با آخرین بخش از این راهنمای جامع در خدمت شما عزیزان هستیم. در بخش اول از طراحی مسیر مشتری به منظور بهبود در تجربه کاربری (UX) سخن گفتیم و در بخش دوم به توضیح کامل نحوه طراحی صفحات منحصر به فرد در وب سایت پرداختیم. قصد داریم در این بخش یکی از مهم ترین ویژگی هایی که وب سایت های امروزی باید داشته باشند یعنی سازگاری با موبایل را به زبان ساده برای شما شرح دهیم. سپس به توضیح قابلیت دسترسی به یک وب سایت (جهت استفاده دسته های مختلفی از کاربران اینترنت) خواهیم پرداخت و در آخر از اهمیت آزمایش یک وب سایت و روش های موجود برای این کار با شما سخن خواهیم گفت. بهتر است این توصیه های بسیار مهم را به هیج وجه از دست ندهید:
1- سازگاری با موبایل
امروزه بیش از 50 درصد کاربران از طریق موبایل های خود به اینترنت دسترسی دارند. این مسأله برای طراحان وب اهمیت زیادی دارد؛ هر وب سایتی که آنها طراحی می کنند باید حتماً واکنش گرا بوده و با دستگاه های موبایل سازگار باشند.
1-1- طراحی سایت به صورت واکنش گرا (Responsive)
بهینه سازی وب سایت برای نمایش صحیح در کلیه صفحه نمایش ها اعم از کامپیوتر، تبلت و موبایل امری ضروری است. هر کدام از این صفحه نمایش ها دارای رزولوشن، تکنولوژی کمکی و پایه کاربری متفاوتی هستند.
1-1-1- از یک طرح تک ستونی استفاده نمایید.
