در بخش اول درباره نحوه طراحی مسیر مشتری در یک وب سایت صحبت کردیم. در این بخش قصد داریم نحوه طراحی صفحات مجزا و استراتژی محتوای متمرکز بر هدف را با شما در میان بگذاریم. این موارد از مهم ترین ویژگی ها در طراحی وب سایت بوده و رعایت آنها موجب ارتقای تجربه کاربری (UX) خواهد شد. این بخش مهم را از دست ندهید:
طراحی صفحات مجزا
1- استراتژی محتوا
احتمالاً مهمترین نکته در استراتژی محتوا تمرکز بر طراحی بر اساس هدف ایجاد هر صفحه است. شما باید بدانید که هر صفحه از وب سایت خود را با چه هدفی ایجاد کرده اید و محتوای آن را بر همان اساس تولید نمایید.
در اینجا به چند نکته عملی در بهینه سازی محتوا اشاره می کنیم:
1-1- از سرریز اطلاعات پرهیز نمایید.
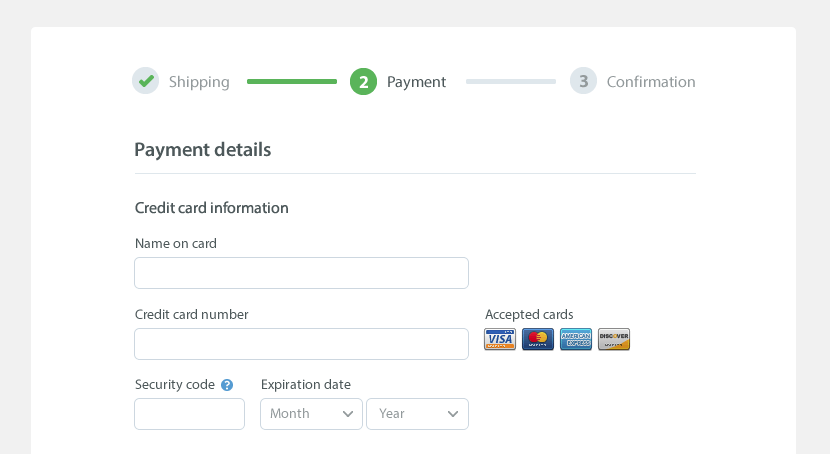
سرریز اطلاعات می تواند به یک مشکل جدی تبدیل شود. اطلاعات بیش از حد سبب می شود کاربران سردرگم شده و نتوانند به درستی تصمیم بگیرند زیرا احساس می کنند دارای محتوای بسیار زیادی برای پردازش هستند. روش های ساده ای وجود دارد که می توان به وسیله آنها سرریز اطلاعات را کاهش داد. یک تکنیک رایج شکستن اطلاعات است. یعنی اطلاعات را به بخش های کوچک تر تقسیم کنید تا کاربران بتوانند آنها را بهتر درک کرده و پردازش نمایند. یک فرم پرداخت بهترین مثال است. در هر زمان بیشتر از 5 الی 7 بخش ورودی را نمایش ندهید، فرایند پرداخت را به چند صفحه تبدیل کرده و هر بخش را به نوبت باز نمایید.

2-1- از کلمات دست و پا شکسته و اصطلاحات مخصوص یک صنعت اجتناب کنید.
کاربران ممکن است با همه اصطلاحات ناشناس یا عباراتی که در صفحه ظاهر می شود آشنایی نداشته باشند. بهترین کار این است که محتوای خود را برای گروه های مختلف از خوانندگان تهیه کنید و کلماتی را در آنها به کار ببرید که واضح بوده و به راحتی برای همه قابل درک باشند.
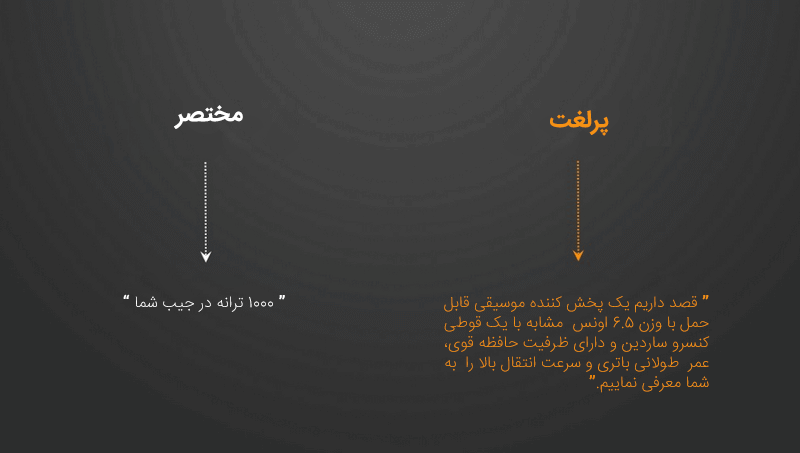
3-1- بخش های طولانی محتوا که حاوی جزئیات زیادی هستند را کاهش دهید.
در کنار خودداری از سرریز اطلاعات، باید از قرار دادن بخش های دارای متون طولانی نیز پرهیز نمایید. برای مثال اگر می خواهید درباره یک محصول یا خدمت مطلبی بنویسید، جزئیات آن را مرحله به مرحله بیان کنید. برای سهولت کاربران در بررسی اجمالی مطالب، آنها را به بخش های کوچک تقسیم نمایید. طبق کتاب "چگونگی از بین بردن ابهامات در نوشته های مربوط به کسب و کار" نوشته رابرت گانینگ برای خوانایی بهتر مطالب، بیشتر جملات باید 20 کلمه یا کمتر باشند.

4-1- از بزرگ نوشتن کلیه حروف انگلیسی خودداری نمایید.
بزرگ نویسی (capitalizing) در متون انگلیسی فقط برای کلمات مخفف و لوگو ها مناسب است و نباید از آنها در نوشتن کلیه کلمات یک پاراگراف، برچسب فرم ها، ارورها و پیام های سایت استفاده کرد. مایلز تینکر در کتاب خود تحت عنوان "خوانایی چاپ (Legibility of Print)" بیان می کند که کلمات نوشته شده با حروف بزرگ به طرز چشمگیری سرعت مطالعه را کاهش می دهند. زیرا خواندن آنها برای کاربران سخت تر است.

2- ساختار صفحه
با استفاده از یک صفحه ساختار یافته می توان به راحتی مشخص کرد که کدام یک از عناصر UI در طراحی قرار گرفته است. دستورالعمل های زیر می تواند شما را در ایجاد ساختاری استوار برای صفحات یاری نماید:
1-2- ساختاری قابل پیش بینی ایجاد نمایید.
طراحی خود را با انتظارات کاربر هماهنگ کنید. می توانید برای این کار از وب سایت هایی با موضوع مشابه کمک بگیرید تا ببینید هر عنصر باید در کدام قسمت از صفحه قرار بگیرد. الگویی را به کار ببرید که مخاطب هدفتان با آن آشنا باشد.
2-2- از یک طرح مشبک استفاده نمایید.
یک طرح مشبک صفحه را به مناطق اصلی تقسیم کرده و روابط بین عناصر را از نظر اندازه و موقعیت تعریف می کند. با کمک طرح های مشبک، ترکیب بخش های مختلف صفحه با یکدیگر در یک طرح منسجم بسیار ساده تر خواهد شد.

شبکه ها و سیستم های طراحی بخشی از میراث طراحی بوده و مرتبط با جهان چند صفحه ای هستند. طراحان می توانند به کمک طرح های مشبک صفحاتی سازمان یافته در اندازه های مختلف صفحه نمایش ایجاد کرده و ارتباط میان عناصر با طرح های سفارشی را مدیریت نمایند.
3-2- جهت حذف درهم ریختگی ها از یک wireframe استفاده نمایید.
وجود درهم ریختگی در یک صفحه میزان درک کاربر از آن صفحه را کاهش می دهد. هر کلید، عکس و خط اضافی باعث پیچیده تر شدن طرح می شود. قبل از ایجاد صفحه با عناصر واقعی، یک wireframe یا شمای کلی از صفحه بسازید، آن را تجزیه و تحلیل کنید و موارد اضافه را حذف نمایید.

