آیا می دانستید تعداد کاربران گوشی های هوشمند در سال 2016 از مرز 2 میلیارد نفر در سطح جهان گذشته است؟ و یا اینکه حدود 60 درصد از 5.7 میلیارد جستجوی روزانه در اینترنت از طریق مرورگر های موبایل انجام می شود؟
این آمار موجب شد گوگل در سال 2015 الگوریتم های رتبه بندی خود را تغییر بدهد. از آن زمان به بعد پارامتر "نحوه نمایش وب سایت در موبایل" نیز به سایر شاخص های رتبه بندی اضافه شده است. بنابراین وب سایت های مدرن جهت قرار گرفتن در رتبه های بالاتر باید به این مسأله توجه ویژه داشته باشند. از جمله عناصری که باید در طراحی سایت رعایت شود استفاده از نوشته ها بدون نیاز به بزرگنمایی، ایجاد فضای مناسب برای عناصر ضربه ای مثل کلیدها و عدم استفاده از اسکرول افقی است.
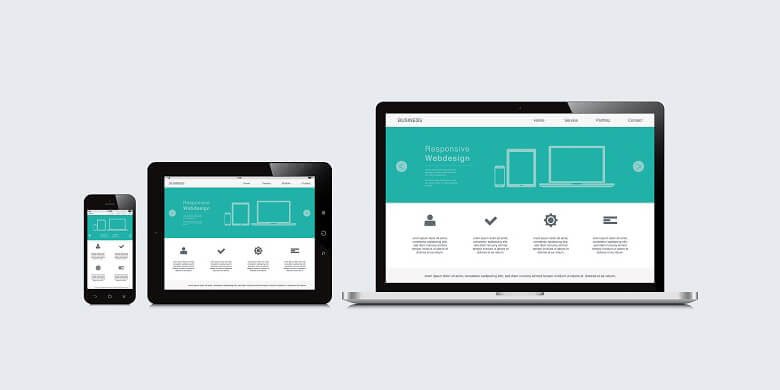
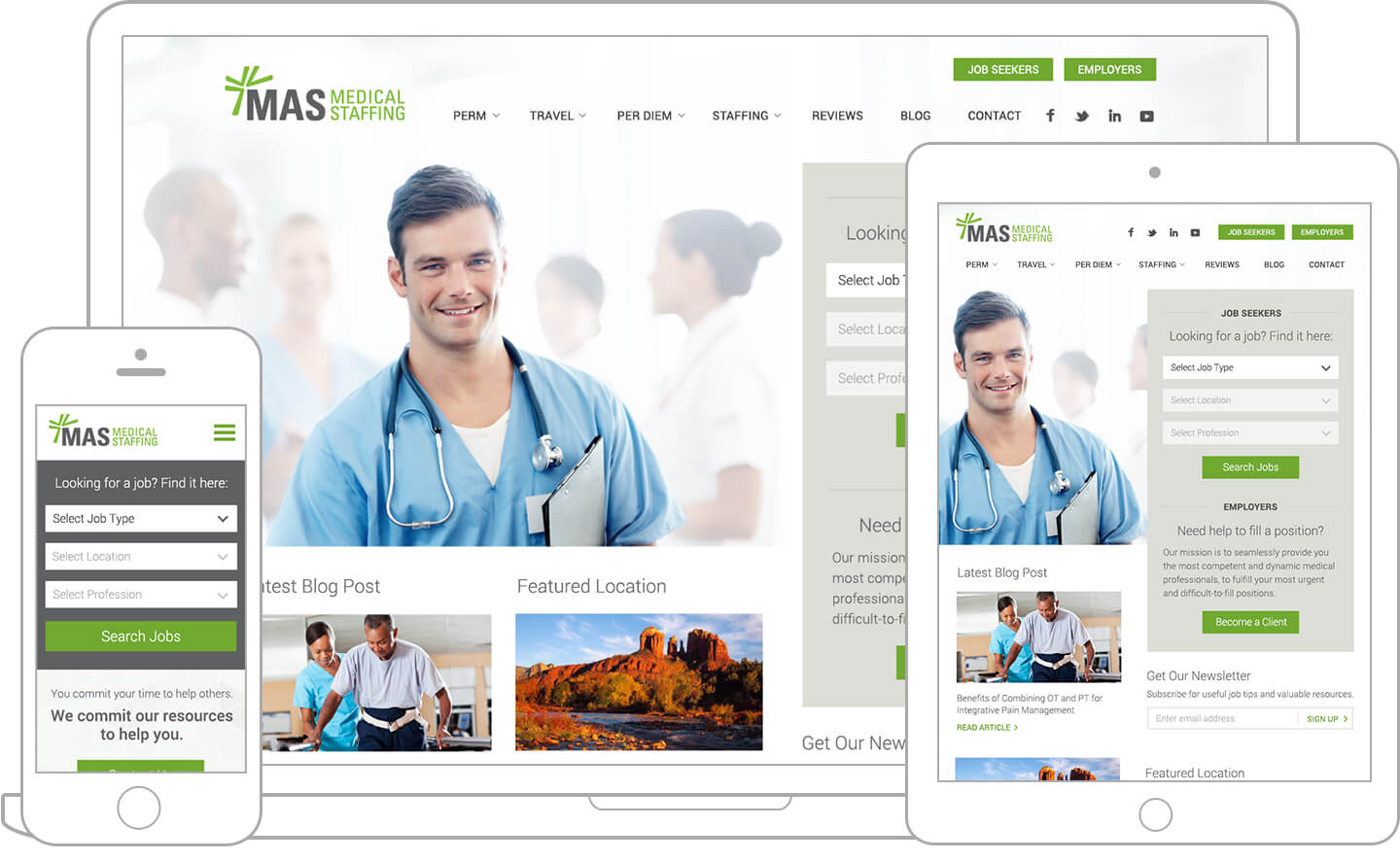
فراموش نکنید رتبه وب سایت هایی که برای نمایش در صفحه های کوچکتر از دسکتاپ بهینه نشده باشند در لیست نتایج موتورهای جستجو (Search Engines) کاهش خواهد یافت؛ بنابراین طراحی سایت واکنش گرا (Responsive Web Design) از اهمیت زیادی برخوردار است و هر وب سایت باید بتواند (بدون ایجاد یک اپلیکیشن جدا) به کاربران سایر دستگاه ها نیز تجربه کابری (User Experience) قابل قبولی ارائه بدهد.

طراحی سایت واکنش گرا (ریسپانسیو) چیست؟
طراحی سایت واکنش گرا (RWD) سیستمی است که به وسیله آن یک وب سایت (با یک URL و یک منبع محتوا) به اندازه صفحه نمایش دستگاه مورد استفاده کاربر واکنش نشان می دهد. یک وب سایت واکنش گرا دارای طراحی انعطاف پذیری است که با اندازه کلیه صفحه نمایش ها منطبق شده و بر روی صفحه کامپیوتر،لپ تاپ، تبلت و گوشی موبایل به خوبی نمایش داده می شود.
در گذشته توسعه دهندگان برای انطباق وب سایت با اندازه های مختلف، برای هر صفحه نمایش یک وب سایت جداگانه تولید می کردند. اما امروزه با وجود تعداد زیاد وسایل با اندازه صفحه نمایش های مختلف در بازار این روش دیگر کاربردی ندارد.
"امروزه قابلیت واکنش گرایی در وب سایت ها گزینه ای اختیاری نیست؛ بلکه یک نیاز است."