طرح های تک ستونی معمولاً برای صفحات موبایل بهترین انتخاب هستند. چرا که به وسیله آنها می توان علاوه بر مدیریت فضای محدود، میان رزولوشن دستگاه ها و تصاویر و چشم اندازهای متفاوت تناسب ایجاد کرد.
2-1-1- از الگوی +Priority برای اولویت بندی ناوبری در نقاط شکست استفاده نمایید.
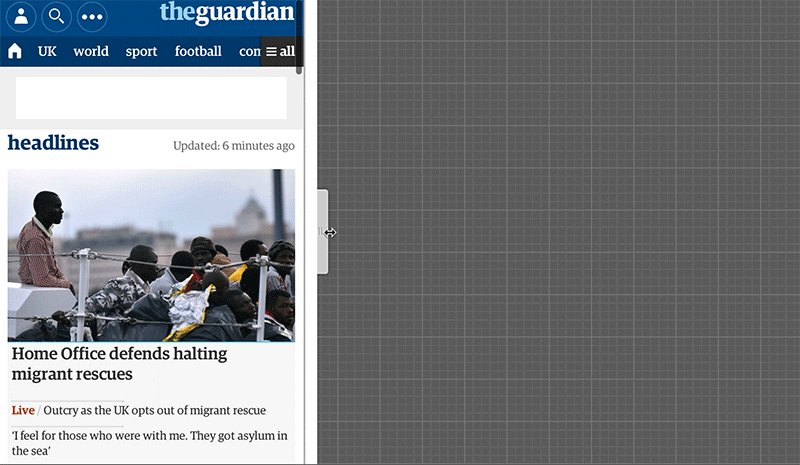
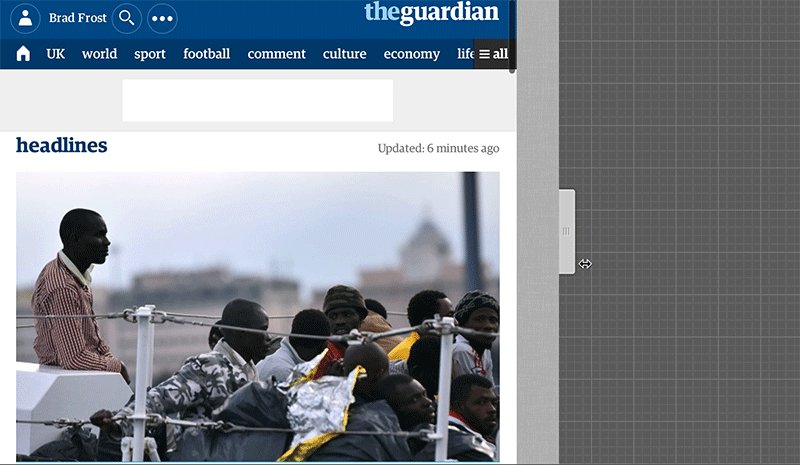
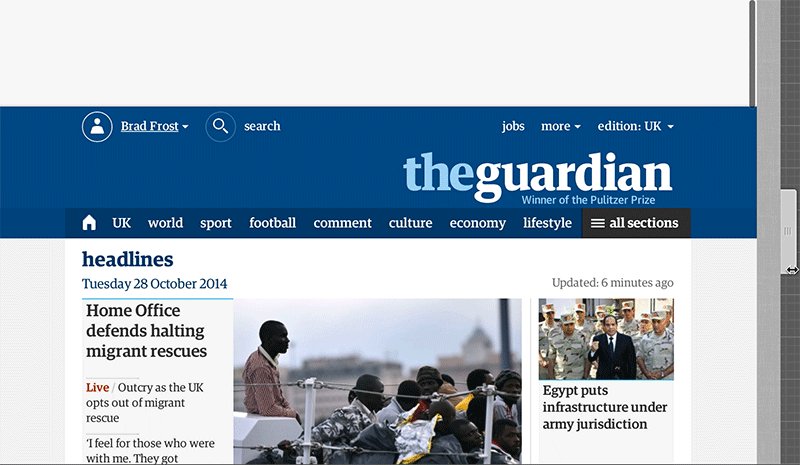
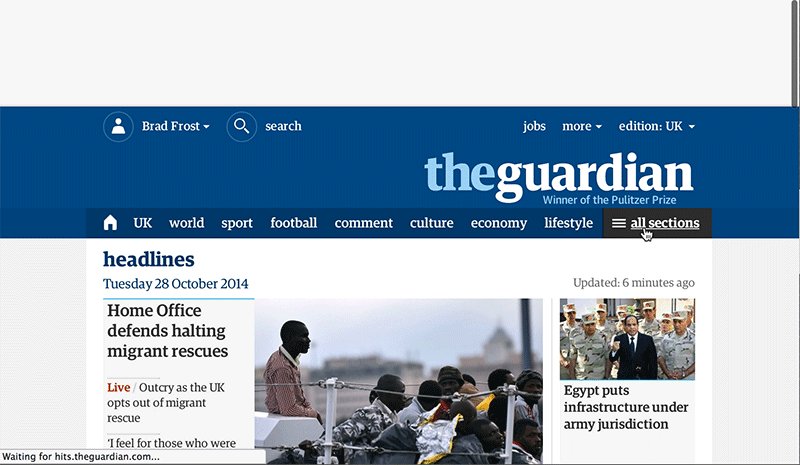
الگوی +Priority اصطلاحی است که توسط مایکل شارنال بیان شده است. این الگو با نمایش مهمترین عناصر ناوبری بر روی صفحه، عناصر کم اهمیت تر را پشت کلید "بیشتر" قرار می دهد. با این الگو می توان از فضای صفحه به خوبی استفاده کرد. همان طور که صفحه بزرگ تر می شود، تعداد گزینه های ناوبری نیز افزایش می یابد که باعث دید بهتر و مشارکت بیشتر کاربران خواهد شد. این الگو به خصوص برای وب سایت هایی که حاوی محتوای بسیار زیادی هستند و بخش ها و صفحات زیادی دارند (مثل وب سایت های خبری و خرده فروشی های آنلاین) مناسب است. همان طور که در تصویر زیر می بینید وب سایت Guardian از الگوی +Priority در بخش ناوبری خود استفاده می کند. مواردی که اهمیت کمتری دارند با زدن کلید "All" توسط کاربر ظاهر می شوند.

3-1-1- اطمینان یابید که اندازه تصاویر متناسب با کلیه صفحه نمایش ها و پلتفرم ها باشد.