3- سلسله مراتب بصری
کاربران قبل از خواندن مطالب یک صفحه مایلند آن را به صورت اجمالی بررسی کنند. به عنوان یک طراح وب سایت می توانید با طراحی سلسله مراتب بصری مناسب کاربران را در این امر یاری نمایید. سلسله مراتب بصری به ترتیب یا نمایش عناصر بر اساس اهمیت آنها اشاره دارد (تمرکز کاربر اول باید به کدام قسمت از صفحه باشد، بعد از آن به کدام قسمت و الی آخر). در کل یک سلسله مراتب بصری مناسب بررسی سریع صفحه را برای کاربران آسان می کند.
1-3- از الگوهای طبیعی برای اسکن صفحه استفاده نمایید.
شما به عنوان یک طراح می توانید تمرکز کاربران در هنگام بازدید از یک صفحه را کنترل نمایید. برای ایجاد یک مسیر مناسب برای بازدید کنندگان شما می توانید از دو الگوی اسکن طبیعی بهره ببرید: الگوی F شکل و الگوی Z شکل. برای صفحات دارای متون زیاد مثل مقالات و نتایج جستجو الگوی F بهتر است در حالی که الگوی Z برای صفحاتی که دارای متن کمتری هستند مناسب تر می باشد.

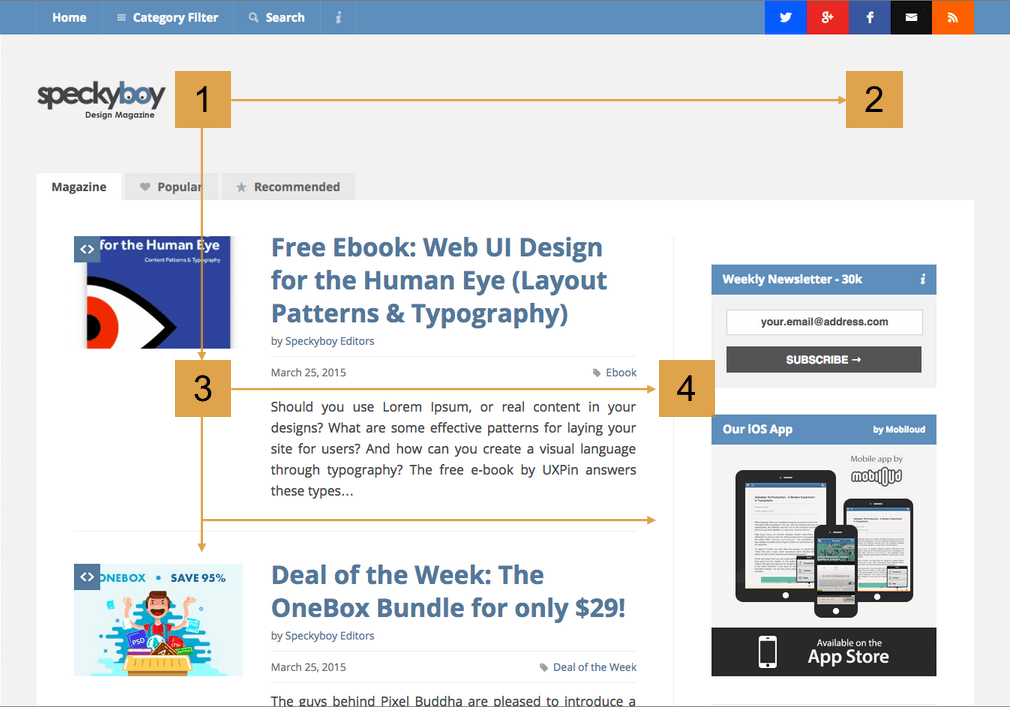
F شکل در یک صفحه از وب سایت SpeckyBoy.

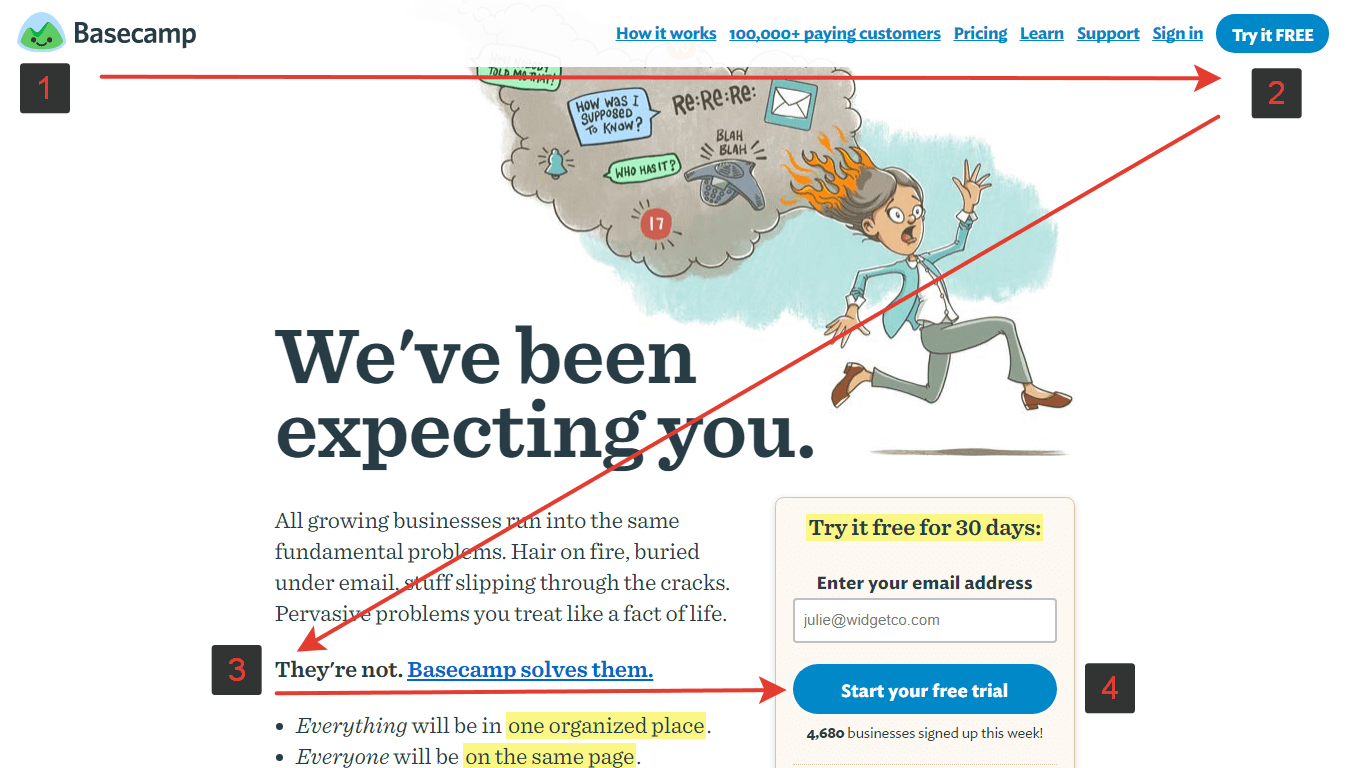
Z شکل در یک صفحه از وب سایت Basecamp.
2-3- عناصر مهم بصری را در اولویت قرار دهید.
عناوین صفحه، فرم های ورود به سایت، گزینه های ناوبری و سایر موارد مهم را در کانون توجه هر صفحه قرار دهید، به طوری که بازدید کنندگان بتوانند به راحتی آنها را ببینند.

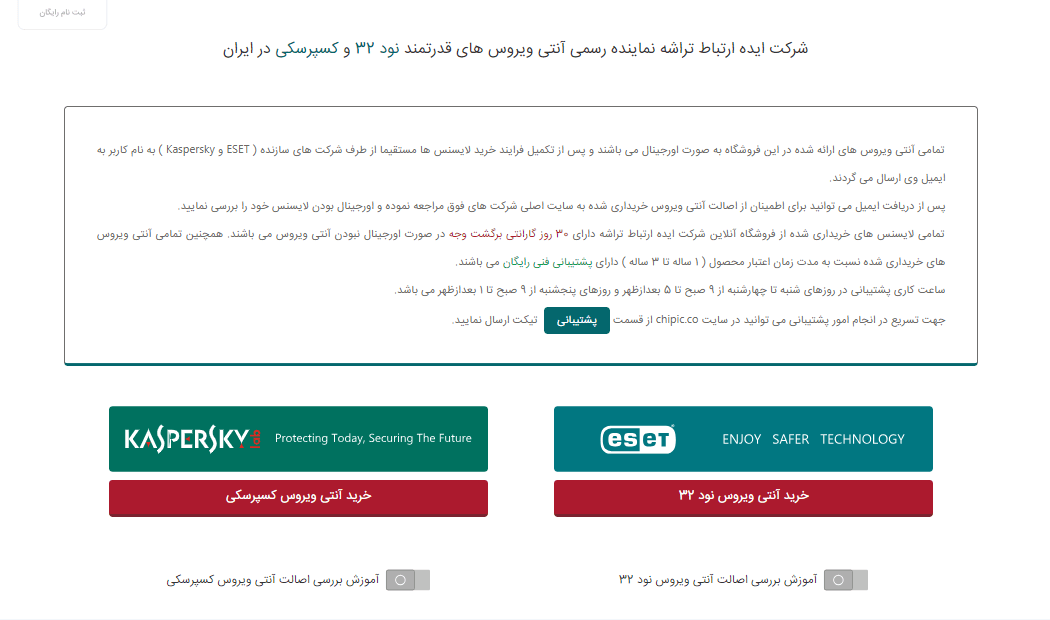
در وب سایت ChipIC کلیدهای فراخوان عمل "پشتیبانی" و "خرید آنتی ویروس" به خوبی در صفحه مشخص شده است.
3-3- با ایجاد مدل، سلسله مراتب بصری را شفاف تر نمایید.
طراحان سایت می توانند به کمک مدل ها دریابند که طرح نهایی بعد از افزودن کلیه اطلاعات چه شکلی خواهد داشت. تنظیم مجدد عناصر در یک مدل بسیار ساده تر از تنظیم آنها در زمان ایجاد صفحه توسط توسعه دهنده است.

