه شده به لینک با این مضمون باشد: "این لینک در صفحه جدیدی باز می شود".
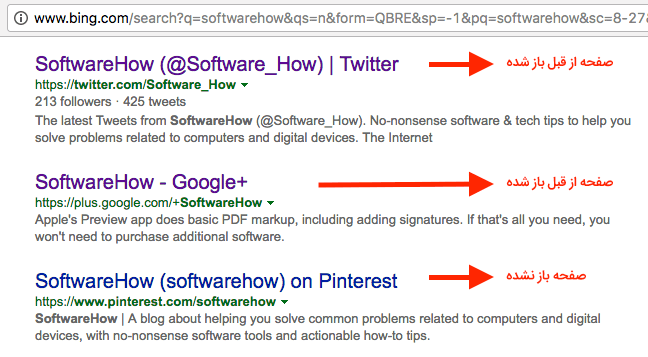
2-3- رنگ لینک های از قبل باز شده را تغییر دهید.
اگر لینک هایی که از قبل باز شده اند به رنگ دیگری نمایش داده نشوند، کاربر ممکن است دوباره به صورت ناخواسته به این صفحات مراجعه کند.

3-3- کلیه لینک ها را مجدداً بررسی نمایید.
کلیک بر روی یک لینک و باز شدن یک صفحه ارور 404 موجب آزردگی کاربران خواهد شد. وقتی بازدیدکنندگان به دنبال یافتن محتوای خاصی هستند انتظار دارند که لینک مربوطه آنها را به جایی که گفته است ببرد؛ نه به یک صفحه ارور 404 یا مکان دیگری که به جستجوی آنها هیچ ارتباطی ندارد.

4- کلید برگشت (Back) در مرورگر
کلید "برگشت" احتمالاً بعد از URL مهمترین مسأله در کنترل رابط کاربری یا همان UI در یک مرورگر می باشد. اطمینان یابید که کلید برگشت عملکردی متناسب با انتظار کاربران داشته باشد. وقتی یک کاربر لینکی را در صفحه دنبال کرده و سپس بر روی دکمه برگشت کلیک می کند، انتظار دارد که به همان نقطه در صفحه قبل برگردد. بنابراین به عنوان طراح سایت باید این مسأله را در نظر داشته باشید که با کلیک بر روی کلید برگشت کاربر به بالای صفحه بر نگردد. چرا که او برای رفتن به بخش مورد نظر خود در صفحه مجبور به اسکرول کردن و دیدن بخش هایی است که قبلاً آنها را مشاهده کرده بود.
5- خرده نشانه (Breadcrumbs)
خرده نشانه ها مجموعه ای از لینک های متنی در صفحات یک وب سایت هستند که به عنوان کمکی برای ناوبری مورد استفاده قرار می گیرند. این اصطلاح در واقع از داستان مشهور هانسل و گرتل گرفته شده است. اگر به خاطر داشته باشید این دو کودک رها شده در جنگل توانستند با استفاده از خرده نان مسیر خود را در داخل جنگل بیابند. درست همانند این داستان خرده نشانه در داخل یک وب سایت موقعیت مکانی کاربر را مشخص کرده و به صورت لینک هایی در بالای صفحه، مسیری که کاربر طی می کند تا به صفحه مورد نظر خود برسد را نشان می دهد. یک مثال از خرده نشانه ها به صورت زیر است:
صفحه اصلی > طراحی سایت > فروشگاه آنلاین > قالب وب سایت خدمات و کسب و کار