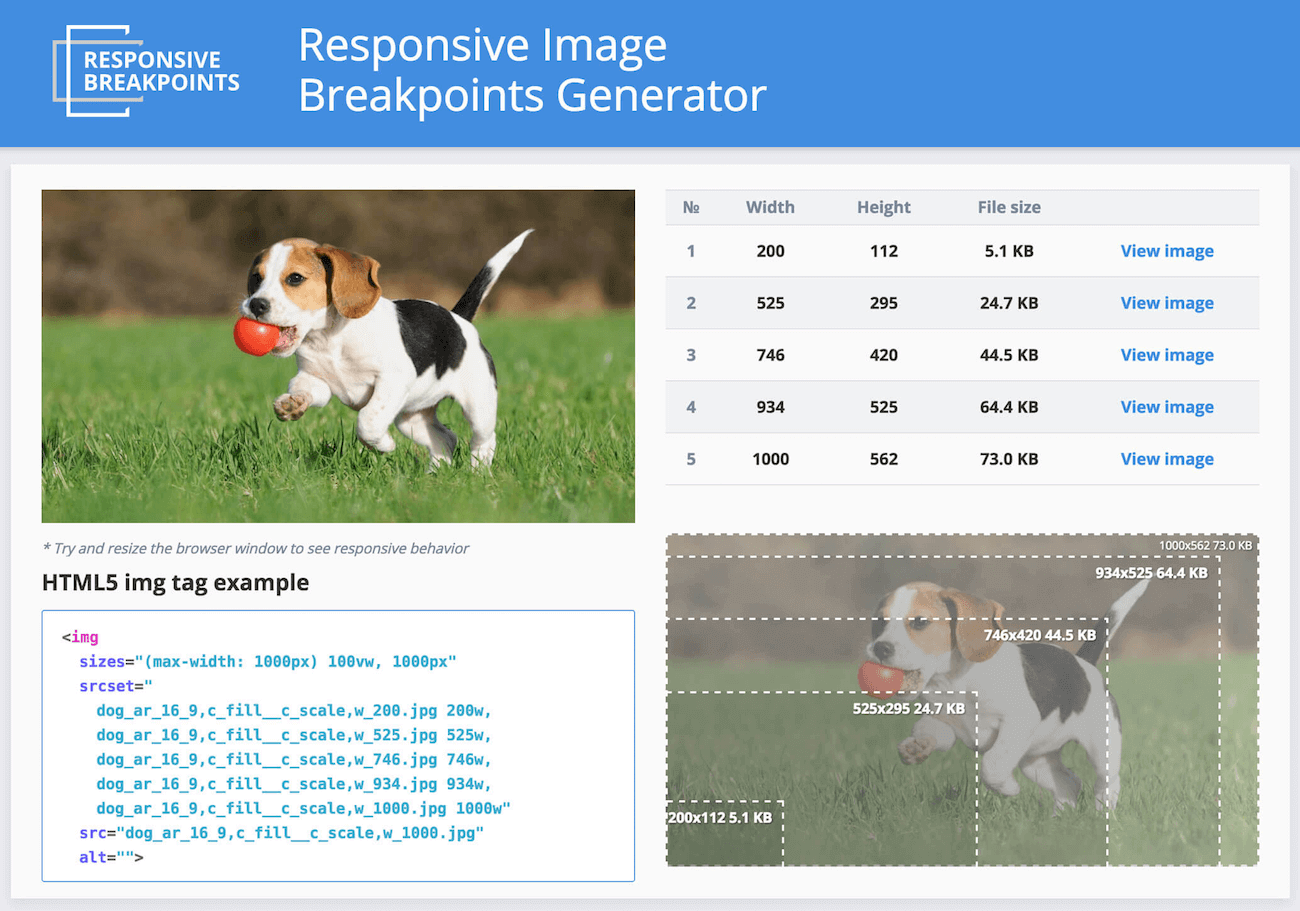
یک وب سایت باید در تمامی دستگاه ها، رزولوشن ها، انواع تراکم پیکسلی و جهت ها به صورت عالی قابل مشاهده باشد. مدیریت و توزیع تصاویر یکی از مهمترین چالش ها برای طراحان در زمان ایجاد یک وب سایت Responsive می باشد. برای راحتی در این کار شما می توانید از ابزارهایی نظیر Responsive Image Breakpoints Generator برای ایجاد تعامل میان نقاط شکست عکس ها (مثل تصویر زیر) استفاده نمایید.

2- از کلیک تا ضربه
کلیه فعالیت ها در یک موبایل با ضربه انگشت انجام می شود. این بدان معنی است که شما در زمان طراحی صفحات لمسی و تعاملات مختلف در آنها باید از قوانین متفاوتی پیروی نمایید.
1-2- اندازه مناسب برای صفحات لمسی
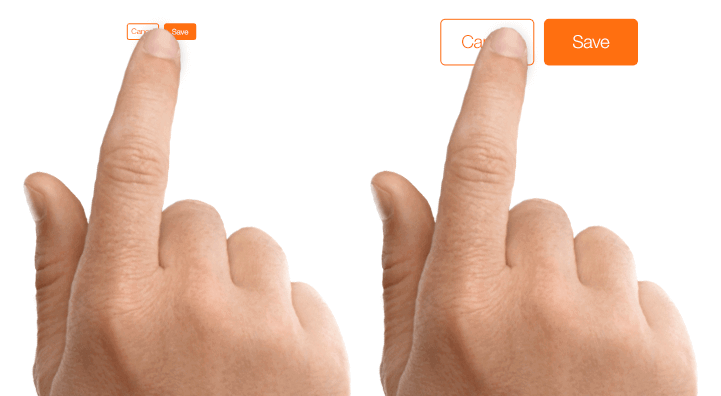
در زمان استفاده از صفحات لمسی باید بتوان بر روی تمامی عناصر تعاملی صفحه (نظیر لینک ها، کلیدها و منوها) ضربه زد. در کامپیوترها می توان به خوبی از لینک های قابل کلیک در محیط های کوچک بهره برد درحالی که در نسخه موبایل کلیدها و لینک ها باید دارای فضای بزرگ تری باشند که بتوان به راحتی با انگشت بر آنها ضربه وارد کرد. طبق مطالعات لابراتوار MIT اندازه متوسط پدهای انگشتان دست بین 10 الی 14 میلیمتر و نوک هر انگشت 8 الی 10 میلیمتر می باشد که این باعث ایجاد یک فضای حداقل 10 در 10 میلیمتر برای طراحی کلید های لمسی می شود.