4- اسکرول صفحه
بیشتر طراحان وب سایت به اشتباه بر این باورند که کاربران امروزی علاقه ای به اسکرول صفحه ندارند. اما بهتر است بدانید که دقیقاً برعکس این مطلب صادق است! بنابراین در نظر گرفتن نکات زیر را فراموش نکنید:
1-4- کاربران را تشویق به اسکرول کردن نمایید.
علیرغم این حقیقت که کاربران به محض بارگذاری شروع به اسکرول صفحه می کنند محتوای موجود در ابتدای هر صفحه نیز اهمیت زیادی دارد. با مشاهده محتوای ابتدایی هر صفحه، تصوری از کیفیت سایر اطلاعات آن صفحه در ذهن کاربر شکل می گیرد. پس کاربران اسکرول می کنند اما زمانی که آنچه در ابتدای صفحه است به اندازه کافی برایشان جالب و مفید باشد! بنابراین بهتر است در بالای هر صفحه محتوایی جذاب و متقاعد کننده قرار دهید:
1-1-4- مقدمه خوبی ارائه کنید.
یک مقدمه عالی پیش زمینه ای برای درک محتوا ایجاد می کند و به سؤال کاربران درباره موضوع کلی یک صفحه پاسخ می دهد.
2-1-4- از تصاویر جذاب استفاده کنید.
کاربران توجه زیادی به عکس ها دارند. بنابراین بهتر است تصاویر مورد استفاده دارای محتوای مرتبط با متن باشند.
2-4- گزینه های ناوبری را از یاد نبرید.
وقتی یک صفحه طولانی ایجاد می کنید باید به خاطر داشته باشید که کاربران همچنان به یک حس جهت یابی (درباره موقعیت مکانی فعلی خود) و یک حس ناوبری (اطلاع از سایر مسیرهای احتمالی) احتیاج دارند. صفحات طولانی می توانند ناوبری را برای کاربران دشوار نمایند. اگر در زمان مشاهده یک صفحه طولانی، نوار ناوبری در بالای سایت قابل رؤیت نباشد کاربران مجبور می شوند تمام مسیر را دوباره با اسکرول کردن به بالای صفحه برگردند. یک راه بدیهی این است که از یک منوی چسبنده (Sticky Menu) برای نمایش نوار ناوبری استفاده کنید و مطمئن شوید که نوار ناوبری در همه حال در مکان ثابتی در بالای صفحه قابل نمایش است.

3-4- هنگام بارگیری محتوای جدید، بازخورد بصری ارائه دهید.
این مورد به خصوص در زمانی که محتوای صفحات به صورت پویا بارگذاری می شود (مثل صفحه اخبار) اهمیت دارد. زیرا بارگذاری محتوا حین اسکرول کردن صفحه باید به سرعت صورت پذیرد (نباید بیشتر از 2 الی 10 ثانیه طول بکشد). شما می توانید برای اطمینان از کارایی سیستم از انیمیشین های متحرک مثل آیکون های بارگذاری (Loading Icons) استفاده نمایید.

یک انیمیشن ساده (مانند نشانگر بارگذاری در وب سایت Tumblr) به کاربر نشان می دهد که محتوای بیشتری در حال بارگذاری است.
4-4- به کاربران امکان اسکرول صفحه را بدهید.
حذف قابلیت اسکرول صفحه ممکن است برای کاربران آزار دهنده باشد. زیرا کنترل آنها بر روی صفحه کاهش پیدا می کند. در زمان طراحی یک وب سایت تا آنجا که امکان دارد اختیار کامل حرکت و جستجو در صفحات را به بازدیدکنندگان بدهید.

امکان اسکرول در صفحه ثبت نام وب سایت Tumblr برای کاربران حذف شده است.
5- بارگذاری محتوا
همانطور که می دانید سرعت بارگذاری صفحه اهمیت زیادی دارد اما گاهی اوقات به دلایل خاصی وب سایت شما به زمان بیشتری برای انتقال محتوا جهت نمایش به کاربران احتیاج دارد. مثلاً اتصال به یک اینترنت ضعیف باعث کند شدن عکس العمل ها شده و سبب می شود عملیات بارگذاری به زمان بیشتری برای کامل شدن نیاز داشته باشد. اما بدون در نظر گرفتن موارد خاص وب سایت شما باید بسیار سریع بارگذاری شده و حتماً برای نمایش در سایر دستگاه ها نیز بهینه شده باشد.
1-5- اطمینان یابید بارگذاری عادی وب سایت خیلی طول نکشد.
میزان صبر و توجه کاربران وب بسیار کم است. بر اساس تیم تحقیقاتی نیلسن نورمن حداکثر توجه کاربر به کاری که در حال انجام آن است حدوداً 10 ثانیه می باشد. زمانی که بازدید کنندگان منتظر بارگذاری یک صفحه هستند خیلی زود خسته می شوند و حتی اگر یک وب سایت دارای زیباترین نشانگر بارگیری هم باشد اما به سرعت بارگذاری نشود، آن را می بندند.
2-5- در زمان بارگذاری از اسکلت صفحه (Skeleton Screen) استفاده نمایید.
خیلی از طراحان از نشانگرهای پیشرفت فرایند برای نمایش پروسه بارگذاری داده در صفحه استفاده می کنند. با اینکه هدف استفاده از این نشانگرها کمک به کاربران است (جهت ارائه بازخورد بصری) اما نتیجه حاصل از آن می تواند منفی باشد. همان طور که لوک روبلسکی عنوان می کند: "نشانگرهای پیشرفت از نظر معنی به این موضوع اشاره دارند که کاربر باید منتظر بماند. این دقیقاً مثل وقتی است که با نگاه کردن به ساعت انتظار دارید زمان زودتر طی شود. در حالی که زمان برایتان کندتر هم خواهد گذشت". یک جایگزین بسیار عالی برای این نشانگرها استفاده از اسکلت صفحه است. اسکلت صفحه نسخه ای خالی از هر صفحه است و اطلاعات به تدریج در آن بارگذاری می شود. طراحان می توانند از اسکلت صفحه استفاده کرده و توجه کاربران را به روند تکمیل فرایند بارگذاری جلب نمایند. این مسأله حسی را به کاربر منتقل خواهد کرد که فرایند بارگیری اطلاعات در صفحه به سرعت در حال انجام بوده و وب سایت به خوبی عمل می کند.