مزایای طراحی سایت واکنش گرا (Responsive)
1- صرفه جویی در هزینه
استفاده از یک وب سایت برای کاربران کامپیوتر و یک وب سایت دیگر برای کاربران موبایل امری هزینه بر است. چرا که هر کدام از این وب سایت ها نیاز به نگهداری دارند. شما می توانید با استفاده از طراحی واکنش گرا هزینه تولید وب سایت اختصاصی برای موبایل را حذف نموده و با سرمایه گذاری بر روی طراحی یک سایت، آن را برای کاربران کلیه دستگاه ها قابل استفاده نمایید.
2- انعطاف پذیری
اعمال هر گونه تغییر در طراحی یا محتوای یک وب سایت واکنش گرا به سرعت و به آسانی انجام می شود. چرا که دیگر لازم نیست نگران بروز رسانی چندین وب سایت مختلف باشید. در صورت اعمال یک تغییر کوچک در طراحی و یا تصحیح یک غلط نگارشی در محتوا فقط کافی است آن را یک مرتبه انجام بدهید.
3- بهبود تجربه کاربری
تجربه کاربری (UX) امری حیاتی برای صاحبان وب سایت است. وب سایت شما باید به اندازه ای جذاب و ترغیب کننده باشد که کاربران بخواهند دوباره به آن مراجعه کنند. اما اگر کاربران از طریق موبایل وارد وب سایت شما شده و مثلاً بارگذاری عکس های موجود در صفحات آن مدت زمان زیادی طول بکشد؛ به دلیل ایجاد یک تجربه کاربری منفی، شرکت و برند شما در نظرشان بسیار غیر حرفه ای جلوه کرده و به احتمال زیاد تمایلی به بازگشت دوباره به وب سایت شما نخواهند داشت.
مطمئناً کسی نمی خواهد کسب و کاری غیر حرفه ای داشته باشد. با واکنش گرا کردن وب سایت خود تجربه کاربری را تا حد زیادی بهبود داده و به کسب و کار خود شانسی دوباره بدهید! توجه داشته باشید که بزرگنمایی و اسکرول صفحه در یک طراحی واکنش گرا حذف شده و محتوا سریع تر بار گذاری می شود. بنابراین تأثیر کلی وب سایت شما بر روی کاربران مثبت تر خواهد شد.
4- بهینه سازی موتورهای جستجو
بهینه سازی موتورهای جستجو یا سئو (SEO) یک استراتژی کاربردی برای ارتقای رتبه سایت در موتورهای جستجو است. هر چقدر رتبه شما بالاتر باشد امکان دیده شدنتان توسط مشتریان بالقوه نیز افزایش می یابد.
واکنش گرایی که یکی از ویژگی های سئوی فنی وب سایت است تأثیر مستقیمی در بهبود رتبه یک وب سایت نزد موتور های جستجو دارد.
5- مدیریت آسان
بیشتر کسب و کارها، بخصوص کسب و کارهای کوچکتر وقت زیادی برای بروز رسانی طراحی سایت خود ندارند و برای انجام این کار، یک طراح استخدام می کنند. در حالی که با یک وب سایت واکنش گرا امکان بروز رسانی سریع و آسان وب سایت توسط خودتان به راحتی فراهم می شود.
علاوه بر این با داشتن فقط یک وب سایت سایر عناصر ضروری در بازاریابی نیز راحت تر مدیریت می شوند. مثلاً دیگر لازم نیست نگران بروز رسانی رسانه های اجتماعی و یا ریدایرکت لینک های وب سایت کامپیوتر یا وب سایت موبایل خود باشید. واکنش گرایی نگرانی های مدیریت یک وب سایت مربوط به کسب و کار را تا حد زیادی کاهش می دهد.
اهمیت وب سایت های واکنش گرا در کسب و کار
1- افزایش دسترسی به مشتریانی که از وسایل کوچکتر نظیر تبلت و موبایل استفاده می کنند؛
2- ایجاد یک تجربه کاربری عالی که موجب افزایش سرنخ 1 (Lead)، فروش و نرخ تبدیل 2 (Conversion Rate) وب سایت خواهد شد؛
3- فرایندهای تجزیه و تحلیل، ردیابی و گزارش دهی در یک فضا انجام می شود؛
4- زمان و هزینه مدیریت محتوای وب سایت کاهش می یابد؛
5- سبب پیشی گرفتن از رقبا می شود. (در حال حاضر 44 درصد از وب سایت های 500 شرکت برتر آمریکایی از قابلیت واکنش گرایی برخوردار نیستند!)