2-2- نشانگرهای بصری تعاملی
در زمان استفاده از ماوس برای حرکت اشاره گر و کلیک بر روی یک عنصر (نظیر یک منوی کشویی) می توان بازخورد بصری اضافه ای در صفحه ایجاد کرد. اما در مرورگر موبایل هیچ اشاره گری وجود ندارد و یک کاربر موبایل باید برای مشاهده هر چیز بر روی آن ضربه وارد نماید. با این حال کاربران می توانند با مشاهده هر عنصر تعاملی به خوبی حدس بزنند که نحوه رفتار هر کدام به چه صورت خواهد بود.
3- قابلیت دسترسی
وب سایت های امروزی باید بدون در نظر گرفتن توانایی هر شخص در دسترس همه افراد جامعه باشند. طراحی برای کاربران دارای اختلالات خاص، روشی برای تمرین همدلی و مشاهده جهان از دید این افراد می باشد.
1-3- کاربران کم بینا
تعداد زیادی از وب سایت ها از کنتراست رنگی کم در محتوای متنی خود استفاده می کنند. یک متن با کنتراست کم برای کاربران مبتلا به کم بینایی و یا حساس به تضاد رنگی بسیار نامناسب و مشکل ساز می باشد.

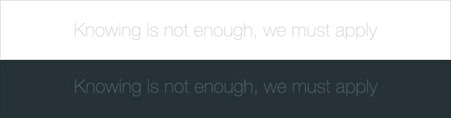
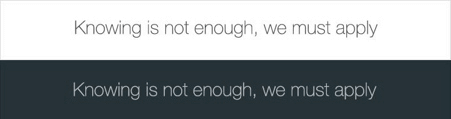
یک متن خاکستری با زمینه خاکستری روشن خواندن را سخت می کند. همچنین تجربه کاربری و طراحی نیز به هیچ وجه جالب نمی شود.
خواندن یک متن با کنتراست کم در کامپیوتر سخت و در موبایل سخت تر است. تصور کنید بخواهید یک متن با کنتراست کم را بر روی صفحه موبایل و در حین راه رفتن زیر نور خورشید بخوانید! یک طرح بصری مناسب باید برای همه کاربران قابل استفاده باشد.
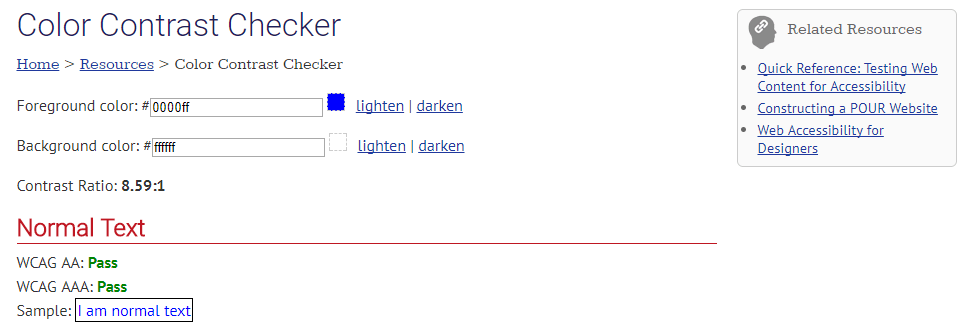
هیچ وقت کاربرد پذیری را فدای زیبایی نکنید. خوانایی مهمترین قابلیتی است که یک متن یا سایر عناصر حیاتی یک وب سایت باید داشته باشند و خوانایی نیازمند برقراری کنتراست مناسب میان متن و زمینه است. می توانید برای اطمینان از خوانایی متون برای کلیه افراد از دستورالعمل های W3C که مربوط به قابلیت دسترسی به محتوای وب (WCAG) است کمک گرفته و نسبت صحیحی از کنتراست رنگی را بر روی متن و تصویر اعمال نمایید:
- متن های کوچک باید دارای کنتراست رنگی حداقل 4.5 به 1 نسبت به زمینه خود باشند. نسبت 7 به 1 عالی ترین گزینه است.
- متن های بزرگ (از فونت 14 به بالا به صورت Bold و فونت های عادی 18 به بالا) باید نسبت به زمینه خود کنتراست رنگی حداقل 3 به 1 داشته باشند.

طراحی نامناسب: این خطوط از کنتراست رنگی مناسبی در مقابل زمینه برخوردار نبوده و به خوبی قابل خواندن نیستند.

طراحی مناسب: این خطوط دارای نسبت صحیح کنتراست رنگی با زمینه خود هستند و خوانایی قابل قبولی دارند.
شما می توانید نسبت کنتراست رنگی مورد نظر خود را از طریق وب سایت WebAIM بررسی نمایید.

2-3- کاربران کور رنگ
طبق تخمین ها 4.5 درصد جمعیت جهان (1 نفر از هر 12 مرد و 1 نفر از هر 200 زن) کور رنگی را تجربه می کنند، 4 درصد (1 نفر از هر 30 نفر) از دید کم رنج می برند و 0.6 درصد (1 نفر از هر 188 نفر) نابینا هستند. از آنجایی که بیشتر طراحان وب سایت این مشکلات را ندارند معمولاً از طراحی یک وب سایت مناسب برای استفاده این دسته از کاربران اینترنتی غافل می شوند.