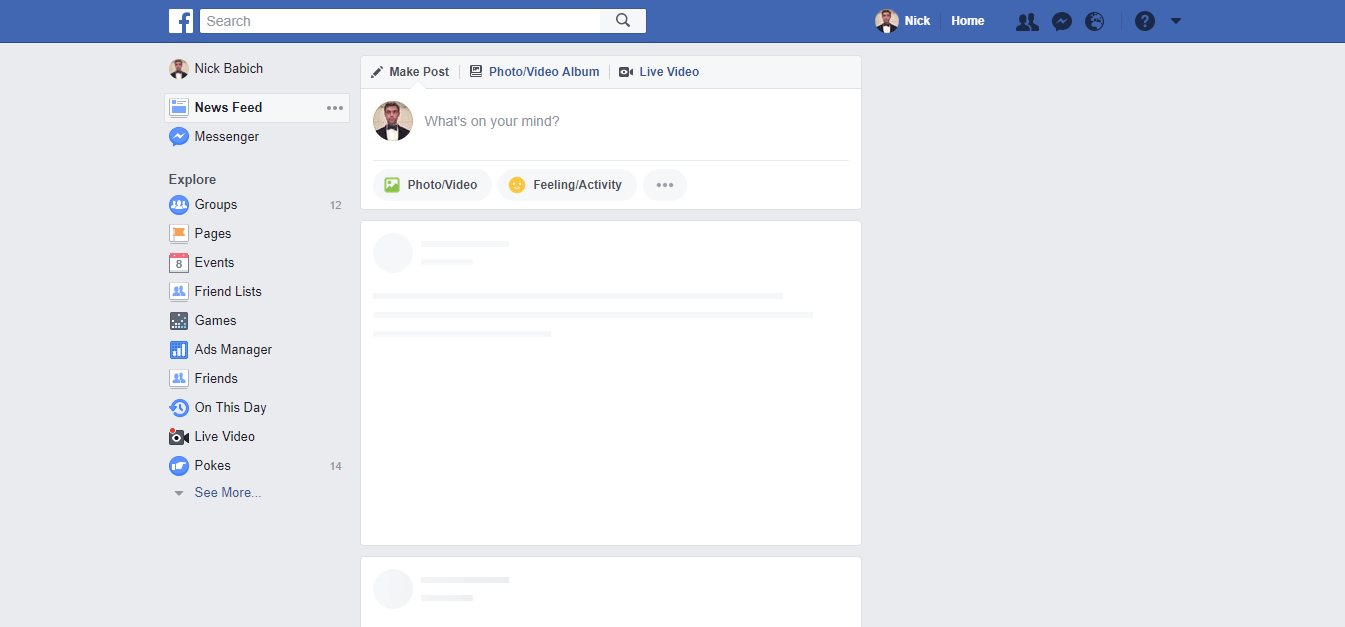
فیس بوک از اسکلت صفحه برای نمایش بارگذاری فزاینده داده ها و ارتقای رابط کاربری (UI) استفاده می کند.
6- کلیدها
کلیدها برای ایجاد جریان روان مکالمات بسیار حیاتی هستند. بهتر است نکات زیر در طراحی کلیدها رعایت نمایید:
1-6- اطمینان یابید عناصر قابل کلیک کردن در صفحه طراحی مناسبی داشته باشند.
شما باید بتوانید به بهترین نحو از کلیدها و سایر عناصر تعاملی در طراحی خود استفاده نمایید. چگونه کاربران با مشاهده یک عنصر در صفحه متوجه شوند که این عنصر در واقع یک کلید است؟ شکل کلیدها باید نشان دهنده عملکرد آنها باشد. وجود عناصر بصری که به لینک یا کلید شباهت دارد اما نمی توان روی آنها کلیک کرد (مثل کلمات زیر خط دار یا عبارات داخل زمینه مستطیلی) موجب سردرگمی کاربران خواهد شد.

آیا مستطیل نارنجی در سمت چپ بالای صفحه یک کلید است؟ خیر، اما شکل و برچسب روی آن این حس را ایجاد می کند.
2-6- متناسب با نوع فعالیت هر کلید بر روی آن برچسب بزنید.
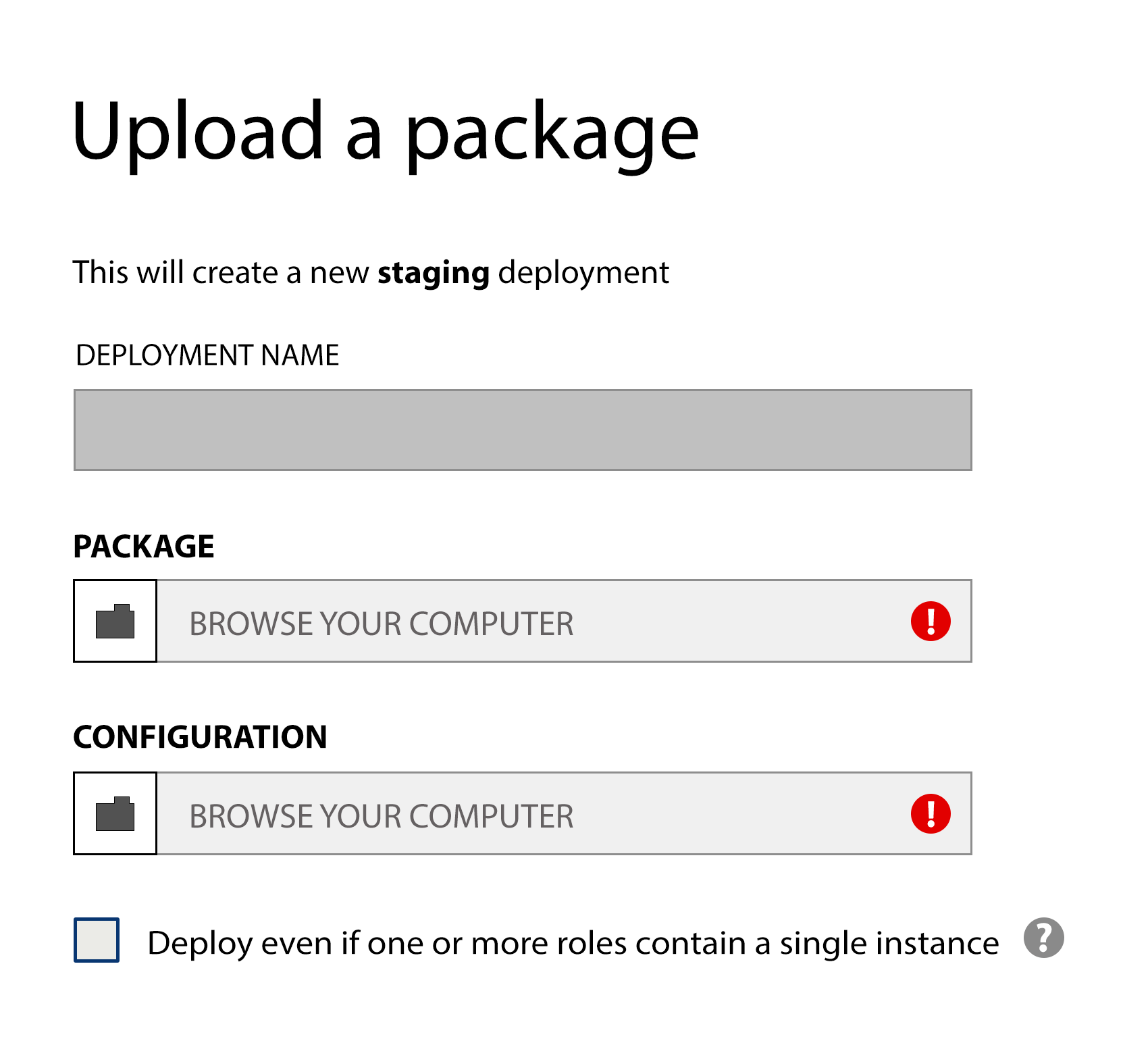
برچسب هر عنصر ارتباطی در صفحه باید متناسب با نوع استفاده آن برای کاربر باشد. رعایت این نکته سبب ارتقای تجربه کاربری می شود. البته برچسب های مبهم مثل کلمه تأیید (Submit) و برچسب های خلاصه شده مثل نمونه زیر اطلاعات خوبی درباره نوع عملکرد کلیدها در اختیار مخاطب قرار نمی دهند.