دو روش وجود دارد که می توان به وسیله آنها یک وب سایت موبایل پسند (Mobile-Friendly) ایجاد کرد:
1- روش خدمت رسانی پویا (Dynamic Serving) که در آن از یک URL مشابه و کدهای HTML و CSS متفاوت استفاده می شود. صفحات وب سایت، دستگاه های مختلف را شناسایی کرده و از کد مناسب برای هر وسیله استفاده می کنند.
2- روش دوم ایجاد یک وب سایت جداگانه برای موبایل است. وقتی کاربر یک وب سایت را از طریق موبایل جستجو می کند، URL مخصوص موبایل برایش ارسال می شود.
شما می توانید برای آزمایش واکنش گرایی، URL خود را در وب سایت Mobile-Friendly Test گوگل قرار داده و نتیجه را مشاهده نمایید.

نحوه ایجاد طراحی سایت واکنش گرا
فرایند تولید سایت ریسپانسیو نیازمند یک سیستم طراحی و محتوای سلسله مراتبی در کلیه دستگاه هاست.
سه عامل اصلی برای طراحی یک وب سایت واکنش گرا عبارتند از:
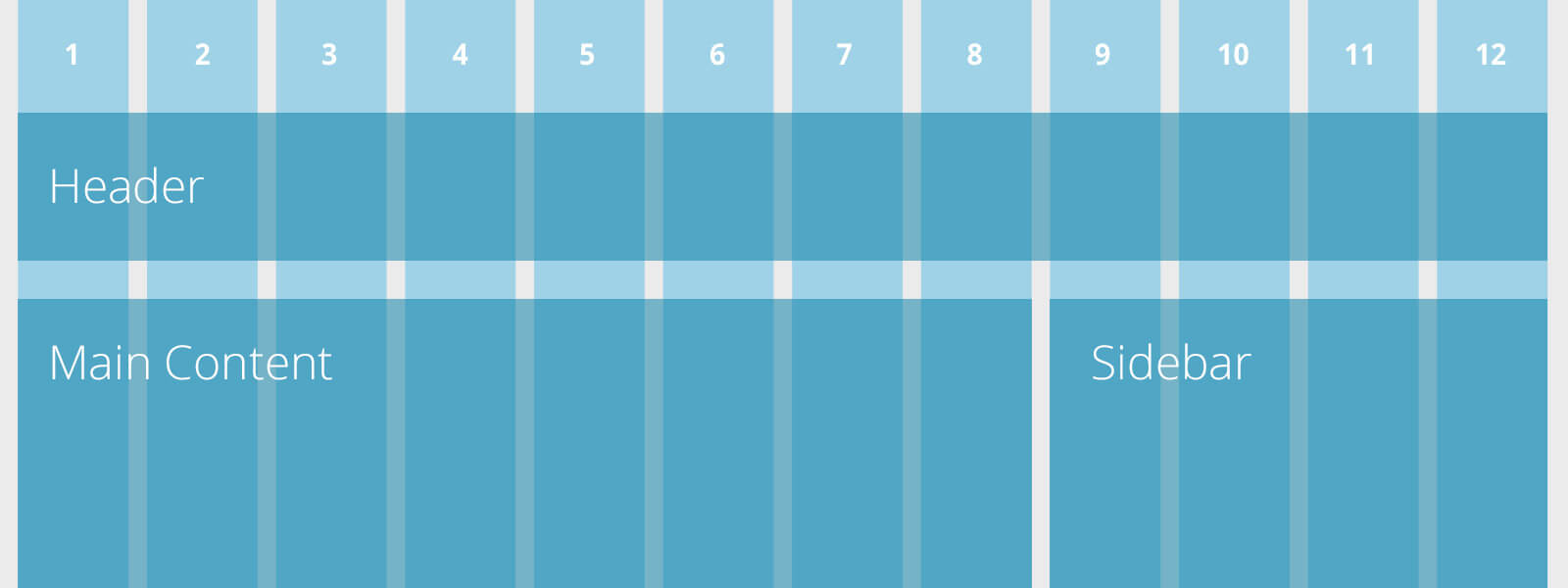
1- جدول بندی (Fluid Grid)
Grid عنصری حیاتی در ایجاد یک طرح ریسپانسیو (Responsive Design) است. البته طراحان وب سایت از دیرباز از جدول بندی برای ایجاد وب سایت استفاده می کردند. اما این جداول در گذشته دارای عرض ثابتی بودند و از Fluid Layout پشتیبانی نمی کردند.