برای مثال شما نباید فقط از رنگ برای انتقال مفهوم استفاده کنید! طبق دستورالعمل های W3C "رنگ نباید تنها عامل بصری برای انتقال اطلاعات، نشان دادن یک عمل، برانگیختن واکنش یا تشخیص یک عنصر بصری باشد".
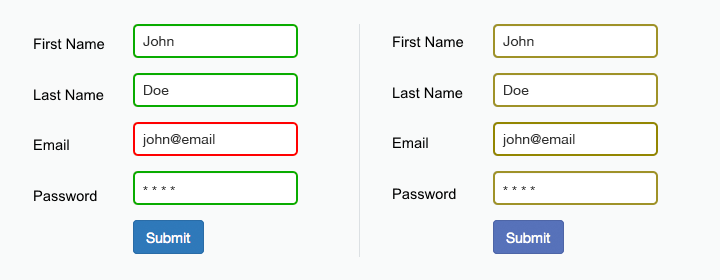
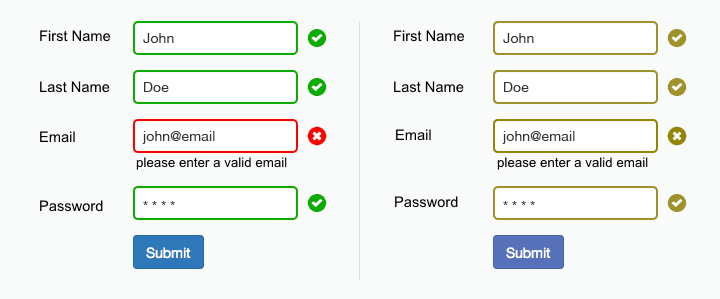
یک مثال رایج، استفاده از رنگ برای هشدار در زمان پر کردن فرم ها در یک وب سایت است. پیام های موفقیت یا ارور اغلب به رنگ سبز و قرمز هستند. در حالی که این دو رنگ برای افراد مبتلا به سبز کوری (Deuteranopia) یا سرخ کوری (Protanopia) کمترین وضوح رنگی را دارند. در بیشتر مواقع شما پیام های ارور را به صورت "پر کردن بخش های مشخص شده با قرمز ضروری است" می بینید اما فردی با مشکل کمبود وضوح رنگی تصویری مانند نمونه زیر (فرم سمت راست) را مشاهده خواهد کرد.

طراحی نامناسب: در این فرم فقط از رنگ های قرمز و سبز استفاده شده است. کاربران کور رنگ نمی توانند محل خطا را در این فرم تشخیص داده و اصلاح نمایند.
در فرم بالا طراح باید دستورالعمل بیشتری نظیر جمله "آدرس ایمیلی که نوشته اید فعال نیست" را به کار ببرد و یا یک آیکون در کنار بخشی که باید اصلاح شود قرار دهد. (مانند تصویر زیر)

طراحی مناسب: می توان به وسیله آیکون ها و برچسب ها بخش های نامعتبر را مشخص کرده و بدین صورت با کاربران دارای اختلالات رنگی ارتباط بهتری برقرار کرد.
3-3- کاربران نابینا
تصاویر از پراهمیت ترین داده های موجود در اینترنت هستند. کاربران نابینا از تکنولوژی های کمکی نظیر صفحه خوان ها (Screen Readers) برای تفسیر عناصر موجود در یک وب سایت کمک می گیرند. یک صفحه خوان با تکیه بر متن مرتبط با تصویر، امکان درک آن تصویر را برای کاربران نابینا فراهم می کند. اگر متنی موجود نبوده و یا به اندازه کافی توصیفی نباشد این دستگاه امکان دریافت اطلاعات را نخواهد داشت.