کاربران نباید درباره نحوه عملکرد یک عنصر ارتباطی در صفحه دچار سردرگمی شوند.
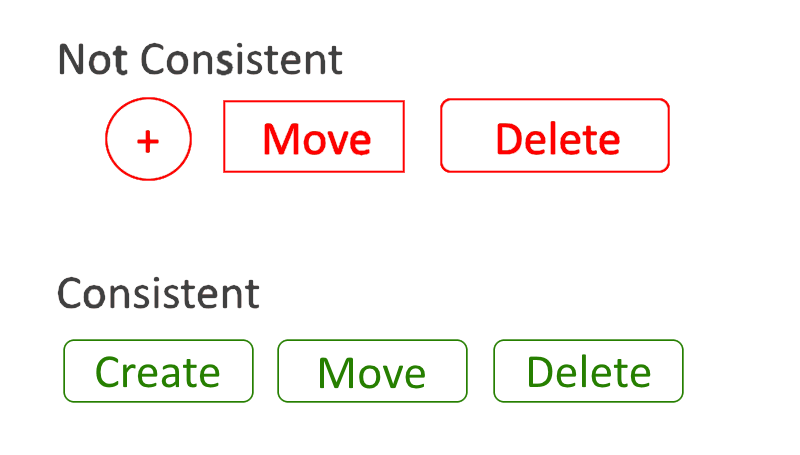
3-6- تمامی کلید ها در صفحات یک وب سایت را به یک شکل طراحی نمایید.
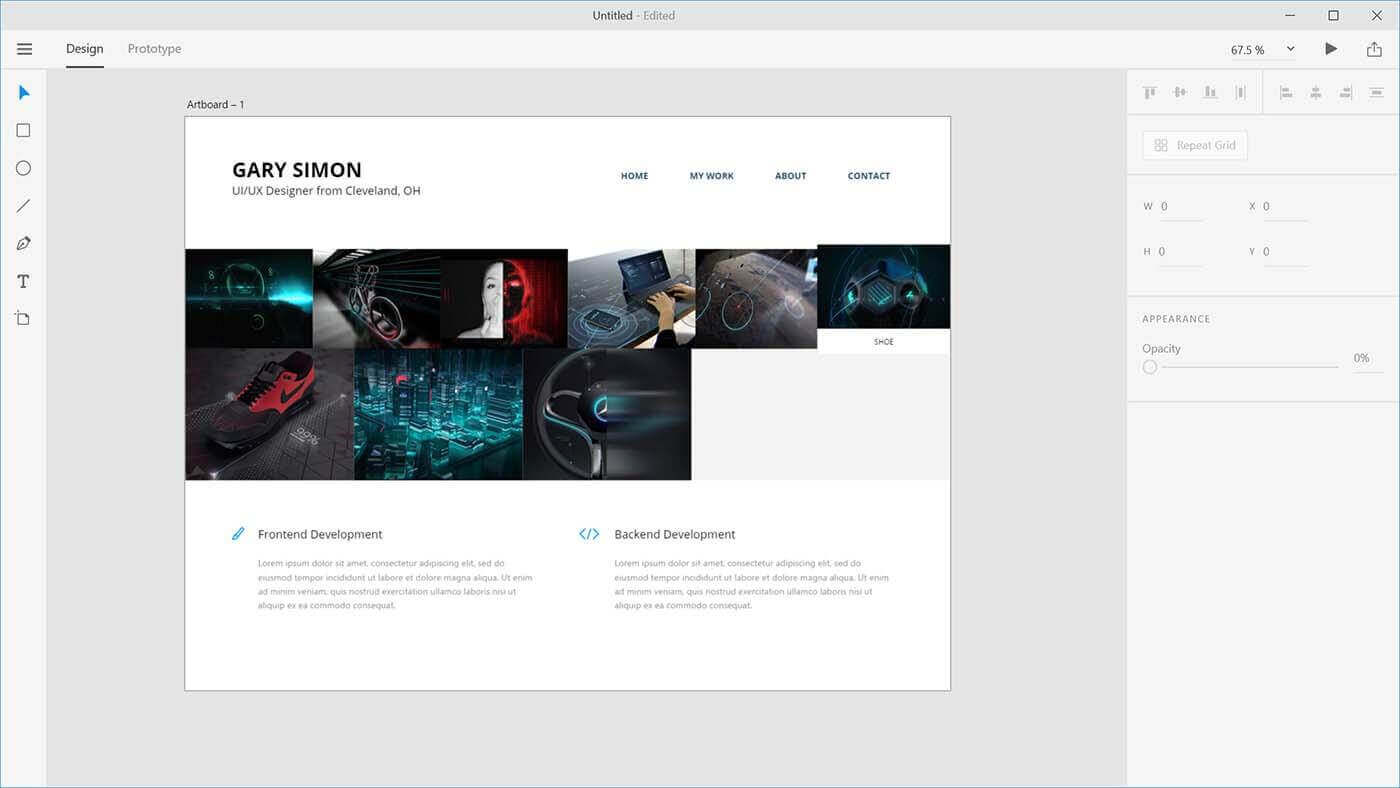
کاربران به صورت آگاهانه یا ناخودآگاه جزئیات را به خاطر می سپارند. آنها در حین جستجو در وب سایت یک شکل مخصوص را به عملکرد دکمه مرتبط می کنند. طراحی مشابه همه کلیدها علاوه بر زیبایی، تجربه کاربری را نیز ارتقا می دهد. به مثال زیر توجه کنید. استفاده از سه شکل متفاوت برای کلیدها در بخشی از یک برنامه (مثل نوار ابزار سیستم) بد شکل و گیج کننده خواهد بود.

7- تصاویر
احتمالاً باید شنیده باشید که ارزش یک عکس به اندازه هزار کلمه است. انسان موجودی به شدت بصری بوده و قادر است اطلاعات بصری را به سرعت پردازش نماید. در واقع 90 درصد اطلاعاتی که ما درک کرده و به ذهنمان انتقال می دهیم بصری است. تصاویر ابزار قدرتمندی برای جلب توجه کاربران و ایجاد تمایز میان محصولات است. یک عکس می تواند خیلی بیشتر از یک متن، اطلاعات را به مخاطب منتقل کند. علاوه بر این تصاویر برخلاف متن دارای محدودیت زبانی هم نیستند.
در زمان استفاده از تصاویر در طرح های خود می توانید از نکات زیر کمک بگیرید:
1-7- اطمینان یابید که عکس با محتوا مرتبط باشد.
یکی از بزرگترین اشتباهات در طراحی استفاده از تصویری با پیام نامرتبط است. عکس هایی را انتخاب نمایید که به معرفی بهتر محصول شما کمک کرده و با متن صفحه کاملاً در ارتباط باشند.

استفاده از یک تصویر نامرتبط با محتوای صفحه باعث سردرگمی مشتریان خواهد شد.
2-7- از عکس های عمومی افراد استفاده نکنید.
یک روش تأثیرگذار در جذب مخاطب استفاده از چهره افراد در زمان طراحی است. مشاهده چهره افراد باعث می شود بازدید کنندگان یک وب سایت حس کنند با کارکنان شرکت در ارتباط بوده و فقط مشغول خرید یک محصول نیستند. خیلی از وب سایت های تجاری از عکس های آماده در اینترنت استفاده می کنند تا باعث ایجاد حس اعتماد میان کاربران شوند. آزمون های کاربرد پذیری نشان می دهند که این عکس ها به ندرت باعث افزایش ارزش یک طرح شده و به تجربه کاربری نیز آسیب می رسانند.

3-7- از تصاویر با کیفیت استفاده نمایید.
کیفیت تصاویر در وب سایت شما تأثیر عظیمی بر برداشت و انتظار کاربران از خدمات شما خواهد داشت. اطمینان یابید که عکس ها برای نمایش در پلتفرم های مختلف اندازه مناسبی داشته باشند. اندازه تصویر نباید به صورت پیکسل باشد. بهتر است تصاویر را برای نمایش در کلیه دستگاه ها در اندازه رزولوشن های مختلف بیازمایید و عکس ها و گرافیک ها را به نسبت تصویر اصلی آنها نمایش دهید.

8- ویدیو
با افزایش سرعت اینترنت، محبوبیت ویدیوها نیز افزایش یافته است. مشاهده یک ویدیو باعث می شود مدت زمانی که کاربر در یک وب سایت صرف می کند بیشتر از حد معمول باشد. بهینه سازی ویدیو اهمیت زیادی در جذب مخاطب دارد. امروزه ویدیوها همه جا هستند و ما آنها را در کامپیوترهای خانگی، تبلت ها و موبایل های خود مشاهده می کنیم. ویدیو ابزاری بسیار قدرتمند در جذب بیننده است چرا که احساسات بیشتری را منتقل کرده و باعث شناخت بهتر مردم از محصولات و خدمات، سهولت در تفهیم و افزایش تأثیرگذاری بر مخاطب می شود.
1-8- صدای ویدیو را به صورت پیش فرض خاموش کنید و یک گزینه برای روشن کردن آن قرار دهید.
کاربران انتظار ندارند در هنگام ورود به یک صفحه صدایی از آن بشنوند. بیشتر آنها از هدفون استفاده نمی کنند و ممکن است برای خاموش کردن صدای ویدیو دچار سردرگمی و استرس شوند. در اکثر موارد کاربران پس از شنیدن صدای ناخواسته از یک صفحه بلافاصله آن را ترک می کنند.