با اینکه این گزینه به توضیح زیادی نیاز ندارد اما بهتر است مواردی را گوشزد نماییم:
1-5- از خرده نشانه ها به عنوان جایگزینی برای ناوبری اصلی استفاده نکنید.
ناوبری اصلی باید کاربر را طی بازدید از وب سایت هدایت نماید در حالی که خرده نشانه ها فقط برای کمک به کاربر مورد استفاده قرار می گیرند. تکیه بر خرده نشانه ها به عنوان روش اصلی ناوبری به جای در نظر گرفتن آنها به عنوان یک ویژگی اضافی معمولاً نشان دهنده ضعف در طراحی ناوبری می باشد.
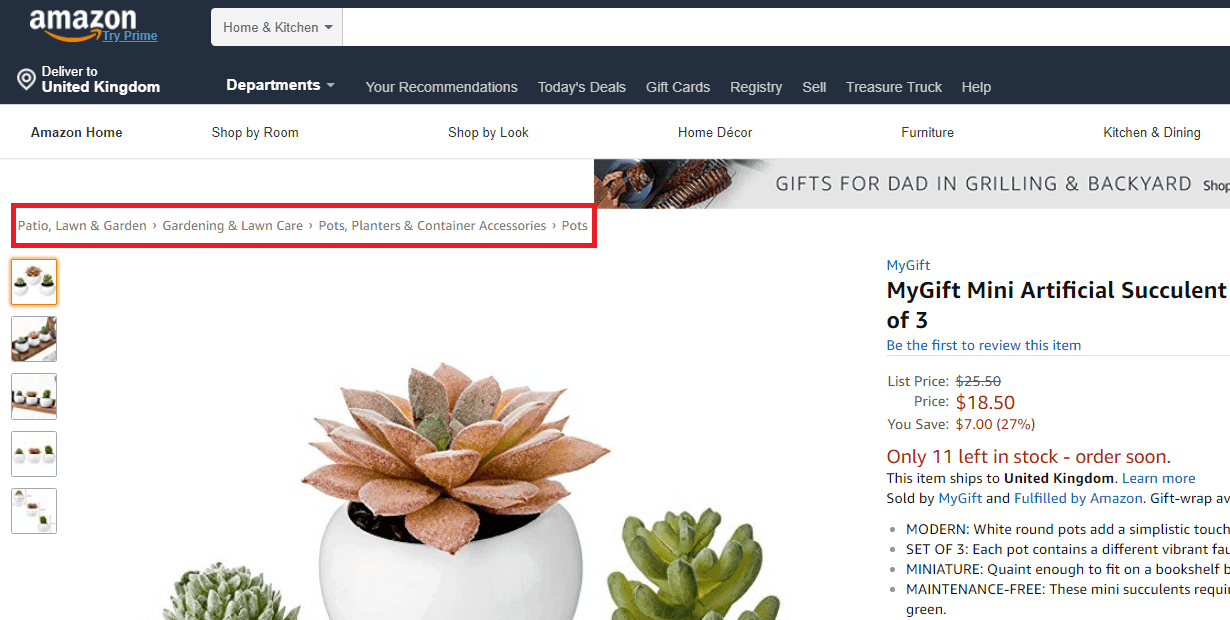
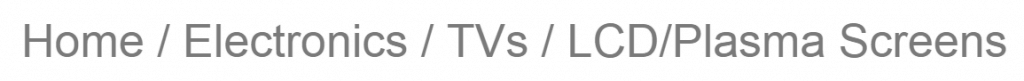
2-5- به جای اسلش، از پیکان به عنوان جدا کننده استفاده کرده و هر سطح را به صورت واضح از بقیه جدا نمایید.
برای اشاره به مسیرهای مختلف استفاده از نماد بیشتر از (>) و یا پیکان (→) پیشنهاد می شود. نماد اسلش (/) به عنوان یک جداکننده در وب سایت های تجاری (e-commerce) پیشنهاد نمی شود. اگر می خواهید از اسلش در وب سایت خود استفاده کنید آن را در دسته بندی محصولات مختلف به کار نبرید. به مثال زیر توجه فرمایید:

با استفاده نابجا از اسلش، سطوح مختلف این دنباله از خرده نشانه ها به درستی قابل تشخیص نیست.
6- جستجو
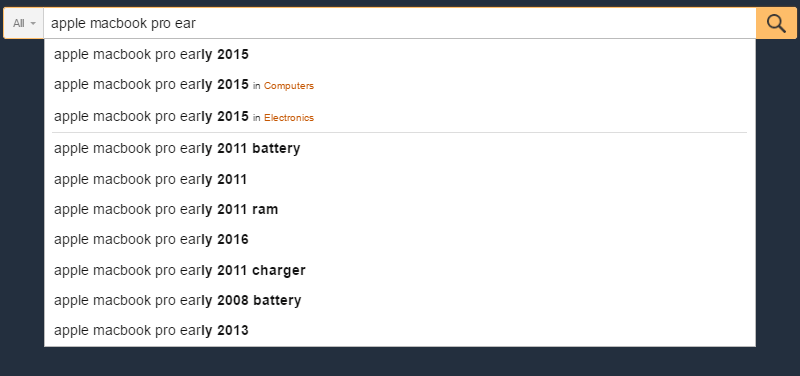
بعضی از کاربران فقط برای یافتن موضوع خاصی از یک وب سایت بازدید می کنند. آنها علاقه ای به استفاده از گزینه های ناوبری نداشته و می خواهند با نوشتن متن مورد نظر خود در یک نوار جستجو، صفحه ای که به دنبالش هستند را در میان نتایج به دست آمده بیابند. جهت پاسخگویی به این نیاز بهتر است اصول پایه زیر را در زمان طراحی نوار جستجو در نظر بگیرید:
1-6- نوار جستجو را در قسمتی از صفحه که کاربر توقع دارد قرار دهید.
چارت زیر بر اساس تحقیقات الف. داون شیخ و کیسی لنز تهیه شده است و موقعیت مورد انتظار کاربر برای قرارگیری نوار جستجو را بر اساس نظرسنجی از 142 شرکت کننده نشان می دهد. بر طبق این تحقیقات مناسب ترین نقطه در گوشه سمت راست و چپ بالای هر صفحه از وب سایت می باشد. بدین ترتیب کاربران با استفاده از الگوی اسکن F شکل به سادگی می توانند آن را بیابند.
2-6- در وب سایت هایی که دارای محتوای بسیار زیاد هستند نوار جستجو را به صورت برجسته نشان دهید.
اگر جستجو فرایند مهمی در وب سایت شما به شمار می رود، نوار جستجو را در آن به صورت برجسته نمایش دهید. این امر سریع ترین راه برای یافتن محتوا توسط کاربران می باشد.
3-6- به اندازه نوار جستجو دقت نمایید.
خیلی کوچک در نظر گرفتن بخش ورودی داده در نوار جستجو اشتباهی رایج میان طراحان وب سایت است. البته کاربران می توانند یک سؤال بلند را در یک فضای کوچک بنویسند اما در هر لحظه فقط بخشی از جمله قابل رؤیت خواهد بود که این مسأله کاربرد پذیری را کاهش می دهد چرا که مشاهده کل سؤال در یک لحظه برای کاربر امکان پذیر نیست. در حقیقت وقتی یک نوار جستجو کوچک باشد کاربران مجبور به استفاده از سؤالات کوتاه و مبهم هستند چرا که خواندن سؤالات بلندتر سخت خواهد بود. تیم تحقیقاتی نلسن نورمن یک فضای 27 کاراکتری را پیشنهاد می دهد که منطبق با 90 درصد از سؤالات کاربران است.

4-6- نوار جستجو را درون کلیه صفحات وب سایت قرار دهید.
بهتر است نوار جستجو را در کلیه صفحات قرار دهید چرا که اگر کاربران نتوانند محتوای مورد نظر خود را بیابند بدون در نظر گرفتن صفحه ای که در آن هستند به جستجوی دوباره موضوع خواهند پرداخت.
موارد ارائه شده در این مقاله فقط بخش کوچکی از ویژگی هایی است که یک وب سایت کاربردی باید در خود داشته باشد. در بخش دوم از نحوه طراحی صفحات منحصر به فرد خواهیم گفت که رعایت نکات آن در طراحی وب سایت بسیار حیاتی است؛ چرا که به بهینه سازی یک وب سایت و ارتقای رتبه آن نزد موتورهای جستجو کمک بسیار زیادی خواهد کرد.