استفاده از Fluid Grid در ایجاد یک وب سایت واکنش گرا سبب انعطاف پذیری و مقیاس پذیری طرح می شود. عناصر مختلف در فاصله ثابت و متناسبی از یکدیگر قرار گرفته و بر اساس درصد در عرض هر صفحه تنظیم می شوند.

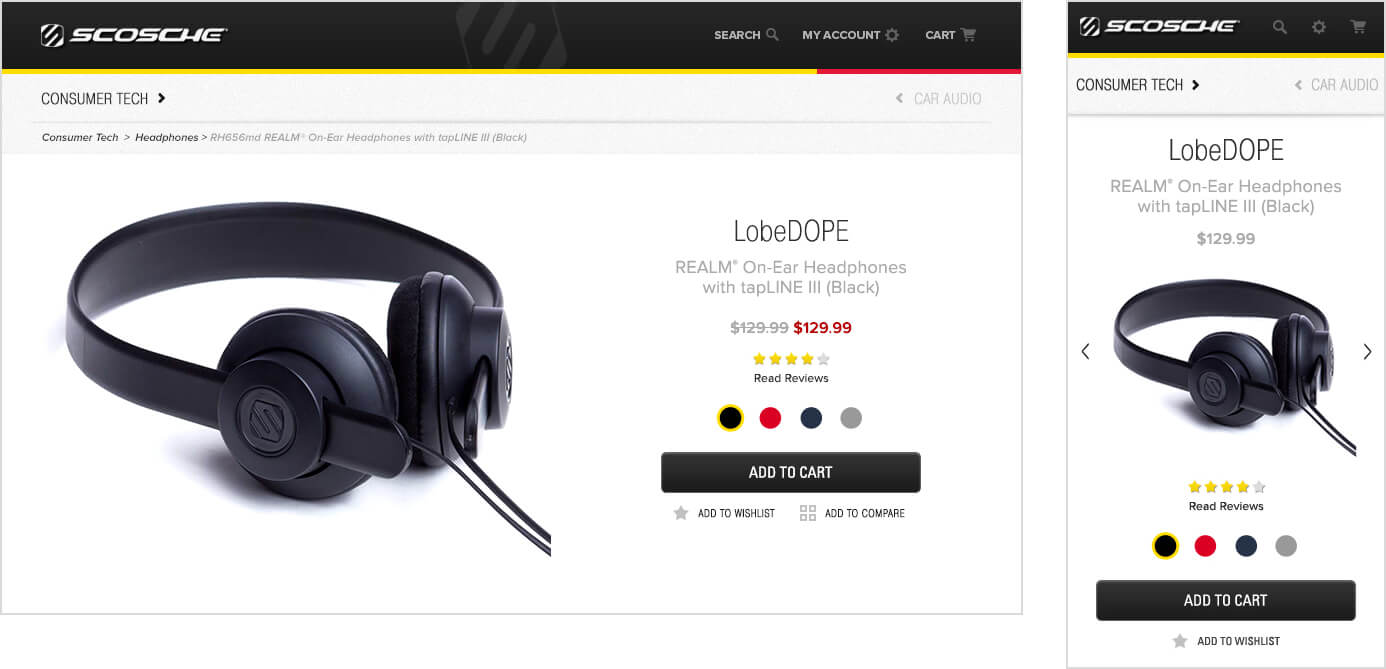
2- متون و تصاویر انعطاف پذیر
نحوه نمایش نوشته های وب سایت در هر دستگاه با دستگاه های دیگر متفاوت می باشد. زیرا خوانایی نوشته ها از اهمیت زیادی برخوردار است. در طراحی وب سایت های واکنش گرا می توان فونت نوشته و فاصله میان هر خط از متن را برای افزایش خوانایی آن بهبود بخشید.