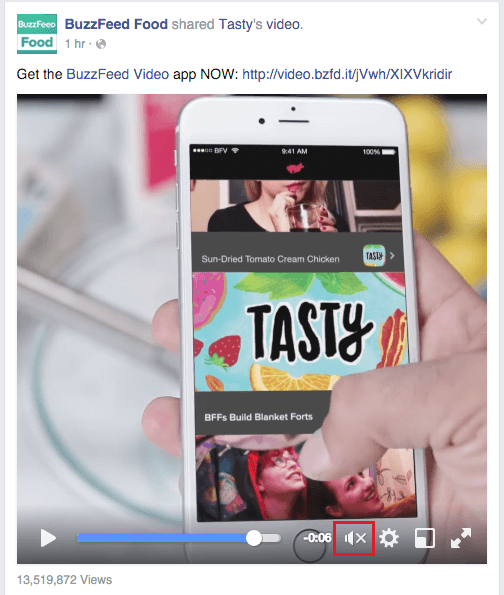
کلیپ های ویدیویی در فیس بوک به طور اتوماتیک شروع شده و تا زمانی که کاربر صدای ویدیو را فعال نکند بی صدا پخش می شوند.
2-8- ویدیوهای تبلیغاتی باید تا حد ممکن کوتاه باشند.
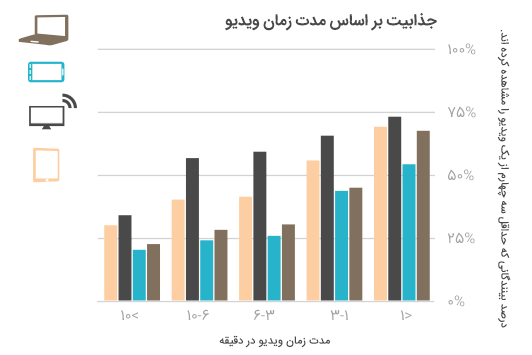
بر اساس تحقیقات صورت گرفته توسط کمپانی D-Mak Productions ویدیو های کوتاه برای اکثر کاربران جذاب تر هستند. بنابراین بهتر است ویدیوهای مربوط به معرفی کسب و کار خود را در بازه زمانی دو الی سه دقیقه ای تهیه نمایید.

3-8- یک راه جایگزین برای دسترسی به محتوای ویدیو فراهم نمایید.
اگر مشاهده ویدیو تنها راه کاربر برای دریافت اطلاعات داخل آن باشد، دسترسی به محتوا و اطلاعات محدود خواهد شد؛ زیرا ممکن است بعضی از افراد امکان مشاهده یا شنیدن ویدیو را نداشته باشند. برای ارتقای کارایی بهتر است یک عنوان برای ویدیو بنویسید و رونوشت کاملی از محتوای آن تهیه نمایید.
ویدیوهای شرکت ایده ارتباط تراشه دارای عنوان و رونوشت مرتبط با محتوای ویدیو هستند.
9- کلیدهای فراخوان عمل (Call-To-Action)
کلیدهای فراخوان عمل یا CTA راهنمای کاربران در مسیر ارتقای نرخ تبدیل (Coversion Rate) یک وب سایت می باشند. نکته کلی استفاده از این کلیدها برای هدایت مراجعه کنندگان در مسیر مورد نظر سایت است. برخی از رایج ترین کلیدهای فراخوان عمل عبارتند از:
دریافت نسخه آزمایشی
دانلود کتاب
برای دریافت آپدیت ها ثبت نام کنید
مشاوره بگیرید
شما می توانید از نکات زیر در طراحی کلید های فراخوان عمل کمک بگیرید:
1-9- اندازه
کلید CTA باید به اندازه کافی بزرگ بوده و از فواصل متفاوت قابل مشاهده باشد. البته اندازه آن نباید آنقدر بزرگ باشد که تمام توجه کاربر را به خود جلب نماید. از آنجایی که کلید فراخوان عمل مهمترین عنصر در یک صفحه است باید از متناسب بودن اندازه آن اطمینان حاصل نمایید. بهترین کار استفاده از آزمون 5 ثانیه است. فقط به اندازه 5 ثانیه به صفحه نگاه کنید. سپس هر آنچه از آن به خاطر دارید را بنویسید. اگر کلید فراخوان عمل جزء مواردی است که به یاد دارید، می توانید مطمئن باشید که این کلید اندازه مناسبی در صفحه دارد.

اندازه کلید های فراخوان عمل "عضویت رایگان" و "ورود" در صفحه اصلی وب سایت مونوسافت بسیار مناسب بوده و کلیدها در مکان مناسبی از صفحه قرار دارند.
2-9- ویژگی های بصری
رنگ انتخابی برای کلیدهای فراخوان عمل تأثیر زیادی در جلب توجه کاربران دارد. شما می توانید با استفاده از رنگ، کلیدهای پر اهمیت تر را از سایر کلیدها در صفحه متمایز کنید. در این گونه موارد رنگ های متضاد بهترین انتخاب هستند.

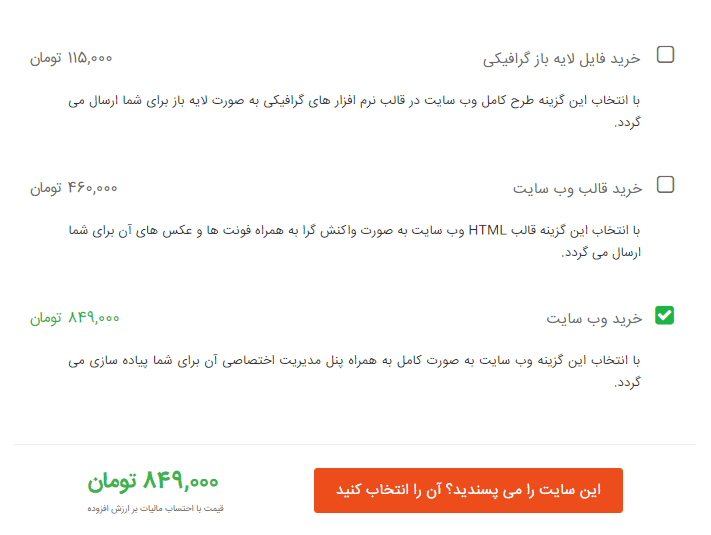
رنگ نارنجی کلید فراخوان عمل صفحه مربوط به قالب های آماده شرکت ایده ارتباط تراشه به سرعت نظر مخاطب را جلب می کند.
3-9- فضای منفی
میزان فضای موجود در اطراف یک کلید فراخوان عمل بسیار مهم است. فضای سفید (یا منفی) در اطراف کلید، آن را از سایر عناصر موجود در صفحه جدا می کند.