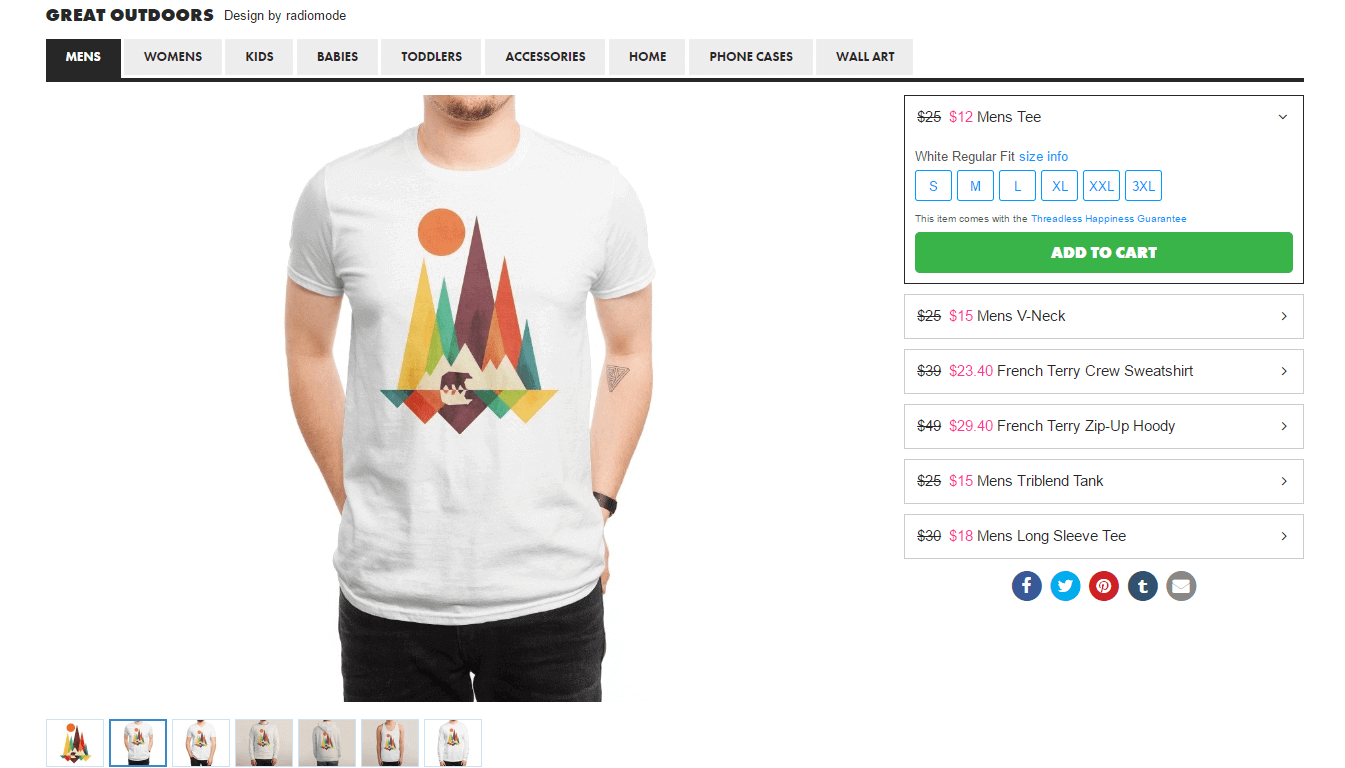
دو نمونه زیر را در نظر بگیرید. ابتدا یک صفحه از وب سایت Threadless که وب سایت معروفی برای فروش تی شرت است را می بینید. در این صفحه متن زیادی برای توضیح محصول وجود ندارد و تنها اطلاعات موجود درباره قیمت و سایز است.

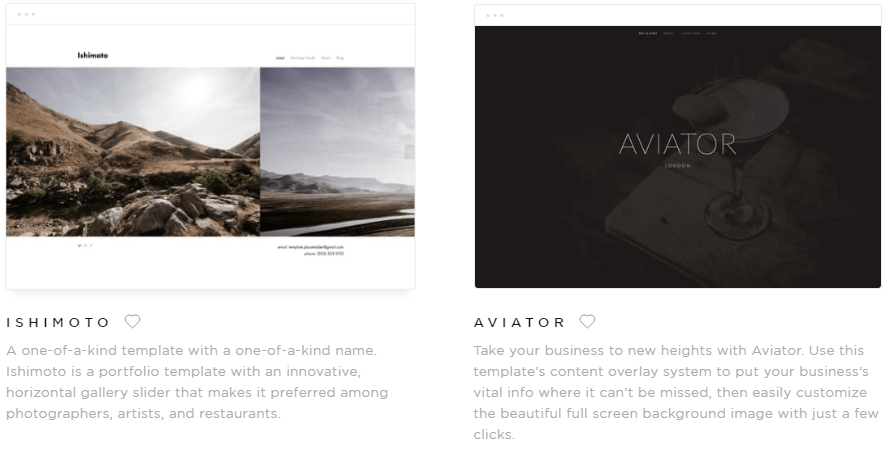
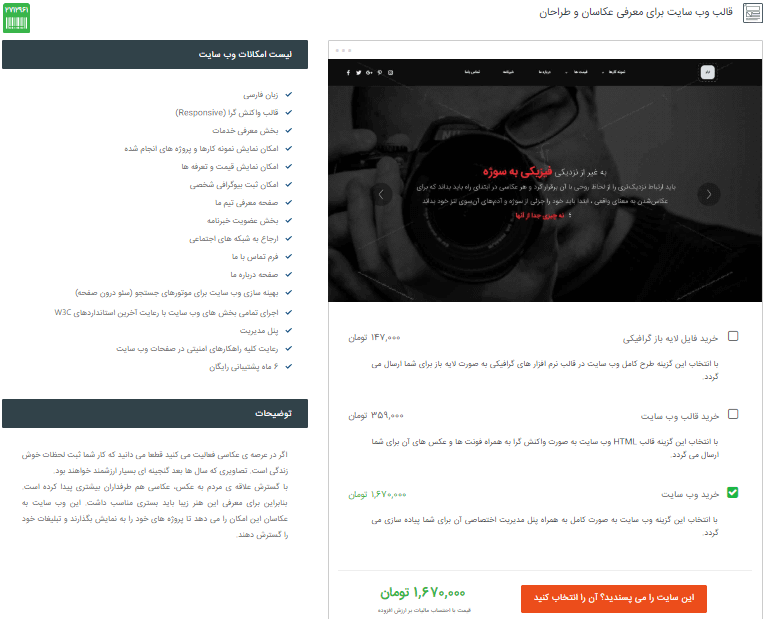
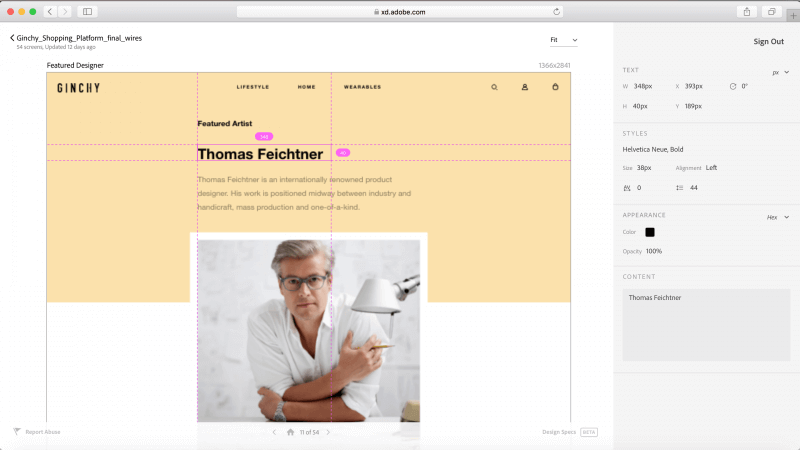
مثال دوم وب سایت ChipIC می باشد. یکی از محصولاتی که این سایت در فروشگاه آنلاین خود به فروش می رساند قالب های آماده وب سایت است. همانطور که در نمونه زیر مشاهده می کنید در کنار یکی از قالب ها که متعلق به وب سایت معرفی عکاسان و طراحان می باشد اطلاعات مناسبی برای معرفی این قالب به شکل متن ارائه شده است. کاربران نابینا با به کار بردن یک صفحه خوان برای خواندن این متون می توانند تجسم کنند که قالب مورد نظر به چه شکلی است و چه امکاناتی در خود دارد.

پیشنهاد می کنیم برای ایجاد متن جایگزین برای تصاویر دستور العمل های زیر را به کار ببرید:
- کلیه تصاویر دارای مفهوم به یک متن معرفی جایگزین نیاز دارند. (یک تصویر بامعنا به اطلاعاتی که قرار است منتقل شود، مفهوم بیشتری اضافه می کند).
- اگر عکس تزئینی بوده و حاوی اطلاعات مفیدی نباشد، لزومی ندارد برایش متن جایگزین بنویسید.
4-3- سازگاری با کیبورد
افراد دارای اختلالات حرکتی امکان حرکت دادن ماوس را نداشته و باید از کیبورد برای انجام کلیه عملیات خود در سیستم و جستجو در مرورگرها استفاده نمایند. در این گونه موارد کلیه ارتباطات و عناصر ناوبری با استفاده از کلید Tab و نمایش یک نشانگر متمرکز بر کیبورد به آسانی برای این گروه قابل دسترس است.