متون و تصاویر انعطاف پذیر بر اساس سلسله مراتب محتوایی موجود در CSS یا Cascade Style Sheet به راحتی با عرض هر صفحه منطبق می شوند. به دلیل وجود فضای انعطاف پذیر در طول هر Grid، نوشته ها با افزایش اندازه فونت در دستگاه های کوچکتر نمایش داده می شوند.
استفاده از تصاویر به دلیل اهمیت زمان بارگذاری آنها در وسایل کوچکتر می تواند چالش برانگیز باشد. شما می توانید با توجه به اولویت قرارگیری محتوا در صفحه، ابعاد تصاویر را تغییر داده و یا تصاویر را از صفحات مخفی کنید.

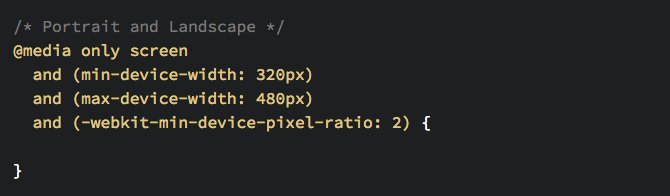
3- Media Query
Media Query یک ماژول از CSS می باشد که امکان ایجاد یک سایت واکنش گرا را فراهم می کند. Media Query، طرح را به گونه ای تعیین می کند که با توجه به نقطه شکست وسیله اعمال شود. (برای مثال جهت عمودی در آی فون، جهت افقی در آی پد و ...)

آزمایش کاربری وب سایت های واکنش گرا
نحوه تعامل کاربران با وب سایت شما برای ایجاد یک تجربه کاربری بهینه بسیار ارزشمند است. روش های بسیار زیادی برای آزمایش کاربری یک وب سایت و دریافت مفید ترین بازخوردهای ممکن وجود دارد. همچنین روش های غیر مرسوم نظیر آزمون 3 In-The-Wild و طبقه بندی کارت 4 (Card Sorting) نیز می توانند در تشخیص نقاط ضعف مفید باشند.
آزمایش طراحی ریسپانسیو برای مرورگرها و دستگاه های مختلف
یک طرح واکنش گرا باید با تمام مرورگرها سازگار باشد و یکپارچگی طراحی و تجربه کاربری شما را حفظ نماید.
برای آزمایش واکنش گرایی یک وب سایت فقط به تغییر اندازه مرورگر در یک صفحه نمایش اکتفا نکنید؛ بلکه سعی کنید وب سایت خود را در هر تعداد دستگاه و پلتفرمی که امکان دارد مشاهده نمایید.
الهام از وب سایت های واکنش گرا
سعی کنید وب سایت های واکنش گرایی که در طراحی خود از روش های خلاقانه استفاده کرده اند را بیابید.