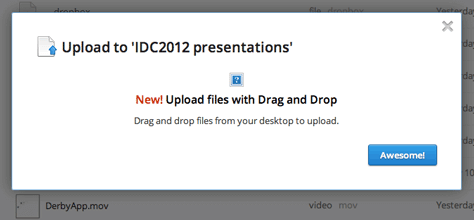
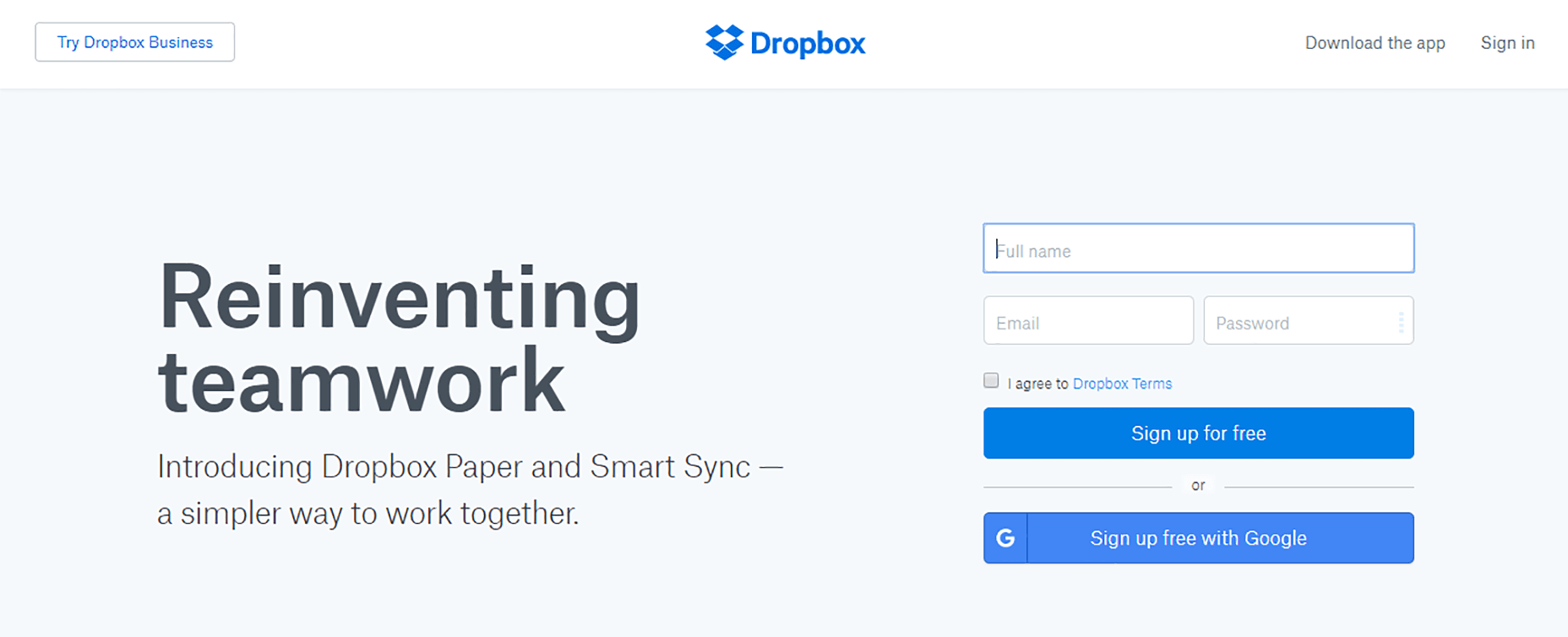
صفحه اصلی نسخه قدیمی برنامه Dropbox مثال خوبی برای استفاده از فضای منفی در برجسته کردن کلید فراخوان عمل است. رنگ آبی تیره، کلید "Sign up for Free" را از رنگ آبی روشن کل صفحه متمایز کرده است.
4-9- متن عمل گرا
نوشتن متن در کلیدها می تواند مراجعه کنندگان را به انجام عمل مورد نظر ترغیب نماید. این کلمات می تواند افعالی نظیر "شروع کن"، "برو" و "عضو شو" باشد.

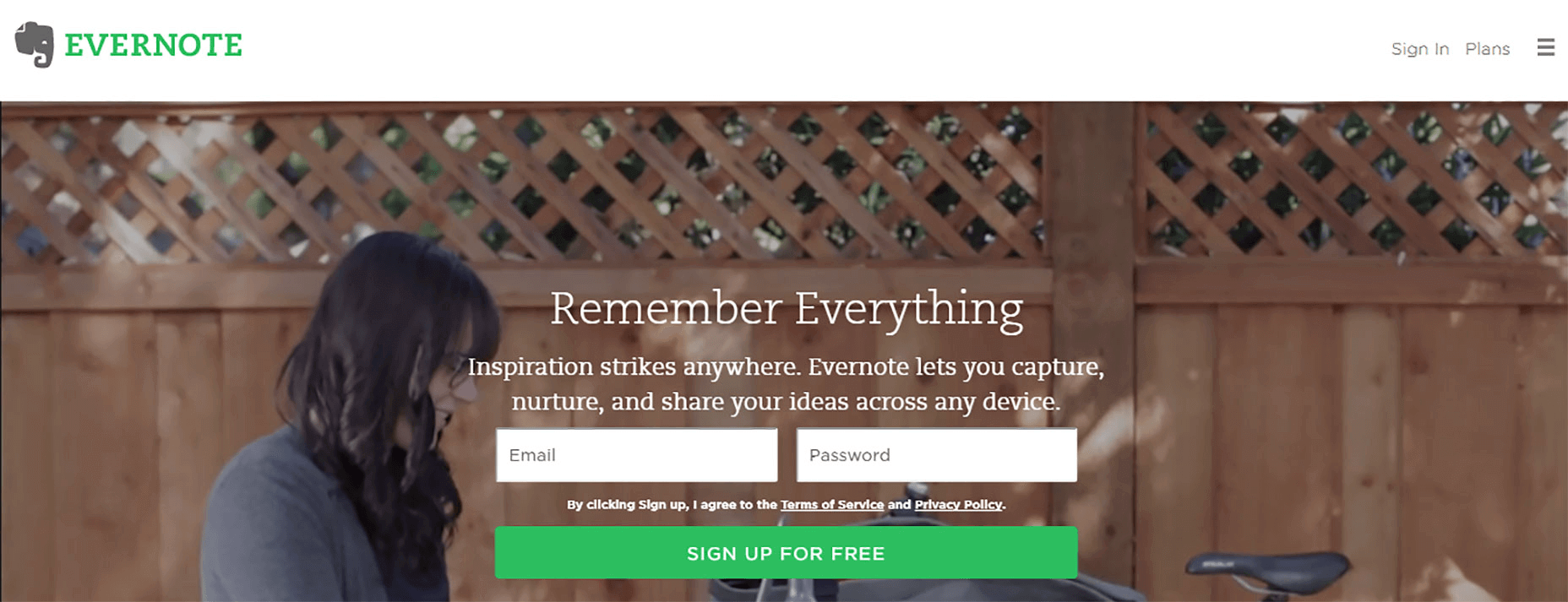
وب سایت Evernote از یک متن رایج و مؤثر (عضویت رایگان) بر روی کلید فراخوان عمل خود استفاده کرده است.
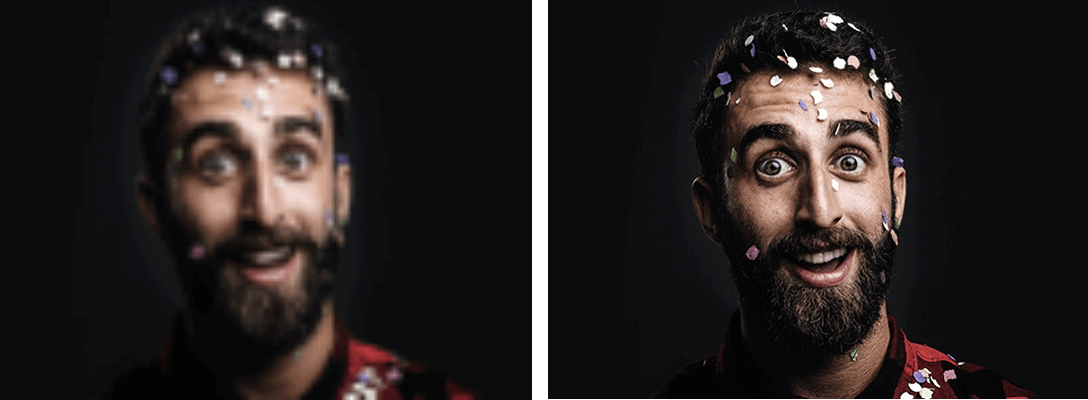
نکته: شما می توانید برای آزمایش کلیدهای فراخوان عمل در وب سایت خود از "اثر تاری" استفاده نمایید. آزمون تاری یک تکنیک سریع برای تعیین این است که آیا چشم کاربر به سرعت آن قسمت از صفحه که مد نظر شماست را می بیند یا خیر! از صفحه خود اسکرین شات بگیرید و آن را کدر کنید (طبق مثال پایین). سپس به صفحه کدر نگاه کنید: کدام عنصر بیشتر از بقیه نمایان است؟ اگر از کانون توجه فعلی در صفحه خوشتان نیامد طرح خود را عوض کنید.