دو مورد زیر پایه ای ترین اصول در ناوبری کیبورد هستند:
1-4-3- بررسی نمایید که نشانگر کیبورد قابل نمایش و واضح باشد.
بعضی از طراحان وب سایت نشانگر کیبورد را به دلیل بدنما بودن حذف می کنند که این امر مانع ارتباط صحیح کاربران دارای اختلالات حرکتی می شود. نشانگر کیبورد را از طرحتان حذف نکنید و آن را مطابق با سلیقه خود طراحی نمایید.
2-4-3- تمامی عناصر ارتباطی باید قابل دسترس باشند.
کاربرانی که از کیبورد استفاده می کنند باید به کلیه عناصر ارتباطی دسترسی داشته باشند نه فقط ناوبری اصلی یا کلیدهای CTA اولیه! شما می توانید به کمک دستورالعمل های W3C کلیه عناصر ارتباطی قابل دسترس از طریق کیبورد را در بخش "ابزارها و الگوهای طراحی – روش های نوشتن WAI-ARIA" بیابید.
4- آزمایش وب سایت
1-4- آزمون های مکرر
آزمایش وب سایت فرایند بسیار مهمی در طراحی UX بوده همانند سایر بخش ها در چرخه طراحی باید به طور مکرر انجام شود. شما باید بازخورد اولیه را در فرایند طراحی جمع آوری کرده و در سراسر چرخه تکرار نمایید.

2-4- آزمایش زمان بارگذاری صفحات
کاربران از وب سایت هایی که به کندی بارگذاری می شوند بیزارند. به همین دلیل زمان پاسخگویی یک عامل حیاتی در جذب مخاطب می باشد. بر اساس تحقیقات تیم نیلسن نورمن سه دسته زمان پاسخگویی وجود دارد:
- 0.1 ثانیه: بارگذاری صفحه به صورت آنی؛
- 1 ثانیه: کاربر یک تأخیر جزئی را حس خواهد کرد؛
- 10 ثانیه: یک تأخیر 10 ثانیه ای اغلب باعث می شود که کاربران بلافاصله وب سایت را ترک کنند.