برای انجام این کار کافی است به سؤالات زیر پاسخ بدهید:
1- کدام یک از وب سایت ها و اپلیکیشن ها را به صورت مکرر در موبایل و یا سایر وسایل قابل حمل خود مشاهده می کنید؟
2- چرا این وب سایت ها را به وب سایت های دیگری که خدمات مشابهی ارائه می دهند ترجیح می دهید؟
3- تمایل دارید این وب سایت ها را بیشتر در موبایلتان مشاهده کنید یا در کامپیوتر؟
این سؤالات به شما کمک می کند نقاط ضعف احتمالی وب سایت خود در زمینه واکنش گرایی را بیابید.

آینده طراحی واکنش گرا برای موبایل
کلیه عناصر تأثیر گذار در ارتقای تجربه کاربری یک وب سایت واکنش گرا باید به صورت بهینه باشند. برای مثال:
1- نوشته ها باید به صورت پیش فرض (بدون نیاز به بزرگنمایی) قابل خواندن باشند؛
2- محتوا باید متناسب با صفحه دستگاه بوده و نیازی به اسکرول افقی نباشد؛
3- لینک ها، کلید ها و در کل عناصر ضربه ای باید دارای اندازه مناسبی باشند؛
4- زمان بارگذاری صفحه باید معقول باشد؛
5- از برنامه های قدیمی نظیر Flash استفاده نشود.
افزایش محبوبیت موبایل تنها ابتدای مسیر بهبود کاربری یک وب سایت در وسیله ای غیر از کامپیوتر است. اطمینان از اینکه وب سایت شما در کلیه پلتفرم ها قابل نمایش باشد، یک امر ضروری است؛ بخصوص حالا که محبوبیت سایر وسایل قابل حمل نظیر ساعت های هوشمند نیز در حال افزایش است.
آیا وب سایت شما موبایل پسند است؟
با ظهور عصر طراحی ریسپانسیو، کلیه وب سایت ها بخصوص وب سایت های شرکتی و سازمانی باید به خوبی بر روی مرورگرهای کامپیوتر، تبلت و موبایل قابل نمایش باشند. با رعایت این امر امکان دیده شدن برند شما در موتورهای جستجو افزایش یافته و این به معنای افزایش مشتریان بالقوه است. چرا که یک وب سایت واکنش گرا نه تنها برای جذب کاربران کامپیوتر بلکه برای جذب مخاطبان سایر دستگاه ها نیز کاربرد دارد.
ما در ایده ارتباط تراشه واکنش گرایی را یکی از مهم ترین ویژگی های یک طراحی سایت کارآمد می دانیم. به طوری که این ویژگی از ابتدای طراحی در کلیه قالب های آماده وب سایت ارائه شده برای کسب و کارهای مختلف در نظر گرفته می شود. بهتر است بدانید از جمله نتایج استفاده از یک وب سایت واکنش گرا، بهبود ترافیک وب سایت، افزایش سرنخ ها، ارتقای نرخ تبدیل و افزایش فروش می باشد. آیا این موارد، اهدافی نیست که از همان ابتدا برای آینده کسب و کار خود در نظر گرفته بودید؟
1- سرنخ (Lead): به مشتریانی اطلاق می شود که از قبل با محصولات و خدمات شما آشنا شده اند و مایلند اطلاعات بیشتری درباره محصولات یا خدمات شما کسب نمایند.
2- نرخ تبدیل: وقتی کاربران پس از ورود به یک صفحه از وب سایت همان عملی را انجام می دهند که از آنها خواسته شده است. مثل کلیک بر روی یک کلید CTA، پر کردن فرم عضویت و ... .
3- آزمون In-The-Wild: در این آزمون از یک تیم غیر متمرکز برای آزمایش برنامه یا وب سایت در شرایط واقعی و به دور از محیط آزمایشگاهی استفاده می شود.
4- مرتب سازی کارت: روشی است که در آن کاربران دسته های مختلف اطلاعات را در گروه های متفاوتی طبقه بندی می کنند. با تجزیه و تحلیل داده های ورودی کاربر در هر گروه می توان به بهترین نحو درباره طبقه بندی و محتوای سازماندهی شده آگاهی یافت.