آزمون تاری تکنیکی برای نمایان کردن کانون توجه و سلسله مراتب بصری در طرح است.
10- فرم های اینترنتی
تکمیل فرم یکی از مهمترین روش های برقراری ارتباط میان کاربران در اینترنت می باشد. در بیشتر موارد تکمیل فرم توسط کاربر آخرین مرحله از تکمیل یک هدف (مثل معرفی یک وب سایت یا محصول) است. یک کاربر باید بتواند فرم ها را به سرعت و بدون سردرگمی تکمیل کند. بخش های موجود در یک فرم دقیقاً مثل یک مکالمه باید ارتباطی منطقی میان دو طرف گفتگو یعنی کاربر و وب سایت برقرار نماید.
1-10- فقط پرسش های ضروری را در فرم خود قرار دهید.
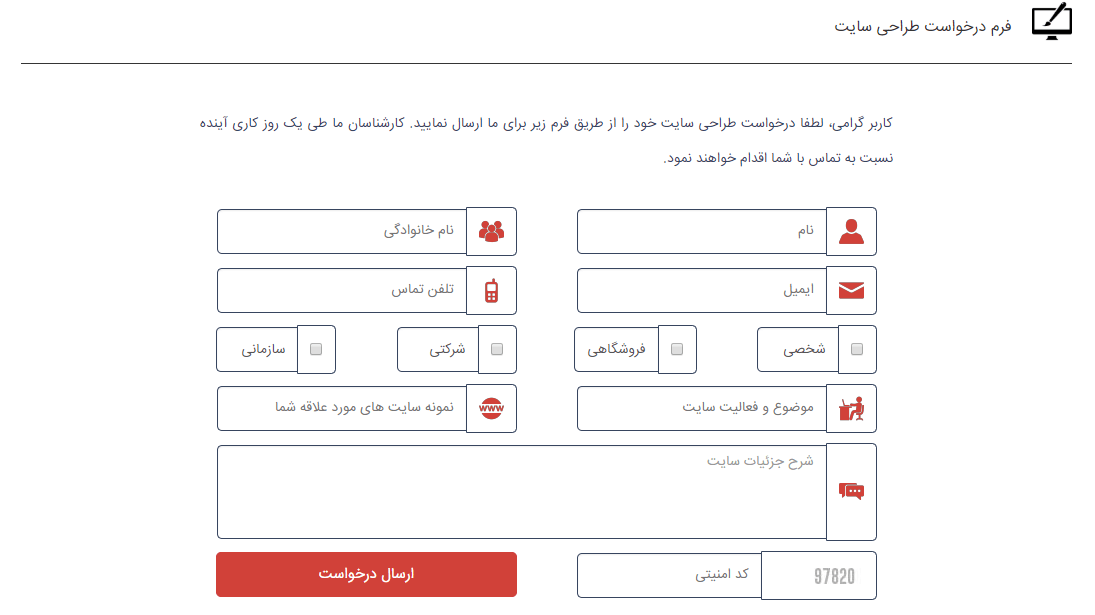
هر بخش اضافی در فرم بر روی نرخ تبدیل تأثیر منفی می گذارد. حتماً در نظر بگیرید که به کدام یک از اطلاعات کاربر احتیاج دارید و مانند نمونه زیر فقط همان موارد را در فرم قرار دهید.

فرم بخش سفارش طراحی وب سایت در شرکت ایده ارتباط تراشه
2-10- یک فرم منطقی ایجاد نمایید.
سؤالات باید به صورت منطقی از دید کاربر مطرح شوند، نه از دید برنامه یا پایگاه داده! برای مثال درخواست آدرس کاربر قبل از پرسیدن نام وی نادرست است.
3-10- بخش های مرتبط را در یک دسته قرار دهید.
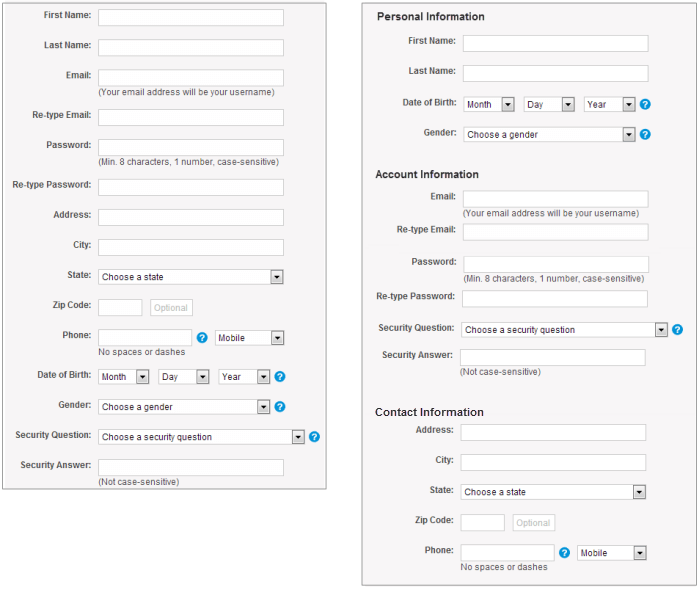
بخش های مرتبط با یکدیگر در فرم را داخل مجموعه ای جداگانه قرار دهید. حرکت از مجموعه ای از سؤالات به مجموعه بعدی به ارتباط بهتر کمک می کند. همچنین با گروه بندی موارد مشابه با یکدیگر، کاربران پرسش ها را بهتر درک می کنند.

11- انیمیشن
امروزه بیشتر طراحان برای ارتقای UX از انیمیشن ها به عنوان یک عنصر کاربردی بهره می برند. انیمیشن دیگر فقط برای سرگرمی استفاده نمی شود بلکه به یکی از مهمترین ابزارها جهت تأثیرگذاری بیشتر بر فعال و انفعالات کاربران تبدیل شده است. تأثیر مثبت بر روی تجربه کاربری زمانی مشخص می شود که از انیمیشن در زمان و مکان مناسب استفاده شود. همچنین انیمیشن برای ارتقای رابط کاربری (UI) باید کاربردی و دارای مفهوم باشد.
با رعایت موارد زیر هنگام استفاده از انیمیشن می توانید تجربه کاربری وب سایت خود را افزایش دهید:
1-11- بازخورد بصری بر عملکرد کاربر
یک طرح تعاملی خوب باید حاوی بازخورد باشد. بازخورد بصری زمانی کاربرد دارد که شما بخواهید به کاربر درباره نتیجه یک فعالیت اطلاع رسانی نمایید. در صورتی که عملیاتی با موفقیت انجام نشده باشد یک انیمیشن کاربردی می تواند با سرعت و به راحتی درباره عدم موفقیت به کاربر اطلاع رسانی نماید. برای مثال اگر رمزی اشتباه وارد شده باشد می توان از یک انیمیشن لرزشی استفاده کرد. زیرا لرزش یک حرکت نسبتاً بین المللی برای نشان دادن "نه" می باشد چرا که به حرکت سر جهت نفی یک موضوع شباهت دارد.

کاربران با مشاهده این انیمیشن به سرعت متوجه مشکل خواهند شد.
2-11- مشاهده وضعیت سیستم
مشاهده وضعیت سیستم یکی از مهمترین اصول در بحث رابط کاربری است. کاربر باید بتواند از طریق یک بازخورد بصری مناسب از وضعیت خود در هر لحظه اطلاع داشته باشد. بارگذاری اطلاعات و دانلود عملیات موقعیت مناسبی برای استفاده از انیمیشن های کاربردی می باشد. برای نمونه یک انیمیشن بارگذاری نشان می دهد که سرعت انجام فرایند بارگذاری در صفحه چقدر است.

3-11- انتقال ناوبری
انتقال ناوبری حرکت میان بخش های مختلف در یک صفحه از وب سایت می باشد. به مثال زیر توجه نمایید. یک عملیات در وب سایت ممکن است به دلیل داشتن مراحل زیاد کاربران را سردرگم نماید. با کمک انیمیشن های کاربردی می توان به آسانی میان گزینه های ناوبری حرکت ایجاد کرد و با ایجاد ارتباطات بصری میان بخش های مختلف در صفحه مراحل انجام عملیات را به کاربران توضیح داد.

4-11- برند سازی (Branding)
احتمالاً شما وب سایت های زیادی را دیده اید که دارای ویژگی های مشابه بوده و کاربران در آنها عملیات مشابهی را انجام می دهند. کلیه این وب سایت ها باید تجربه کاربری خوبی داشته باشند اما یک وب سایت برای ایجاد علاقه در کاربران مطمئناً به چیزی بیشتر از یک تجربه کاربری خوب نیاز دارد. وب سایت ها باید بتواند یک ارتباط احساسی با کاربران خود بر قرار نمایند. انیمیشن های برند سازی نقش اساسی در جذب کاربران داشته و قادرند برند یک شرکت را به خوبی معرفی کرده و نقاط قوت یک محصول را نشان بدهند. با استفاده از این انیمیشن ها می توان یک تجربه کاربری لذت بخش و به یاد ماندنی به وجود آورد.

طراحان وب سایت می توانند با رعایت نکات مطرح شده در این مقاله سطح عملکرد خود را به راحتی ارتقا داده و طرح های خود را تا حد ممکن از سایر رقبا متمایز نمایند. این راهنمای جامع در طراحی وب سایت در این بخش به اتمام نمی رسد. ما در بخش سوم نکات مهمی نظیر سازگاری با موبایل و آزمایش وب سایت را توضیح خواهیم داد که برای داشتن یک وب سایت بهینه و کاربر پسند ضرورت دارند.