کاملاً مشخص است که نباید کاربران را 10 ثانیه در انتظار بارگذاری یک صفحه نگه دارید. چرا که حتی چند ثانیه تأخیر که به طور معمول اتفاق می افتد نیز می تواند موجب ناخشنودی کاربران و اختلال در تجربه کاربری وب سایت شما شود.
دلیل کند بودن زمان بارگذاری صفحات چیست؟
- محتوای سنگین (به اشتراک گذاری ویدیوها و ویجت های اسلاید شو)؛
- کدهای Back-End غیر بهینه؛
- مشکلات سخت افزاری (زیر ساختی که اجازه عملیات سریع را نمی دهد).
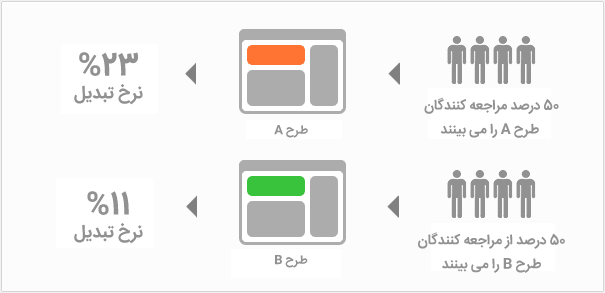
3-4- آزمون A/B
زمانی که نمی دانید میان دو طرح متفاوت (مثلاً نسخه موجود و نسخه جدید یک صفحه) کدام یک را انتخاب کنید، می توانید از یک آزمون A/B کمک بگیرید. در این آزمون هر یک از دو طرح به صورت رندوم برای تعداد مساوی از کاربران نمایش داده می شود. با تجزیه و تحلیل نتایج به دست آمده می توان دریافت که کدام یک از دو طرح در برآورد هدف مؤثرتر بوده است.

5- Handoff
فرایند طراحی UX دو مرحله خیلی مهم دارد: ایجاد نمونه اولیه از طرح و توسعه یک راه کار. مرحله ای که این دو را به هم متصل می کند Handoff نامیده می شود. به محض اینکه طرح، نهایی و آماده ارتقا شود طراحان مشخصاتی را آماده می کنند که در واقع سندی برای توصیف نحوه کدگذاری طرح می باشد. این سند تضمین می کند که طراحی با توجه به هدف اصلی پیاده سازی شده است.
دقت در جزئیات بسیار مهم است زیرا در صورت اشتباه بودن جزئیات، توسعه دهندگان مجبور می شوند وب سایت را با تکیه بر حدس و گمان ایجاد نمایند و یا برای دریافت پاسخ سؤالات خود مکرراً به طراح مراجعه کنند. جمع آوری جزئیات به این شکل بسته به پیچیدگی طرح بسیار زمان بر خواهد بود.
طراحان می توانند با استفاده از نرم افزارهای مدرن جریان، اندازه و سبک مورد نظر خود را جهت استفاده توسعه دهندگان در یک URL عمومی منتشر کنند. در این صورت توسعه دهندگان مجبور نیستند زمان زیادی را برای جمع آوری جزئیاتی نظیر ارتباط درست موقعیت ها، سبک های مختلف متنی یا فونت ها صرف نمایند.

همانند هر جنبه دیگر در طراحی، نکاتی که در این مقاله مطرح شد فقط یک شروع است. به شما پیشنهاد می کنیم برای گرفتن نتایج عالی این نکات را با ایده های خود ترکیب و همسو نمایید. شما باید به وب سایت خود همانند یک پروژه در حال تکامل بنگرید و با استفاده از تجزیه و تحلیل ها، بازخورد کاربران و بهبود تجربه کاربری به صورت مداوم آن را ارتقا دهید. در صورت لزوم از یک کارشناس حرفه ای برای بهینه سازی وب سایت خود کمک بگیرید.
توجه داشته باشید یک طراح وب سایت توانمند علاوه بر خلاقیت و ارائه ایده های منحصر به فرد باید بتواند کلیه نکات بالا را در طراحی وب سایت شرکتی یا شخصی شما به کار ببرد. اگر قصد راه اندازی یک وب سایت جدید را دارید به شما توصیه می کنیم که به منظور بهره بردن از بهترین خدمات کلیه مراحل طراحی، ساخت، بهینه سازی و پشتیبانی وب سایت خود را به متخصصین با تجربه بسپارید تا هر چه سریع تر از ایده به نمونه اولیه و سپس به محصول نهایی برسید. همچنین شما می توانید طرح ها و قالب های آماده وب سایت را که توسط طراحان و توسعه دهندگان با تجربه شرکت ایده ارتباط تراشه با بروزترین ابزارها و بهینه ترین شرایط آماده شده اند، در کوتاه ترین زمان ممکن سفارش دهید.